یادتان باشد سئو فقط مختص محتوای متنی نیست و هر نوع محتوایی که شما در صفحات خود استفاده میکنید، میتواند جداگانه برای نمایش در نتایج جستجو سئو شود! فرقی نمیکند که یک سایت آموزشی دارید یا یک مجله آنلاین راهاندازی کردهاید، سوالی که باید از خود بپرسید این است که آیا مطلب من به عکس نیاز دارد یا خیر؟ و البته که جواب مثبت است. برخی از کسبوکارها بیشتر از آنکه به فکر سئوی محتواهایشان باشند، سئوی عکس و تصاویر سایتشان برایشان در اولویت است. در این مطلب از تریبون قرار است درباره بهینهسازی تصاویر برای موتورهای جستجو توضیح دهیم و یاد بگیریم چگونه میتوانیم تصاویر را سئو کنیم؟
در این مقاله با مطالب زیر آشنا میشوید:
Toggleسئو تصاویر چقدر در سئو صفحات موثر است؟
تصاویر بخش مهمی از هر محتوا را تشکیل میدهند؛ تصاویر، اگر به درستی استفاده شوند، به کاربران کمک میکنند تا درک بهتری از یک مقاله یا مطلب داشته باشند. البته استفاده بیهدف از تصاویر و به هر تعداد باعث نمیشود تا سئوی صفحات سایت شما بهبود پیدا کند. توجه به ماهیت محتوا، انتقال پیام به کاربر و ایجاد ارتباط معنایی با محتوا مهمترین مواردی هستند که در انتخاب تصاویر یک مقاله باید در نظر بگیرید تا تصاویر بتوانند بهعنوان برگه برندهای برای سئوی صفحات سایت شما عمل کنند. اگر سعی کنید برای تمام مطالب خود از تصویر کاربردی استفاده کنید و روی سئو تصاویر کار کنید، میتوانید هم در سرچ تصاویر دیده شوید و هم تجربه کاربری بهتری برای کاربران سایت خود ایجاد کنید.
تاثیر تصاویر در بهبود تجربه کاربری
همیشه کلمات کافی نیستند و شما نیاز دارید تا از راههای دیگری منظور و مفهوم خود را به مخاطب برسانید. شاید ضربالمثل «شنیدن کی بود مانند دیدن» بهتر بتواند این حرف را تایید کند. در واقع وقتی تصویری از یک موضوع را میبینید، به مراتب سادهتر درکش میکنید تا زمانی که مطلبی درباره آن میخوانید یا دربارهاش چیزی میشنوید. استفاده هوشمندانه و بهجا از تصاویر نقش مهمی در افزایش ماندگاری کاربر در صفحات و حس رضایت او دارد. البته همانطور که بیان شد، اگر تصاویر امکان برقراری ارتباط با مخاطب و انتقال پیام به او را نداشته باشند، هیچ کمکی به بهبود تجربه کاربری نخواهند کرد.
چک لیست سئو تصاویر
-
فرمت مناسب تصاویر برای سئو سایت
اکثر تصاویری که در سطح اینترنت منتشر میشوند، از نوع JPG ،WEBP،GIF و PNG هستند. هر کدام از این نوع فایلها، متد فشردهسازی متفاوتی دارند که باعث میشود سایز و حجم نهایی تصاویر نیز با یکدیگر فرق داشته باشند. این مسأله اهمیت زیادی دارد؛ چون تصاویر بخش قابل توجهی از حجم یک صفحه را تشکیل میدهند و سایز زیاد آنها به معنای بارگذاری کندتر صفحه و در نتیجه امتیاز منفی برای سایت است. با معرفی ویژگیهای انواع فرمتها راحتتر تصمیم میگیرید که از کدام یک میتوانید در سایت خود استفاده کنید.
- تصاویر با پسوند JPEG
فرمت jpg یا jpeg رایجترین فرمت تصویر است که اغلب برای استفاده در سایت انتخاب میشود. یکی از اشکالات این فرمت که باعث شده تا افراد عکسهای سایت خود را با فرمت jpg بارگذاری نکنند، این است که کیفیت عکس با کاهش حجم کم میشود (به این ویژگی lossy گفته میشود). بنابراین حفظ تناسب میان کیفیت و حجم برای بارگذاری تصاویر jpeg در سایتها، اهمیت بسیار بالایی دارد.
- تصاویر با پسوند PNG
فرمت PNG جایگزینی برای فایلهای JPG است و از جمله ویژگیهای خوب آن میتوان به امکان ویرایش حجم بدون کاهش کیفیت و امکان ذخیره با قابلیت transparency اشاره کرد. در نظر بگیرید گاهی فایلهای PNG میتوانند بزرگتر از یک فایل GIF باشند، بنابراین ابتدا باید از خود بپرسید که آیا این نوع فرمت بهترین گزینه برای استفاده است یا خیر؟
از آنجایی که استفاده از PNG برای عکسهایی که از طیف وسیعی از رنگها تشکیل شدهاند، مناسب نیست و حجم تصاویر را بهطور غیرطبیعی افزایش میدهد. اگر نیاز به حفظ شفافیت و کیفیت دارید، PNG قطعاً بهترین گزینه است و ارزش استفاده را دارد، حتی اگر یک فایل بزرگ باشد.
- تصاویر با پسوند GIF
فرمت GIF تصاویر متحرکی هستند که در رسانههای اجتماعی، تبلیغات بنری و دکمههای CTA استفاده میشوند. این نوع تصاویر هم حجم بالایی دارند و هم رنگ و کیفیت نامناسبی به عکس شما میدهند.
- تصاویر با پسوند WEBP
WEBP یک فرمت فایل تصویری برای جایگزینی با فرمتهای JPEG ،PNG و GIF است. این فایلها در مقایسه با JPEG کیفیت یکسان و حجم کمتری دارند و مانند فایلهای PNG از قابلیت transparency برخوردارند. علاوه بر این، مرورگرهای مختلفی برای نمایش تصاویر با فرمت WEBP سازگار هستند. در حال حاضر، استفاده از فرمت WEBP بهجای JPEG و PNG انتخاب هوشمندانه برای بهینهسازی تصاویر سایت است.
- تصاویر با پسوند SVG
SVG یک فرمت تصویری مبتنی بر XML است و به کدهای HTML شباهت دارد. تصاویر SVG کیفیت بسیار خوب و حجم بسیار پایینی دارند. بیشترین کاربرد این نوع فرمت برای تصویرسازیهای گرافیکی است و نمیتوان تصاویری را که واقعی و طبیعی هستند، با این فرمت در سایت بارگذاری کرد.
-
از کدام فرمت تصویر در کدام بخش سایت استفاده کنیم؟
| فرمت تصویر | حجم فایل | کاربرد |
| JPG | مناسب | تمام تصاویر واقعی و گرافیکی با تنوع رنگی زیاد |
| PNG | کم | تصاویر گرافیکی با شفافیت بالا و تنوع رنگی کم |
| WEBP | کم | برای جایگزین فایلهای JPG و PNG |
| GIF | زیاد | بنرهای متحرک و دکمههای کال تو اکشن |
| SVG | کم | لوگو و آیکونها |
*موارد ستون «حجم فایل» را فقط برای همان کاربردهایی که گفته شده است، در نظر بگیرید. برای مثال، اگر از فرمت PNG برای طراحی تصاویر گرافیکی استفاده کنید که تنوع رنگی پایینی دارند، حجم بسیار کمی دارند که باعث میشود انتخاب مناسبی برای آن تصاویر باشند.
-
تاثیر فشرده کردن و کاهش حجم تصاویر در سئو
طبق گزارش httparchive تصاویر بهطور متوسط ۲۱درصد از وزن کل یک صفحه وب را تشکیل میدهند. به همین دلیل توصیه میشود در سئو تصاویر، فشردهکردن فایل تصاویر را بسیار جدی بگیرید. بهصورت کلی، کاهش حجم تصاویر بهطور مستقیم در بهبود سئوی داخلی و تجربه کاربری صفحات تاثیرگذار هستند. دلایل مهم کمکردن حجم تصاویر و تاثیر آن در سئوی سایت شامل:
- کاهش بانس ریت صفحه و جلوگیری از خروج کاربر
- بهبود فاکتورهای تاثیرگذار در Core Web Vitals و افزایش سرعت لود صفحات
- صرفهجویی در فضای هاست و پهنای باند در زمان بازدید از سایت
برای کاهش حجم تصاویر میتوانید با ابزار فتوشاپ و ذخیره عکس به شکل Save for web تصویری داشته باشید که کیفیت قابل قبولی دارد. همچنین این امکان را دارید تا عکسهای آماده خود را در سایتهای آنلاین آپلود کنید و حجم آنها را به اندازه دلخواه کاهش دهید. سایتهای زیر ابزارهای آنلاینی هستند که حجم تصاویر را با اندکی تغییر در کیفیت فشرده میکنند. هرچه حجم تصاویر و در نتیجه حجم صفحه پایینتر باشد، لود صفحه سریعتر انجام میشود.
-
بهینهسازی نام تصاویر برای سئو
اگر میخواهید گوگل بداند تصویر شما درباره چه موضوعی است، حتماً یک نام توصیفی برای عکس خود بنویسید که شامل کلمه کلیدی اصلی محتوای صفحه نیز باشد. یک نام فایل صحیح و مناسب میتواند تا حد زیادی به سئوی تصاویر کمک کند. برای مثال اگر فروشگاه شیرینی و شکلات دارید، بهتر است نامی مرتبط با تصاویر مانند «Chocolate-candy-without-sugar.jpg» را انتخاب کنید. برای نامگذاری مناسب تصاویر سایت، نکات زیر را در نظر بگیرید:
- نام تصویر باید معنا و مفهوم داشته باشد.
- نام تصویر باید محتوای تصویر همخوانی داشته باشد.
- نام تصویر را فقط به زبان انگلیسی بنویسید. (نام نباید فارسی یا فینگلیش باشد)
- کلمات نام تصویر را با کاراکتر «-» از هم جدا کنید.
-
قراردادن آدرس تصویر در سایت مپ
اگر میخواهید تصاویر سایت شما در نتایج جستجوی تصویری کاربران دیده شود، پس داشتن نقشه سایت برای تصاویر میتواند کمک کند تا بازدیدکنندگان بیشتری از سایت شما دیدن کنند و ترافیک شما تا چندین برابر افزایش پیدا کند. میتوانید برای تصاویر هم سایت مپ جداگانهای بسازید یا اطلاعات تصاویر را به نقشه سایت فعلی خود اضافه کنید.
-
چگونه برای تصاویر سایت مپ بسازیم؟
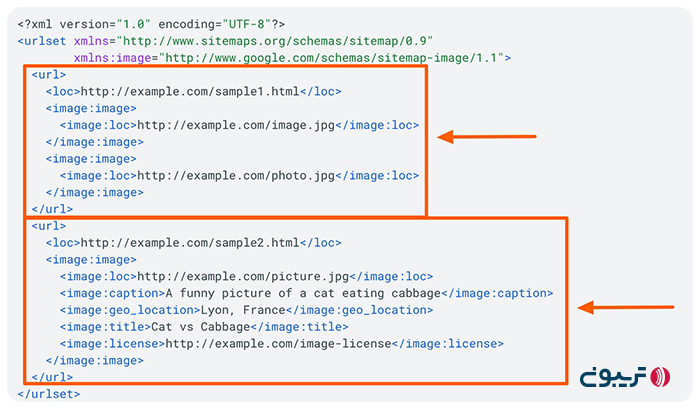
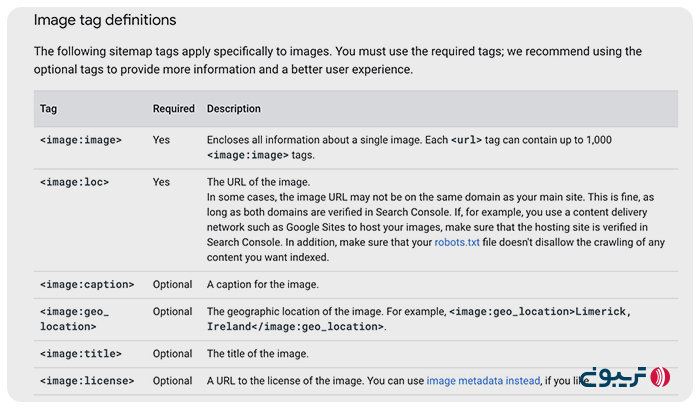
شما میتوانید مانند هر نقشه سایت معمولی، سایت مپ تصاویر خود را بهصورت دستی یا با ابزار ایجاد کنید. اگر از ابزارها تولید نقشه سایت استفاده نمیکنید، حتماً مثالها و دستورالعملهای Google را مطالعه کنید. تصویر زیر، نمونه نقشه سایت است که آدرس ۲ تصویر را در آن گنجاندهاند.

نکته: در هر سایت مپ تصویری میتوانید حداکثر ۱۰۰ تصویر برای هر صفحه در آن اضافه کنید.
نکته: شما میتوانید مانند تصویر زیر، برای تصاویر خود از برچسبهای مختلفی استفاده کنید.

-
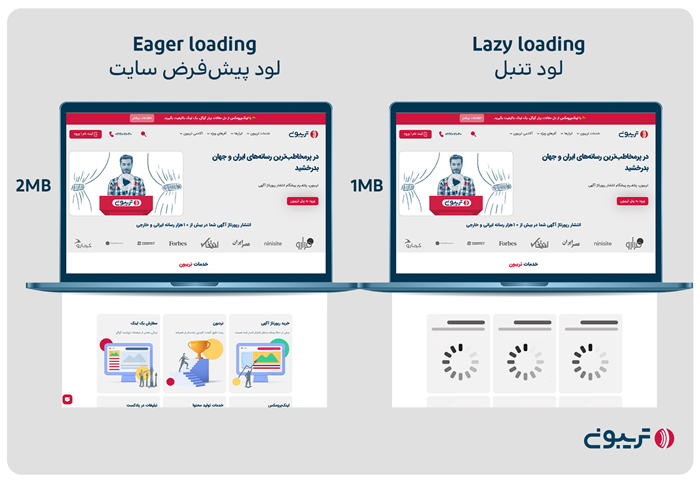
استفاده از Lazy Load برای تصاویر سایت
lazy load یکی از تکنیکهای کاربردی در کاهش حجم کلی صفحات است و کمک میکند علاوه بر کاهش مصرف هاست، سرعت سایت بیشازپیش افزایش پیدا کند. برای مثال وقتی وارد یک صفحه از سایتی میشوید که بعد از هر پاراگراف یک تصویر استفاده شده است، تکنیک lazy loading باعث میشود تا زمانی که شما به پایین صفحه اسکرول نکردهاید، تصاویر برایتان لود نشود. در واقع این تکنیک موجب میشود متن، تصاویر و ویدئوهای موجود در یک صفحه، پس از اسکرولکردن به ترتیب برای کاربران سایت قابل نمایش باشند. برای فعالسازی این تکنیک نیاز است تا شما افزونههای لازم (مانند افزونه BJ Lazy Load ،Lazy Load by WP Rocket و a3 Lazy Load) را روی سایت وردپرسی خود نصب کنید.

-
استفاده از تصاویر ریسپانسیو
ریسپانسیوبودن عکسها (Responsive) نقش پررنگی در بهبود سئوی یک صفحه دارند. یک عکس ریسپانسیوشده با تغییر رزولوشن و اندازه صفحه نمایش کاربران سازگار است و کمک میکند تا تجربه کاربری خوبی برای بازدیدکنندگان سایت ایجاد شود. وقتی از تکنیک ریسپانسیو در در طراحی یک صفحه استفاده نشده باشد، به احتمال زیاد تصاویر در مرورگرها و دستگاههای مختلف بد شکل (دفرمه) میشوند. چنین تصاویری میتوانند پهنای باند بیشتری مصرف کنند و بیشتر زمان لود صفحه را برای خود خرج کنند. در نتیجه تکنیک ریسپانسیو تصاویر به دلیل کاهش زمان لود صفحه، تجربه کاربری خوبی را درون یک سایت رقم میزند. شما میتوانید با استفاده از کدهای CSS و جاوا اسکریپت تصاویر ریسپانسیو برای سایت ایجاد کنید تا هیچ زمانی اندازه عرض تصویر از عرض والدش بیشتر نشود و متناسب با کم شدن اندازه عرض تصویر، ارتفاع آن هم کاهش یابد.
-
جلوگیری از scale تصاویر
در نسخههای جدید وردپرس (نسخههای بعد از ۵.۳) این قابلیت وجود دارد تا تصاویری که سایز بزرگی دارند، بهصورت اتوماتیک کوچک شوند. اگر شما تصویری با ابعاد بیش از ۱۵۰۰px را آپلود کنید، وردپرس با چندین نسخه از ابعاد و اندازه مختلف یا همان Scale تولید میکند. (عبارت scale را به انتهای آدرس تصویر نیز اضافه میکند) این ویژگی باعث میشود در هاست خود با تعداد زیادی تصاویر تکراری با سایزهای مختلف مواجه شوید.
در واقع وردپرس با تغییر سایز (Scale) سعی دارد هر تصویری را در سایز مشخصی نمایش دهد؛ از آنجایی که scale شدن تصویر موجب کاهش حجم اولیهی آن نمیشود، سرعت لود زیاد میشود. در نتیجه، باید تصاویر را متناسب با قاب نمایش داخل سایت انتخاب کنید.
-
انتخاب alt مناسب برای تصاویر
متن جایگزین تصویر یا Alt text بهعنوان یک اتریبیوت به تصویر اضافه میشود و اگر تصویر به هر دلیلی بارگذاری نشود، کاربران این متن جایگزین را که توضیحی از تصویر است، به جای آن خواهند دید. تگ ALT اطلاعات مفیدی درباره تصاویر بارگذاریشده در اختیار گوگل قرار میدهد و کمک میکند تصاویر با مرتبطترین کلمات کلیدی کاربران در رتبههای بهتری قرار بگیرند. به این ترتیب، وقتی فردی در گوگل عبارتی را جستجو کند که با موضوع و متن جایگزین تصویر صفحات شما یکی باشد، در بخش جستجوی تصویری، عکس شما قابل مشاهده است. کاربر میتواند با کلیک بر روی عکس، وارد سایت شما شود.
سوال اصلی اینجاست که چگونه باید متن جایگزین تصاویر سایت خود را بنویسید؟ تمام تمرکز خود را روی ارائه محتوای توصیفی بگذارید و از اطلاعات و کلمات کلیدی درست استفاده کنید. ویژگی ALT تصاویر نباید فقط با کلمات کلیدی نامرتبط و بدون هدف پر شوند. بنابراین جنبه کیورد استافینگ (Keyword Stuffing) و ایجاد تجربه منفی برای کاربران را هم در نظر بگیرید. اگر بخواهیم برای تصویر زیر، متن جایگزین بنویسم حالتهای زیر برای آن پیش میآید:

نمونه نامناسب (تگ ALT ندارد)
<img src=”men’s-shoes.jpg”/>
نمونه نامناسب (تکرار کلمات کلیدی)
<img src=”men’s-shoes.jpg” alt=”کفش مردانه کفش اسپرت خرید کفش مردانه قیمت انواع کفش مردانه خرید کفش مردانه اصل “/>
نمونه مناسب
<img src=”men’s-shoes.jpg” alt=”کفش مردانه”/>
نمونه عالی
<img src=”men’s-shoes.jpg” alt=”کفش چرم مردانه”/>
-
ارائه تصاویر از طریق CDN
CDNها گروهی از سرورها هستند که در نقاط مختلف جغرافیایی توزیع شدهاند. هر یک از این سرورها، یک کپی از محتوای ثابت یا داینامیک سایت را نگهداری میکنند. هنگامیکه کاربری درخواست دسترسی به محتوای سایت را میدهد، نزدیکترین سرور CDN محتوا را به کاربر تحویل میدهد. این فرایند منجر به کاهش زمان بارگذاری سایت میشود. یکی از نقشهای CDN این است که میتوانند در کوتاهترین زمان ممکن تصاویر را به کاربران تحویل دهند.

-
استفاده از قابلیت cash برای تصاویر
در بین بازدیدکنندگان یک سایت، همیشه درصدی از افراد قبلاً به صفحات سایت شما برخوردهاند و با سایت شما آشنا هستند. شما میتوانید از امکان cash استفاده کنید تا تصاویر داخل صفحات در دستگاه کاربران ذخیره شوند تا زمانی که مجددا به سایت شما مراجعه میکنند صفحات با سرعت بیشتری برایشان بارگذاری شوند.
-
بهینهسازی سایز تصاویر بر اساس ابعاد نمایش آنها در سایت
باید ابعاد تصاویر را در کدهای منبع مشخص کنید، یکی از بهترین روشها برای بهینهسازی تصاویر سایت، تعریف عرض و ارتفاع برای آنها است. این تکنیک کمک میکند تا مرورگر بتواند فضای لازم برای تصویر را پیش از لود شدن، ایجاد کند و از تغییر آزاردهندهی محتوا که امتیاز CLS شما را نیز پایین میآورد، جلوگیری کند.
-
سئو تصاویر Thumbnails
تصویر thumbnail نسخه کوچکشده یک عکس یا یک فریم ویدئویی است که به کاربر کمک میکند محتوای تصویری موردنیاز خود را راحتتر پیدا کند. برای مثال، شما حتماً این تصاویر را در نتایج جستجو تصویری گوگل و یوتیوب دیدهاید. این تصاویر بهاندازه تصاویر اصلی داخل صفحات مهم و ارزشمند هستند و باید برای ساخت و انتشار آن ها باید نکات زیر را رعایت کنید:
- استفاده از تصاویر از نمای نزدیک و جزئی
- انتخاب تصاویر مرتبط و منحصربهفرد و غیرکپی
- استفاده از تصاویر باکیفیت، واضح و جذاب
- بهینهسازی نام، سایز و حجم فایل تصاویر
- استفاده از عنوان و کلمات کلیدی مرتبط
-
لینکسازی خارجی برای تصاویر سایت
اگر در حوزهای فعالیت دارید که محتوای تصویری اهمیت بیشتری در مقایسه با تولید محتوای متنی دارد و قصد دارید تصاویر سایتتان در نتایج جستجوی کاربران دیده شوند، پس نیاز دارید استراتژی لینک سازی خارجی ویژهای را برای آنها در نظر بگیرید. حتماً در محتواهایی که برای لینکسازی خارجی استفاده میکنید از تصاویر خود استفاده کنید یا منبع آنها را در صفحه قرار دهید. با این روش کمک میکنید تصاویر در نتایج رتبه بهتری داشته باشند.
-
ایجاد ساختار URL مناسب برای تصاویر سایت
گوگل در جدیدترین دستورالعمل نمایش فایلهای تصویری اعلام کرده است که دو عامل مسیر فایل (ساختار URL) و نام فایل، برای رتبهبندی تصاویر در نتایج جستجو بسیار اهمیت دارند. برای مثال اگر در سایت فروشگاهی خود چند محصول مختلف میفروشید، پیشنهاد میشود، به جای اینکه تمام تصاویر محصول خود را در یک پوشه media/ قرار دهید، زیرپوشههای مختلفی با موضوعات مرتبط با دستهبندی محصولات خود مانند /jeans یا /shirt ایجاد کنید.
-
استفاده از اسکیما مناسب برای تصاویر
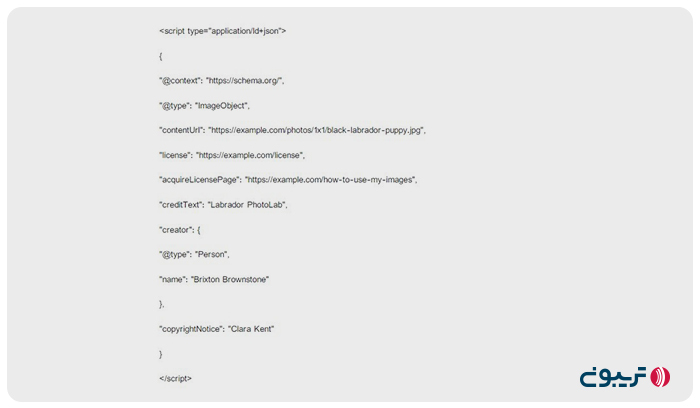
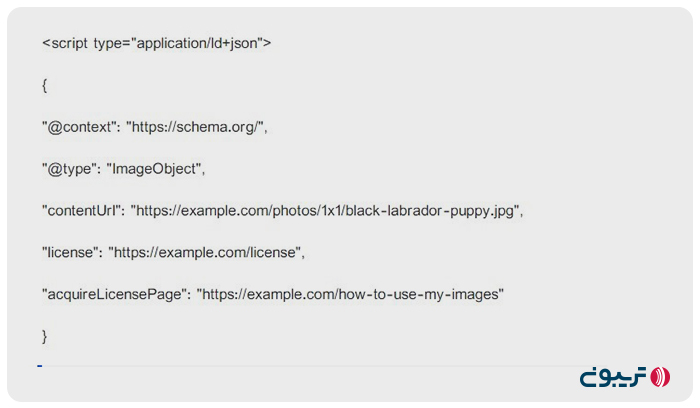
اطلاعاتی که توسط استراکچر دیتا ارائه میشوند، محتوای صفحات را برای درک بهتر موتورهای جستجو نشانهگذاری میکنند تا نتایج بهتری را به کاربران ارائه دهند. شما میتوانید با استفاده از استراکچر دیتای مخصوص تصاویر، جزئیات بیشتری از تصاویر را به گوگل نشان دهید، مانند اینکه سازنده آن چه کسی است و مردم چگونه میتوانند از یک تصویر استفاده کنند. گوگل در جدیدترین تغییرات استراکچر دیتا تصویر از اطلاعات اعتباری، خالق تصویر و حق کپیرایت پشتیبانی میکند. تا پیش از این تغییرات، اضافهکردن این اطلاعات فقط از طریق متا دیتای IPTC امکانپذیر بود.
https://developers.google.com/search/docs/appearance/structured-data/image-license-metadata


-
تاثیر کپی نبودن تصاویر در سئو
صرف نظر اینکه از چه تصویری برای محتوای خود استفاده میکنید، باید مطمئن شوید در انتشار هرگونه تصویر، قانون حق کپیرایت را رعایت میکنید. بر اساس قانون کپیرایت هزاره دیجیتال یا DMCA، در صورت نقض قانون کپیرایت و شکایت صاحب تصویر، گوگل برای فرد خطاکار اخطاریه صادر خواهد کرد. بنابراین نقض قوانین DMCA، شما را در معرض جریمه و شکایتهای حقوقی سایتهای دیگر قرار میدهد و ممکن است گوگل رتبه سایت نقضکننده قوانین را کاهش دهد.
علاوه بر مشکلات قانونی و حقوقی، در یک مطالعه تحقیقاتی آمده است که یک شرکت فعال در حوزه سئو سعی داشت تأثیر تصاویر تکراری در رتبهبندی سایتها در گوگل را بررسی کند. نتیجه این تحقیق نشان میدهد انتشار تصاویر دستاول و منحصربهفرد کمک میکند رتبهبندی سایتها در نتایج جستجوی وب و جستجوی تصویری گوگل بهبود پیدا کنند.
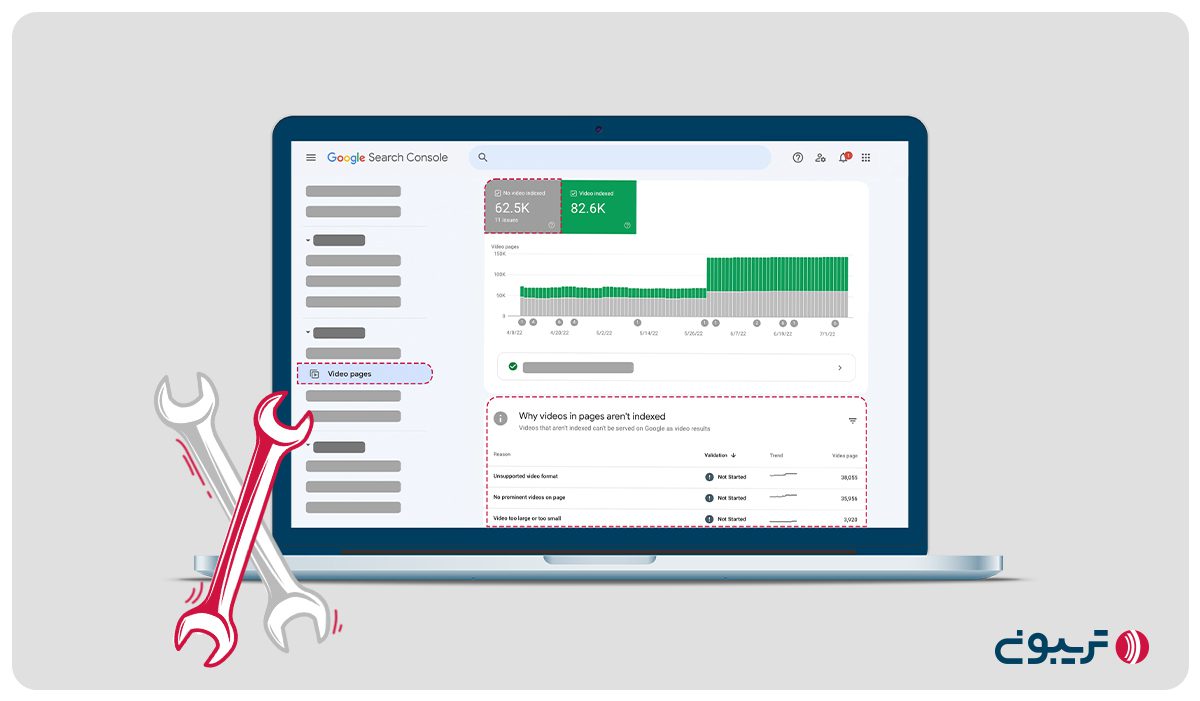
چگونه رتبه و میزان بازدید و کلیک تصاویر خود از گوگل را چک کنیم؟
بخش Performance در سرچ کنسول گوگل، به شما اجازه میدهد تا عملکرد صفحات وب خود را در نتایج جستجوی گوگل بررسی کنید. در این بخش، میتوانید تعداد کلیکها، نمایشها، رتبه و میزان نرخ کلیک یا CTR (نسبت کلیک به نمایش) صفحات سایت خود را بر اساس نوع جستجو (Web ،Image و Video) در نتایج گوگل مشاهده کنید. برای تنظیم نتایج نمودار بخش performance را روی فیلتر «Image» تنظیم کنید تا اطلاعات نتایج جستجو در بخش تصاویر گوگل روی نمودار نمایش داده شود.
پیش از حذف تصاویر از سایت به چه نکاتی توجه کنیم تا به سئو لطمه نزنیم؟
اگر به این نتیجه رسیدید که تصاویر سایت شما نیاز به تغییر دارند، بهتر است از روش جایگزینی عکس در کتابخانه وردپرس بهجای حذف تصاویر از سرور استفاده کنید. زمانی که شما تصاویر خود را از سرور حذف کنید، کاربرانی که از طریق گوگل از تصاویر شما بازدید کردهاند، با خطای ۴۰۴ روبهرو خواهند شد. بدون شک، نمایش خطای ۴۰۴ تجربه کاربری بدی را برای بازدیدکنندگان سایت رقم میزند و این موضوع تاثیر مستقیمی روی سئوی سایت خواهد داشت. بنابراین، با روش جایگزین میتوانید از بروز خطای ۴۰۴ و در نهایت آسیب به سئوی سایت خود جلوگیری کنید. همچنین یکی دیگر از راهها این است که تصاویر قدیمی را به تصاویر جدید ریدایرکت ۳۰۱ کنید.
سخن پایانی
شاید از همان ابتدا که روی سئوی سایت خود شروع به کار کردهاید، زیاد به سئوی تصاویر و عکسها توجه نکرده بودید؛ اما در حال حاضر میدانید بسیاری از کاربران در گوگل به دنبال تصویر هستند و گوگل هم سعی دارد تا کاربران را به سمت تصاویر موجود در وب هدایت کند. نکاتی که در این مقاله گفته شد، میتواند برای شروع به شما کمک کند. فراموش نکنید که هیچ راهکاری در سئو به اندازه بهبود تجربه کاربری نمیتواند موثر باشد، حتی در سئوی تصاویر سایت. پس از ارائه تصاویر مفید و مرتبط در کنار محتوای ارزشمند غافل نشوید.