تصور کنید، ساعتها زمان و انرژی برای طراحی وب سایت خود صرف کردهاید. یک تم جذاب روی سایت قرار دادهاید. تصاویر مناسب پیدا کردهاید و محتواهای اورجینال نوشتهاید. مطمئنید که بازدیدکنندگان از دیدن این سایت لذت میبرند. اما مشکلی هست. چه مشکلی؟ هیچ بازدید کنندهای ندارید! چرا؟ چون دچار چند اشتباه رایج در طراحی سایت شدهاید که به سئو آن آسیب زده است. چه اشتباهاتی؟ با تریبون همراه باشید تا ۱۰ نمونه پرتکرار آن را با هم بررسی کنیم.
در این مقاله با مطالب زیر آشنا میشوید:
Toggle۱۰ اشتباه رایج در طراحی سایت که باید جلوی آنها را بگیرید
1. پیشمایش یا Navigation سایت ضعیف
احتمالاً شما هم وب سایتهایی را دیدهاید که نمیدانستید از کجا و چطور باید به بخش مورد نظرتان بروید. سردرگم شدن در چنین وب سایتهایی، برای هیچ کاربری خوشایند نیست. خود را جای بازدیدکننده سایت قرار دهید. آیا این طراحی مناسب است؟ آیا میتواند به چیزی که میخواهد برسد؟

از طرفی هم کرولرهای گوگل باید سر در بیاورند که سایت شما چه سلسله مراتبی دارد. به همین خاطر باید مطمئن شوید که لینک سازی داخلی بین صفحات مهم سایت به درستی انجام شده است.
2. بالا بودن زمان سرعت لود صفحات
همه چیز در دنیای آنلاین به سمت سریعتر شدن پیش میرود. دیگر هیچ کاربری سی ثانیه منتظر نمیماند تا وب سایت شما لود شود! دیگر در زمانی زندگی میکنیم که با یک کلیک، در کثری از ثانیه، به اطلاعات موردنظرمان برسیم. فراموش نکنید که وب سایتهایی دیگری هم هستند که ممکن است تنها به خاطر فاکتور سرعت، از شما پیشی بگیرند. اگر از وردپرس استفاده میکنید، باید با احتیاط قالبی را انتخاب کنید که سرعت سایت را پایین نیاورد. سه قالب Hello Elementor، Astra و OceanWP از جمله قالبهای وردپرسی هستند که سرعت و سادگی را در اولویت خود قرار دادهاند.
3. یک سایت بدون ویژگیهای مناسب نمایش موبایل
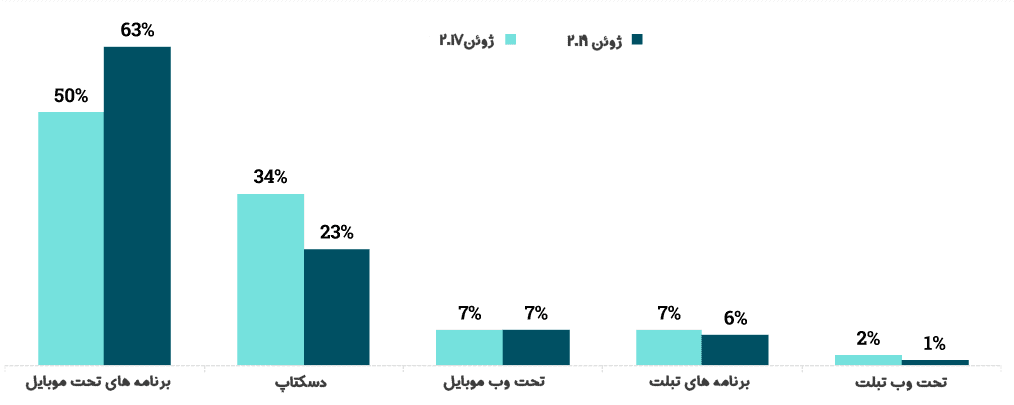
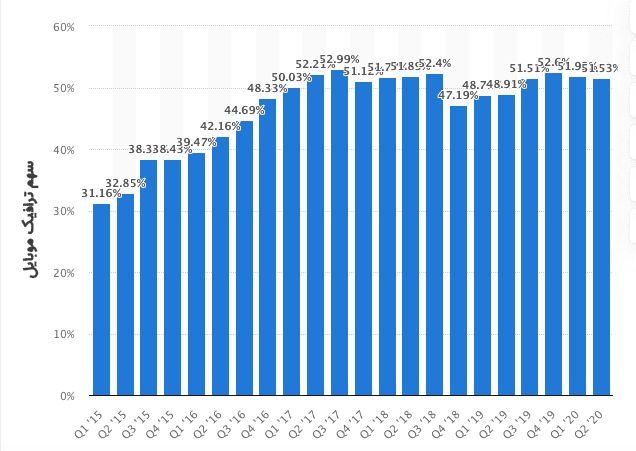
امروزه بیشتر کاربران به جای استفاده از کامپیوتر، از موبایل هوشمند خود برای دسترسی به اینترنت استفاده میکنند. در واقع مشخص شد که ۷۰ درصد مصرف کنندگان دنیای دیجیتال طی آخرین بررسیها در کشور آمریکا، با گوشی موبایل وارد دنیای وب میشوند. و در ابعاد جهانی بیش از نیمی از کاربران تحت پلتفرم موبایل، آنلاین میشوند.


به همین خاطر است که گوگل هم موبایل فرندلی بودن یا بهینه بودن وب سایت برای نمایش در پلتفرم موبایل را یکی از معیارهای خود برای رنکینگ قرار داده است. یک اشتباه رایج در طراحی سایت همین بهینه نکردن آن برای موبایل است.
4. نبود تگ H1 خصوصاً در صفحه اول سایت
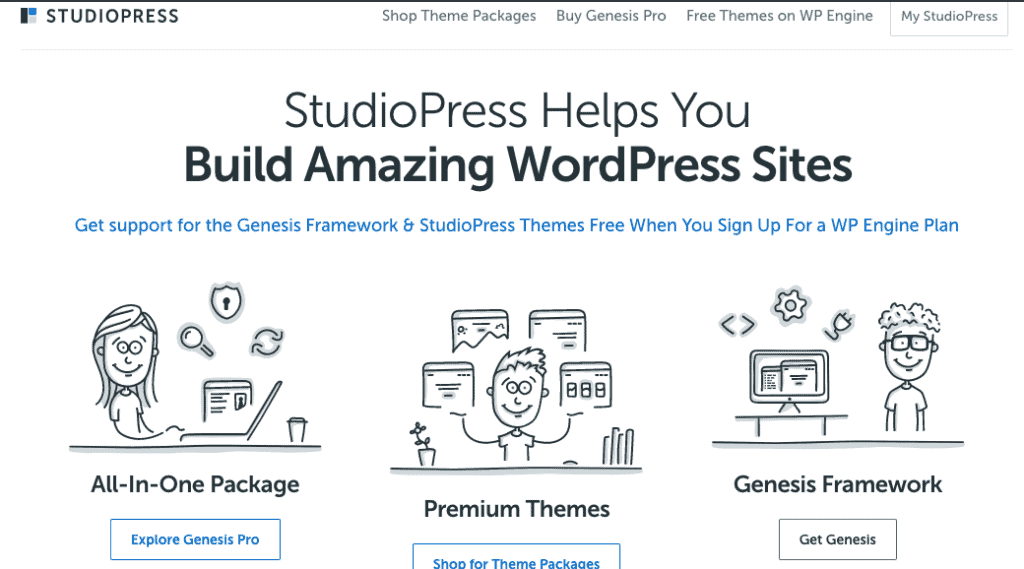
تگ H1 اولین چیزی است که توسط رباتهای موتورهای جستجو کرول میشود. این تگ نشان میدهد که وبسایت شما یا صفحات آن، چه موضوعی دارند. با استفاده از تگ H1 علاوه بر اینکه استانداردهای گوگل را رعایت میکنید، کاربر را نیز خشنود خواهید کرد. برای مثال به وب سایت زیر توجه کنید.

با یک نگاه متوجه میشوید که این وب سایت برای چه کاری ساخته شده است. یک اشتباه رایج در طراحی سایت این است که طراحان وب، نقش H1 و عنوان صفحه را دست کم میگیرند. علاوه بر استفاده از این تگ، مطمئن شوید که کلمه کلیدی اصلی صفحه را هم در آن قرار دادهاید. به علاوه اینکه متن آن را کوتاه، موجز و گویا انتخاب کردهاید. کاربر باید در ۵ ثانیه متوجه شود که کسب و کار شما در چه حوزهای است. اگر می خواهید بیشتر درباره تگ ها بدانید می توانید مطلب “ از تگ H1 تا تگ H6؛ چگونه از تگ های هدینگ استفاده کنیم ” را مطالعه نمایید.
5. حجم زیاد فایلهای رسانهای و تصاویر
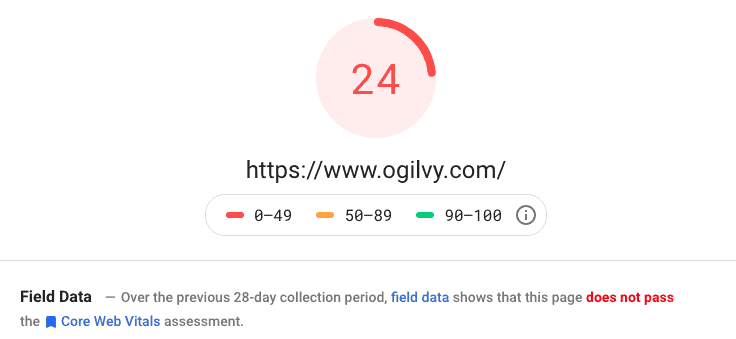
اگر در هنگام طراحی سایت وسوسه شدید که از عکسهای متنوع و با کیفیت استفاده کنید، بدانید که تنها نیستید. اما باید بدانید که این عکسهای با کیفیت، حجم زیادی را نیز اشغال میکنند. به علاوه که میتوانند سرعت سایت را به طرز چشمگیری پایین بیاورند. بهتر است بعد از اتمام طراحی، یک تست سرعت از طریق ابزار سرعت سنج گوگل بگیرید تا مطمئن شوید که همه چیز به درستی پیش میرود.

اگر تصویری مشکل داشته باشد، این ابزار در قالب یک گزارش به شما اخطار میدهد. این تصاویر را بهینه و فشرده کنید و با آپلود دوباره آنها ببینید که چقدر سایت سبکتر و با سرعت بیشتری خواهید داشت.
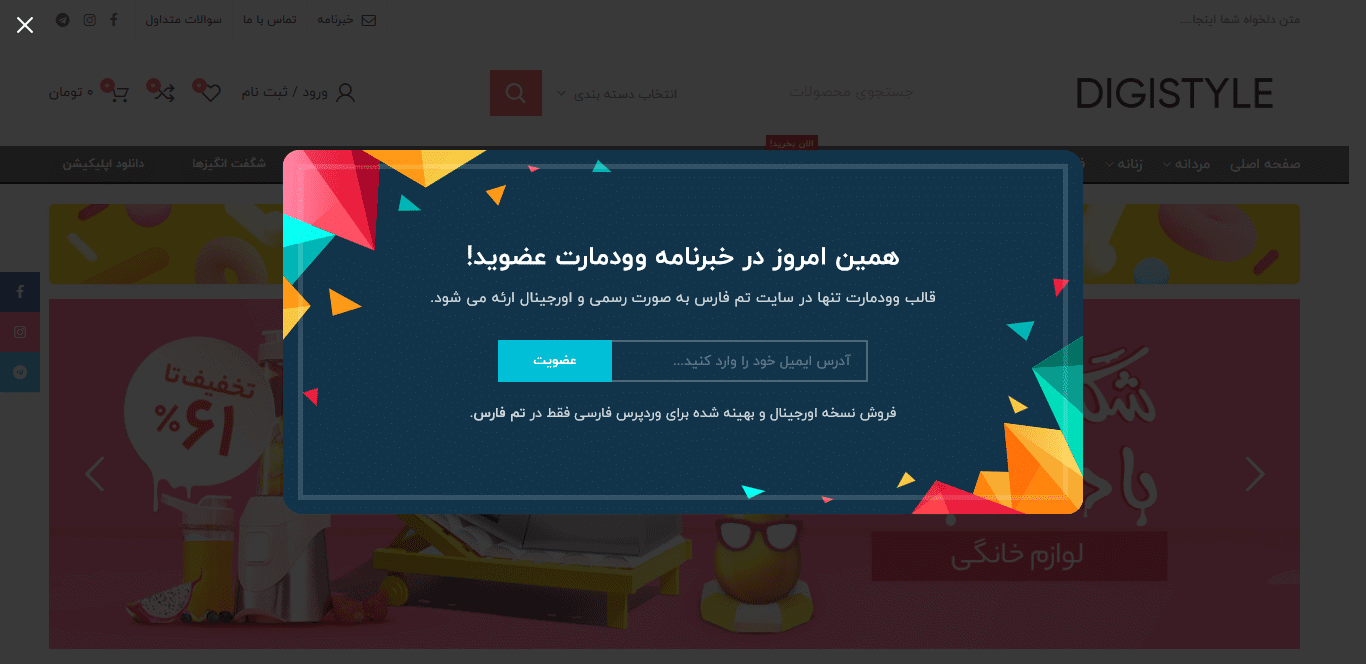
6. پاپ آپهای مزاحم
آیا در طراحی وب سایت خود مجبورید از پاپ آپها استفاده کنید؟ هیچ ایرادی ندارد. اگر بتوانید از این قابلیت به درستی بهره بگیرید، مشکلی برایتان ایجاد نمیشود. طبق گفته گوگل سایتهایی که پاپ آپهای آزار دهنده و مزاحم دارند، در رنکینگ به مشکل بر میخورند. پس شما این اشتباه رایج در طراحی سایت را تکرار نکنید.

به جای استفاده از پاپهای تبلیغاتی و متنی و اعصاب خرد کن، یک طرح خلاقانه بسازید. که پیشنهاد جذابی به کاربر بدهد. و از همان لحظه ورود آن را به رخ بازدید کننده نکشید. اجازه دهید حداقل ۳۰ ثانیه در وب سایت شما حضور داشته باشد. بعد یک پاپ آپ به او نمایش دهید. آن هم تنها یکبار.
7. وجود متن در تصاویر
جلوی این اشتباه رایج در طراحی سایت را گرفتن کار سختی نیست. ولی متعجب خواهید شد وقتی بفهمید چقدر از طراحان دچار این مشکل هستند! اضافه کردن مستقیم متن به تصویر، به جای نوشتن روی آن.

مشکل اینجاست که وقتی متنی را داخل یک تصویر مینویسید و خروجی عکس میگیرید، دیگر نمیتوانید به آن تگ H۱ بدهید. نمیتوانید آن را زیرعنوان کنید یا کلمات کلیدی صفحه را طوری در آن قرار دهید که موتورهای جستجو ببینند. به جای اینکار، تصویر را به صورت ساده تهیه کنید، و متن را در خود سایت روی عکس نمایش دهید.
8. اسکرول بی نهایت
با اسکرول بی نهایت زمانی مواجه میشوید که به انتهای محتوای یک صفحه رسیدهاید اما میبینید هنوز در حال لود کردن محتواهای بعدی است. در ظاهر این نوع طراحی مشکلی ندارد. اما مسأله اینجاست که ربات گوگل نمیتواند اسکرول کند! به همین خاطر سایر صفحاتی که در لود اولیه دیده نمیشود را ایندکس نمیکند.
9. محتواهای کم حجم
در دنیای آنلاین، وب سایت شما ویترین فروشگاه شماست. این یعنی باید تا جایی که میتوانید با محتواهای خوب، نظر کاربران را جلب کنید. پس علاوه بر نوشتن محتواهای با کیفیت، باید آنها را با کلمات کلیدی مرتبط بهینه کنید تا با یک سنگ دو نشان بزنید. از محتواهای کم حجم هم استفاده نکنید. چه محتواهایی کم حجم به حساب میآیند؟ سه موردی که در ادامه نام میبریم:
- نداشتن صفحاتی برای معرفی محصولات یا خدمات
حذف کردن چنین صفحاتی، میتواند شانس گرفتن یک رتبه خوب با کلمات کلیدی مناسب را به شدت پایین بیاورد.
- لیست کردن چندین محصول یا خدمات در یک صفحه
یک اشتباه رایج در طراحی سایت که بسیاری از وبمسترها بدون اینکه بدانند مرتکب میشوند، همین است. بهترین حالت برای سئو کردن یک وب سایت این است که برای هر صفحه تنها یک کلمه کلیدی در نظر بگیرید. یعنی هر صفحه، یک محصول یا یک سرویس. با این کار گوگل به راحتی وب سایت شما را درک میکند و احتمالاً رنکینگ بهتری هم خواهید گرفت. فراموش نکنید که خوانایی هم یکی از معیارهای رنکینگ به حساب میآید.
- محتوای کم حجم در صفحات محصولات
وقتی قرار است توضیحات یک محصول را بنویسید، کم نگذارید. آن را با نوشتههای پرمحتوا، کاربردی و بهینهشده با کلمات کلیدی مرتبط کامل کنید.
10. نداشتن یک طراحی برای صفحه ۴۰۴
داشتن یک طراحی خوب برای صفحه ۴۰۴ ضروری است. مهم است که به کاربران خود اهمیت بدهید و صفحهای طراحی کنید که در صورت مواجه شدن با خطای ۴۰۴، بتواند آنها را به صفحهای درست یا مطلبی مشابه هدایت کند. با کمی خلاقیت میتوانید از این فرصت در جهت بهبود تجربه کاربری استفاده نمایید.
سخن پایانی
ممکن است به عنوان یک طراح روزها و ساعتها زمان بگذارید تا به یک طرح موردپسند خودتان یا کارفرمایتان برسید. طرحی که کاربران و بازدیدکنندگان آن را زیبا و جذاب بدانند. اما مرحله بعدی چیست؟ اینکه مطمئن شوید گوگل هم این طراحی را خوب و بهینه میداند. اگر نتیجهای که میخواهید را در سئو به دست نیاوردهاید، بهتر است بررسی کنید که دچار این ۱۰ اشتباه رایج در طراحی سایت نشده باشید. حل کردن این مشکلات میتواند تأثیر مثبتی در رنکینگ وب سایت داشته باشد. شما چه نظری دارید؟ خوشحال میشویم درباره تجربیات شما هم در قسمت نظرات بخوانیم. ممنون از اینکه با تریبون همراه بودید.