تصاویر به وب سایت شما کمک میکنند که از نظر ظاهری جذاب و گیراتر شوند. در کنار آن، متن جایگزین تصویر یا Alt Text هم میتواند به بهبود تجربه کاربری و دسترسپذیری سایتتان کمک بهسزایی کند. اما از قبل از هرچیز برای استفاده صحیح از این ویژگی، باید بدانید که به طور کلی تگ جایگزین چیست و چگونه کار میکند.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleتگ alt تصویر چیست؟
ویژگی متن جایگزین تصویر یا Alt text برای توضیح محتوای یک عکس، به کدهای HTML آن تصویر اضافه میشود. همچنین زمانی که تصویر به درستی بارگزاری نمیشود، تگ جایگزین در کنار آیکن تصویر نمایش داده خواهد شد.

این توضیحات به افرادی که نمیتوانند صفحه را ببیند، کمک میکند تا بدانند چه محتوایی در تصاویر قرار گرفته است. به علاوه اینکه رباتهای موتور جستجو از این اطلاعات استفاده میکنند تا بتوانند تصاویر صفحه را تفسیر کرده و ایندکس کنند.
در کدهای HTML، داخل تگ تصویر، یک تگ alt قرار میگیرد که با یک توضیح کوتاه، هدف تصویر در صفحه را نشان میدهد. این کد در هنگام استفاده مشابه خط زیر خواهد شد:
<img src=”histogram.jpg” alt=”هیستوگرام تصویر در فتوشاپ”/>
تگ تصویر گاهی اوقات با عنوان عکس اشتباه گرفته می شود؛ اگرچه عنوان تصویر ویژگی و تگ متفاوتی است. زمانی که کاربر ماوس را روی تصویر میبرد، عنوان در یک پاپ-آپ کوچک به او نمایش داده میشود. یا در بعضی سایتها این عنوان پایین تصویر یا داخل کادر عکس قرار میگیرد و توضیحی درباره تصویر ارائه میدهد. در حالیکه در شرایط عادی، کاربران محتوای تگ جایگزین عکس را اصلاً نمیبینند.
چرا از تگ alt در تصاویر استفاده کنیم؟
تگ Alt به دلایل مختلفی استفاده میشوند. با اینکه مجبور نیستید از آنها استفاده کنید، اما دلایل محکمی برای اینکار وجود دارد. این تگها هم توسط کرولرهای موتورهای جستجو دیده میشوند هم از طریق ابزارهای خوانش صفحه برای نابینایان. به همین خاطر به در دسترسپذیر بودن و بهینه شدن سایت از نظر سئو کمک میکنند.
-
کمک به دسترس پذیری سایت
متن جایگزین تصاویر میتواند تضمین کند که کاربران شما تجربه خوبی از کار با سایتتان دارند. وقتی فردی با مشکل بینایی از سایت شما بازدید میکند، ابزار خوانش صفحه شروع به خواندن محتوای متنی موجود در وبسایت شما میکند. و به محض اینکه به یک تصویر میرسد، از تگ جایگزین آن استفاده میکند تا به او بگوید که تصویر درباره چیست.
اگر متن جایگزین تصویر را تکمیل نکرده باشید، احتمال این وجود دارد که به جای آن، عنوان فایل تصویر را بخواند. که نه تنها توضیح درستی درباره تصویر نیست بلکه گمراهکننده هم بنظر میرسد. خصوصاً اگر نام فایل از نظر سئو بهینه هم نشده باشد. گاهی اوقات هم وقتی که فیلد alt tag را در پلتفرمهایی مانند وردپرس خالی رها میکنید، صفحه-خوانها بدون هیچ توضیحی تصویر را رد میکنند. یعنی این تصاویر را صرفاً تزئینی و بیهدف فرض خواهند کرد.
-
تگ alt میتواند رتبهبندی شما در نتایج جستجو بهبود ببخشد
زمانی که بخواهید برای یک کلمه کلیدی خاص رتبهای در نتایج جستجو کسب کنید، تگهای Alt تصاویر میتوانند به کمکتان بیایند. رباتهای موتور جستجو هوشمند هستند اما نه آنقدر که بتوانند بخشهای دیداری یک تصویر را مانند انسان بفهمند و تفسیر کنند.
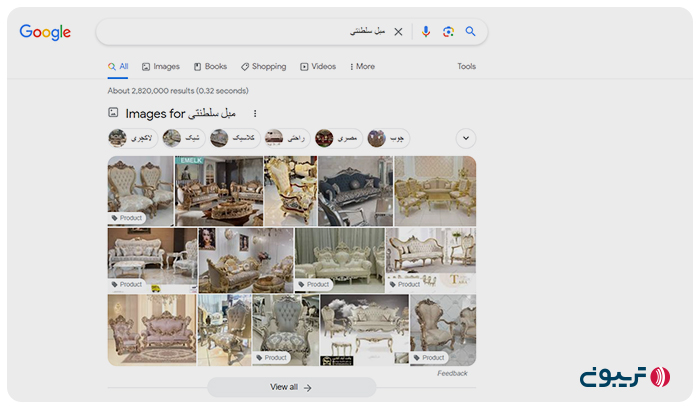
ویژگیهای تصویر مانند Alt tag در واقع جایگزین خوبی برای ترجمه تصاویر به زبان رباتها هستند. هرچه توضیحی که میدهید، به کلمات کلیدی محتوایتان بیشتر مرتبط باشد، شانستان برای دیده شدن در بخش جستجوی تصاویر بالاتر میرود. برای مثال در تصویر زیر بعد از جستجوی کلمه کلیدی تخت کینگ سایز، گوگل در همان ابتدا مجموعهای از تصاویر را پیشنهاد میدهد که با جستجوی شما همخوانی دارند:

پس صفحه اول نتایج صرفاً محدود به لینک وبسایتها و نتایج متنی نیست. تصاویر متعددی نیز در آن به نمایش در می آیند که حتی بیشتر از لینک وبسایتها توسط کاربران دیده خواهند شد. اگر از تگ جایگزین به درستی استفاده کنید، میتوانید سئو تصاویر سایت را به طرز قابل ملاحظهای بهبود ببخشید.
چگونه در وردپرس تگ alt تصاویر را تکمیل کنیم؟
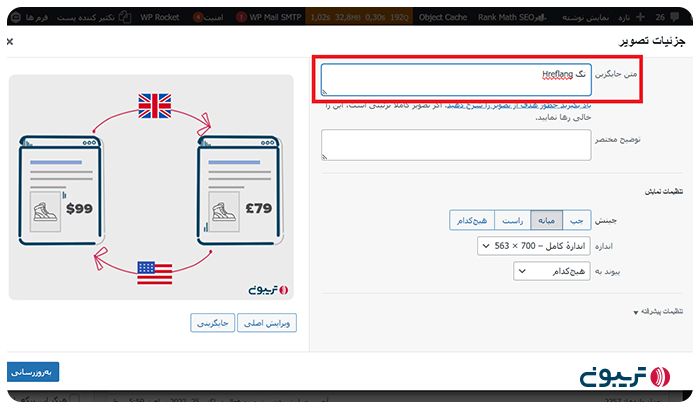
اگر وبسایت خود را با پلتفرم وردپرس ایجاد کرده باشید، میتوانید این مراحل را دنبال کنید تا متن جایگزین تصاویر را تنظیم نمایید. ابتدا تصویر خود را در بخش رسانهها آپلود کنید. یا اگر تصویر از قبل در صفحه وجود دارد، از قسمت ویرایش، روی آن کلیک کنید تا وارد کادر جزئیات تصویر شوید.

در این پنجره کادر متن جایگزین را خواهید دید که باید توضیحتان درباره عکس را در آن وارد کنید. بهتر است که کلمه یا کلمات کلیدی صفحه هم در این متن جایگزین استفاده شود. طبق راهنمایی که خود وردپرس ارائه داده، اگر تصویری صرفاً تزئینی است و هیچ توضیحی برای آن وجود ندارد، میتوانید این فیلد را خالی رها کنید.
چگونه از طریق HTML تگ alt تصویر را تکمیل کنیم؟
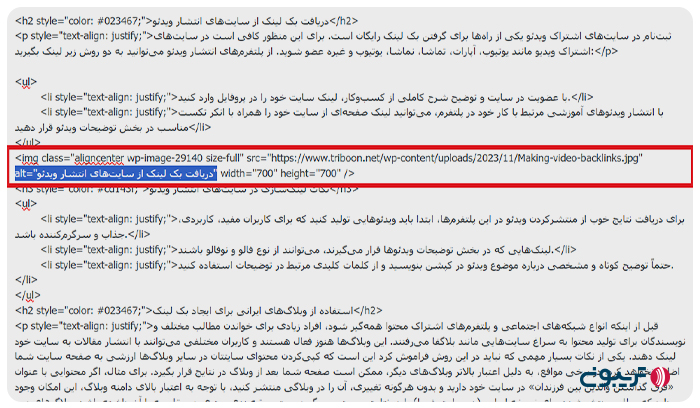
اگر از پلتفرم دیگری استفاده میکردید که به صورت دیداری (visual) این امکان را در اختیار شما نمیگذاشت که Alt tag را پر کنید، میتوانید به سراغ کدهای HTML بروید. در پلتفرمی مانند وردپرس به ازای تغییراتی که شما در بخش دیداری انجام میدهید، کدهایHTML به صورت اتوماتیک تولید میشوند.

برای دسترسی به این بخش کافی است در قسمت ویرایشگر، روی تب متن کلیک کنید. حالا کدی که برای ویژگی متن جایگزین تصویر ایجاد شده است را میبینید.
نکاتی برای بهتر نوشتن تگ alt تصاویر
زمانی که میخواهید تگ جایگزین یک تصویر را پر کنید، مهم است که بدانید چه بنویسید تا هم از نظر سئو بهینه باشد هم توضیح مناسبی به حساب بیاید. در این بخش چند نکته کلیدی در این زمینه را با هم خواهیم دید:
- دقیق و توصیفی بنویسید: هدف از ایجاد تگ Alt توضیح تصویر است، پس تا جایی که میتوانید توضیح دقیقی ارائه دهید. اگر نمیدانید چه عبارتی مناسب است، اینطور فکر کنید که آیا با خواندن این توضیح میتوان چیزی مشابه این عکس را تصور کرد؟
- از کلمات کلیدی بیش از حد استفاده نکنید: درست است که برای سئو باید از کلمات کلیدی در تگ جایگزین تصاویر استفاده کنید، اما زیادهروی کردن در اینکار، میتواند امتیاز منفی به دنبال داشته باشد.
- توضیح اضافه ننویسید: از کلمات اضافه که نیازی به آنها نیست استفاده نکنید. مثلاً ننویسید “تصویری از یک نمونه کد HTML” عبارت “نمونه کد HTML” هم کفایت میکند.
- از کلمات کلیدی مشابه هم استفاده کنید: علاوه بر کلمه کلیدی اصلی، میتوانید از عبارات هممعنی و کلمات کلیدی مرتبط (کلمات کلیدی lsi) هم در تصاویر خود استفاده کنید. با اینکار شانس دیده شدن در سایر نتایج جستجو را هم بالا می برید.
- کوتاه بنویسید: سعی کنید توضیح خوبی درباره تصویر بنویسید اما پاراگرافنویسی نکنید. نهایتاً ۱۰۰ الی ۱۲۵ کاراکتر برای این تگ کافی است. زمانی که میخواهید فیلد متن جایگزین را پر کنید به خاطر داشته باشید که هدف، توضیح تصویر است برای افرادی که نمیتوانند خود عکس را ببینند. حواستان به سئو و استفاده از کلمات کلیدی در alt tag هم باشد اما مقصود، نوشتن برای کاربران است نه رباتها.
















سلام و خسته نباشید
ما یه فروشگاه اینترنتی داریم با ۳۰۰۰ تا محصول از کجا میشه فهید که کدوم یکی از محصولاتمون تگ alt ندارن ؟؟؟؟؟؟؟
آیا ابزار خاصی وجود داره که به مانشون بده این ها رو ؟؟؟؟؟
ممنون میشم جواب بدید
سلام مهرداد جان
میتونید از ابزار screaming frog کمک بگیرید.
کافیه آدرس سایتتون رو داخل این ابزار وارد کنید، در بخش images یک فیلتر داره با عنوان missing alt text داخل اون تمامی تصاویری که تگ آلت ندارند رو نمایش میده.
خیلی خیلی ممنون
جالب بود
آیا برای آیکون های سایت هم لازمه تگ alt قرار بدیم؟
سلام یاسمن جان
اگر آیکن برای صفحهای خاص هست و شکل آیکون بیانگر مفهومی در رابطه با آن صفحه است، بهتر است که تگ Alt برای آن تعریف کنید.
اما چنانچه آیکون برای صفحه خاصی نیست مثل آیکونهایی که در منو یا فوتر سایت نمایش داده میشوند، لازم نیست برای آنها تگ Alt تعریف کنید.
وقتتون بخیر برای تگ alt میشه متن انگلیسی وارد کرد؟ با اینکه فروشگاهمون اکثر محصولاتش ایرانی هستن؟
سلام. وقت شما بخیر
اگر سایت شما به زبان فارسی ست و سایت را برای کاربران فارسی زبان بهینه میکنید، تگ alt تصاویر را فارسی قرار دهید.