سئوی سایت جاوا اسکریپتی جزو آن دسته از مواردی است که برای متخصصهای سئو مانند شکستن شاخ غول میماند. درحالیکه توسعهدهندگان، جاوا اسکریپت را همچون هدیهای الهی میدانند که وجودش برای سایتها نعمتی بزرگ است و با افزودن قابلیتهای تعاملی، میتواند نظر هر کاربری را به خود جلب کند.
متخصصهای سئو استفاده از کدهای جاوا اسکریپت در سایت را مثل ریختن آب بر آتش میدانند. جاییکه قرار است با قوانین سختگیرانه گوگل برای ایندکسشدن صفحات جاوا اسکریپتی دستوپنجه نرم کنند.
در میان کشمکشهای توسعهدهندگان وب و متخصصان سئو بر سر جایگاه استفاده از جاوا اسکریپت، گوگل با اعلام این خبر که در فرایند خزش، سایتهایی را که از جاوا اسکریپت به طور صحیح استفاده میکنند و محتوای صفحاتشان به درستی پیادهسازی و ایندکس شدهاند، در رتبهبندی خود لحاظ میکند، آب پاکی را روی دست هر دو ریخت. البته این امتیاز مشروط به رعایت برخی نکات مهم است.
احتمالاً با خود میگویید: خب، حالا که گوگل اجازه استفاده از جاوا اسکریپت را داده است، آیا سئوی سایتهای جاوا اسکریپتی با سایر سایتها تفاوت دارد؟ چگونه میتوانیم رضایت گوگل را جلب کنیم تا به رتبههای برتر نتایج جستوجو برسیم؟ این همان چیزی است که در این مطلب به بررسی آن میپردازیم. در ادامه با ما همراه باشید تا ببینیم سئوی سایت جاوا اسکریپتی چیست و چگونه انجام میشود.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleسئوی سایت جاوا اسکریپت چیست؟
سئو جاوا اسکریپت (JavaScript SEO) بخشی از سئوی فنی است که برای بهینهسازی عملکرد سایتهای مبتنیبر جاوا اسکریپت انجام میشود و توانایی رباتهای خزنده در درک و ایندکس محتوای این سایتها را افزایش میدهد.
بهطورکلی، سئوی سایت جاوا اسکریپتی به رباتهای خزنده کمک میکند تا فرایند خزش (کراول) را به آسانی در این سایتها انجام داده و آنها را ایندکس کنند.
جاوا اسکریپت برای سئو بد نیست، فقط کمی با چیزی که متخصصهای سئو به آن عادت دارند فرق میکند. بسیاری از اصول سئوی معمولی در سئوی جاوا اسکریپت هم کاربرد دارند، ولی نکات ظریفی هم وجود دارد که باید به آنها توجه کنید. به خاطر داشته باشید، شما همچنان به جای کد جاوا اسکریپت، با کد HTML کار خواهید کرد.
در سئوی سایت جاوا اسکریپتی، درست مثل سئوی معمولی، باید روی محتوای خودتان تمرکز کنید و تمامی اصول سئو داخلی را به ظرافت قبل انجام دهید. در واقع، اصول بهینهسازی برای صفحات وب همچنان برای فریمورکهای جاوا اسکریپت هم صدق میکند.
در برخی موارد جاوا اسکریپت در مقایسه با HTML مزایایی مانند سادگی ساخت سایت و عملکرد بهتر ارائه میدهد. با این حال، معایبی هم مثل سنگینبودن صفحات و افزایش زمان بارگذاری صفحه را دارد که منجر به کندشدن سرعت وبسایت میشود. همچنین، نبود امکان تحلیل مرحلهای صفحات یکی دیگر از مشکلاتی است که سایتهای جاوا اسکریپتی با آن روبهرو میشوند. زیرا برخلاف صفحات HTML و CSS که محتوای ایستا را نمایش میدهند، صفحات وب مبتنی بر جاوا اسکریپت پویا و تعاملی هستند. این موضوع تحلیل گامبهگام آنها را دشوارتر میکند.
بهطورکلی، کار با سایتهای جاوا اسکریپت ظرافتهای خاص خود را دارد که اگر متخصصهای سئو این ترفندها را یاد بگیرند، دیگر رسیدن به هیچ رتبهای برایشان آرزو نخواهد بود. برای اینکه بتوانید فرایند سئو سایت جاوا اسکریپتی را درک کنید، ابتدا باید بدانید، رباتهای گوگل چطور سایت جاوا اسکریپتی را کروال میکنند؟
چگونه گوگل صفحات جاوا اسکریپتی را پردازش میکند؟
گوگل پردازش صفحات جاوا اسکریپتی را در ۳ مرحله انجام میدهد. این مراحل، اساس کار درک سایتهای JS توسط رباتهای خزنده گوگل را تشکیل میدهند:
- خزش (Crawling)
- رندرینگ (Rendering)
- ایندکسینگ (Indexing)

قبل از بررسی نحوه پردازش صفحات جاوا اسکریپتی توسط رباتهای خزنده گوگل، خوب است بدانید، گوگل صفحات عادی ساختهشده با HTML و CSS را چگونه بررسی میکند. این فرایند بسیار ساده است، رباتهای خزنده موتورهای جستوجو، محتوای کامل صفحات را دانلود میکنند و پس از آنالیز محتوای متنی، اسکیما و سایر مولفههای موجود در سورس HTML، درک اولیهای از صفحه به دست میآورند و سپس آن را در فهرست خود ایندکس میکنند. به همین سادگی!
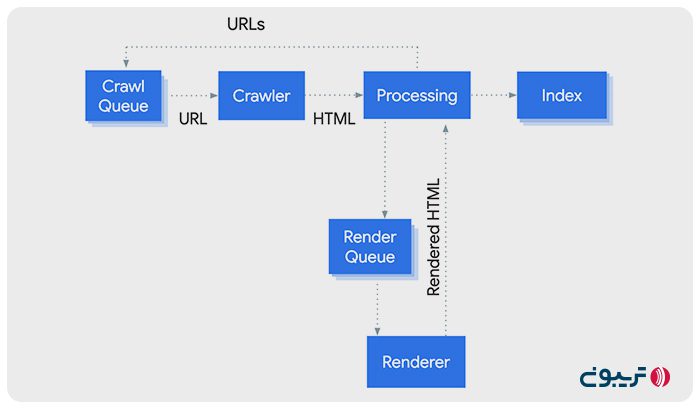
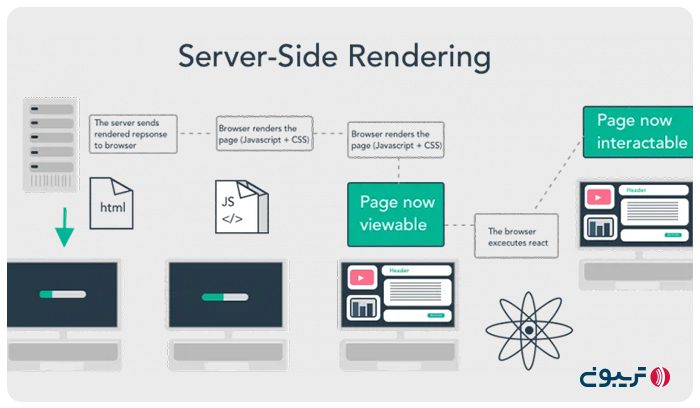
فرایند خزش و ایندکسشدن سایتهای جاوا اسکریپتی هم تقریباً همین روند را دارد، با این تفاوت که یک مرحله رندرینگ برای تبدیل کدهای جاوا اسکریپت به کدهای HTML اضافه میشود.
برای این کار، اگر بخواهیم مطابق با تصویر بالا نحوه پردازش صفحات سایت جاوا اسکریپتی توسط رباتهای خزنده گوگل را توضیح دهیم باید بگوییم که ربات گوگل آدرس اینترنتی (URL) صفحاتی را برای خزیدن و پردازش در یک صف قرار میدهد، پس مرحله اول کراولینگ شروع میشود.
مرحله اول: کراولینگ صفحه
ربات خزنده با استفاده از یک درخواست HTTP بررسی میکند که آیا اجازه دارد آن صفحه را بررسی کند یا نه.
اگر اجازه بررسی داشته باشد، یک URL را از صف خزش دریافت میکند و فایل robots.txt را میخواند تا ببیند مجاز به بررسی کدام صفحات است و کدام صفحات را نباید بررسی کند.
اگر robots.txt بررسی آن آدرس اینترنتی را ممنوع کرده باشد، ربات گوگل درخواست HTTP را ارسال نمیکند و آن صفحه را نادیده میگیرد. توجه کنید، گوگل نمیتواند کد جاوا اسکریپت صفحاتی که در robots.txt مسدود شدهاند را درک و اجرا کند.
اگر مجاز به بررسی صفحه بود، URL را کراول کرده و فایلهای HTML و CSS صفحه را دانلود میکند.
مرحله دوم: تجزیهوتحلیل صفحه
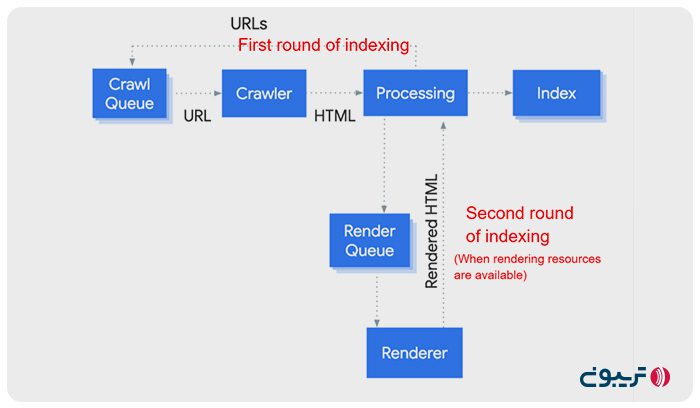
در مرحله تجزیهوتحلیل با بررسی محتوای متنی، اسکیما و المانها در منبع اولیه، یک درک ابتدایی از آن بهدست میآورد و مرحله ایندکسینگ اولیه شروع میشود. صفحاتی که محتوای اصلی آنها در منبع اولیه موجود نباشد، رتبه خوبی کسب نمیکنند و باید منتظر موج دوم ایندکسینگ بمانند.
سپس، به سراغ بررسی لینکهای موجود در صفحه میرود. در این مرحله، لینکهای صفحه به صف Crawle اضافه میشوند. این لینکها برای اینکه توسط رباتهای خزنده قابل کراول باشند، باید دارای سه ویژگی منحصربهفرد باشند:
- بهصورت تگ <a> باشند.
- دارای ویژگی href باشند.
- مقدار href آنها یک URL معتبر باشد.
درنهایت، پیش از رندینگ، تمام فایلهای HTML و CSS را کش میکند. حالا مرحله سوم آغازشده و رندرینگ صفحه انجام میشود.
مرحله سوم: رندرینگ صفحه
تمامی URLها بهجز آنهایی که تگ noindex گرفتهاند، وارد صف رندرینگ میشوند. در این مرحله برای هر URL حدود ۵ ثانیه طول میکشد تا عملیات رندینگ انجام شود. در چند دقیقه حدود ۹۰ درصد از تمامی صفحات رندر میشود.
بهطورکلی، ربات گوگل تمام صفحات را برای رندر (بازسازی و درک محتوا) در صف قرار میدهد، مگر اینکه تگ متا یا هدر رباتها به گوگل بگوید که صفحه را ایندکس نکند. این صف انتظار میتواند چند ثانیه طول بکشد، ولی گاهی این زمان بیشتر هم طول میکشد.
هنگامی که منابع گوگل اجازه دهند، یک مرورگر بدون رابط کاربری کروم (headless Chromium) صفحه را رندرکرده و کد جاوا اسکریپت آن را اجرا میکند.
سپس، گوگل مجدداً لینکهای موجود در HTML رندرشده را استخراجکرده و URLهایی را که پیدا میکند برای خزش در صف قرار میدهد. گوگل همچنین از فایل HTML رندرشده برای ایندکسینگ صفحه استفاده میکند.
به خاطر داشته باشید که پیشرندر (Pre-Rendering) یا رندر سمت سرور (Server-Side) هنوز هم یک انتخاب عالی است؛ چراکه سرعت بارگذاری وبسایت شما را برای کاربران و موتورهای جستوجو (خزندهها) افزایش میدهد.
مرحله چهارم: ایندکسکردن صفحه
در مرحله نهایی، گوگل محتوای استخراجشده از کد جاوا اسکریپت را در فهرست خود ذخیره میکند. این محتوا شامل متن، تصاویر و سایر دادههایی است که توسط جاوا اسکریپت تولید میشود.

خب! احتمالاً تا به حال متوجه شدید که گوگل برای درک و ایندکس کردن کدهای جاوا اسکریپت، مرحلهای به نام رندرینگ را در سئو سایتها قرار داده است. با این حال، استراتژیهای رندرینگ برای سایتهای مبتنی بر جاوا اسکریپت متفاوت است و انتخاب استراتژی مناسب میتواند تاثیر زیادی بر سئوی سایت داشته باشد. ۳ تا از مهمترین استراتژیهای رندرینگ Server-Side Rendering و Dynamic Rendering و Client-Side Rendering هستند. بیایید با هر یک از این استراتژیها آشنا شویم و ببینیم استفاده از کدامیک برای سئو بهتر است؟
مقایسه Server-Side Rendering و Dynamic Rendering و Client-Side Rendering
رندرینگ فرایندی است که در آن گوگل صفحات وبسایت شما را دریافت، کدهای را اجرا و محتوای آن را برای درک ساختار و چیدمان سایت بررسی میکند. این اطلاعات برای رتبهبندی کیفیت و ارزش محتوای سایت شما در نتایج جستوجو به کار گرفته میشود.
با تعاملیشدن صفحات وب بهلطف کدهای جاوا اسکریپت، نیاز به رندرینگ صفحات هم حس شد و انواع مختلفی از آن بهوجود آمد که هر کدام کاربردها و مزایا و معایب خاص خود را دارند. در این بخش میخواهیم ۳ نوع مختلف رندرینگ صفحات وب (سمت کاربر، سمت سرور و رندر پویا) را بررسی کنیم که وبسایت شما میتواند از آنها برای نمایش محتوا به کاربران و موتورهای جستوجو استفاده کند.
-
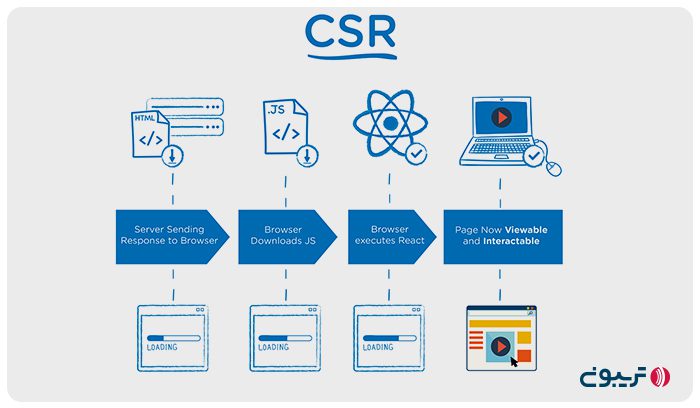
رندرینگ سمت کاربر (CSR)
در رندرینگ سمت کاربر (Client-Side Rendering)، محتوا بهجای سرور وبسایت، بهطور مستقیم داخل مرورگر ساخته میشود. در این روش منبع اولیه صرفاً شامل فایلهای CSS و JS است. اگر از یک فریمورک جاوا اسکریپت استفاده میکنید، این حالت، روش پیشفرض برای رندرکردن است.
در رندرینگ سمت کاربر مدت زمان ارسال اولین بایت از سرور به مرورگر (TTFB) پایین و مدت زمان بارگذاری اولیه محتوای قابل مشاهده صفحه وب برای کاربران (FCP) و زمان بین ارسال درخواست از طرف مرورگر تا زمانی که صفحه بهطور کامل بارگذاری شده و برای تعاملات کاربران آماده میشود (TTI) بالا است.
این نوع رندرینگ برای سایتهای با محتوای پویای زیاد و تعامل کاربری بالا گزینه مناسبی است. با این حال، استفاده از آن برای سئو چندان کارآمد نیست.

مزایای رندرینگ سمت کاربر
از جمله مزایای رندرینگ سمت کاربر میتوان به ارزانتربودن آن برای صاحب وبسایت اشاره کرد. از آنجایی که بار پردازش روی سرور کم میشود، این روش باعث صرفهجویی در هزینه شده و مقیاسپذیری سایتهای پویا را راحتتر میکند.
معایب رندرینگ سمت کاربر
رندرینگ سمت کاربر با توجه به عملکرد خود برای سئو سایت جاوا اسکریپتی گزینه مناسبی نیست، زیرا در این روش، کاربر نهایی مسئول بارگذاری صفحه است. این موضوع میتواند باعث افزایش زمان بارگذاری (از میلیثانیه تا چند ثانیه) شود و در نتیجه، تجربه کاربری را پایین بیاورد.
همچنین، رباتهای جستوجو برای درک محتوای کامل صفحه نیاز به اجرای کد جاوا اسکریپت دارند. از آنجایی که این کد در سمت کاربر اجرا میشود، رباتها باید چندین بار به سایت مراجعه کنند تا ایندکسینگ کامل شود. این فرایند میتواند ساعتها، روزها یا حتی هفتهها طول بکشد.
-
رندرینگ سمت سرور (SSR)
در رندر سمت سرور (Server-Side Rendering) محتوا بهطور مستقیم روی سرور وبسایت ساخته میشود تا از درخواستهای اضافی به سرور و رفت و برگشتهای مکرر برای دریافت داده و قالببندی در سمت کاربر جلوگیری شود. به عبارت دیگر، بهجای اینکه کاربر منتظر بارگذاری کدهای جاوا اسکریپت و قالببندی در مرورگر خود باشد، سرور یک صفحه HTML کامل و آماده را برای کاربر ارسال میکند. این کار باعث بهبود سرعت بارگذاری اولیه وبسایت میشود.
رندرینگ سمت سرور برای سایتهایی مناسب است که تعداد صفحات زیادی دارند و محتوای صفحاتشان مدام تغییر میکند. برای مثال، صرافیهای آنلاین که قیمت طلا و دلار را بهصورت لحظهای اعلام میکنند.
برای سئو سایت جاوا اسکریپتی رندرینگ سرور بهترین و کارآمدترین گزینه است.

مزایای رندرینگ سمت سرور
در رندرینگ سمت سرور سرعت بارگذاری اولیه محتوا (FCP) و زمان پاسخگویی (TTI) برای کاربران بالا خواهد بود و کاربران وبسایت میتوانند محتوای اولیه را به سرعت مشاهده و با سایت تعامل کنند.
در این روش، رباتهای جستوجو بدون معطلی به فایل HTML کامل که تمام محتوا را در خود جای داده دسترسی پیدا میکنند. همچنین، با رندر سمت سرور احتمال اینکه بخشی از محتوای شما توسط موتورهای جستوجو ایندکس یا دیده نشود، بسیار کم میشود.
بهطورکلی، با رندر سمت سرور مشکلات سئوی مرتبط با سرعت صفحه و بودجه خزیدن (Crawl Budget) موتورهای جستوجو کمتر میشود و بهبود سئوی وبسایت از نظر سرعت و نحوه خزیدن رباتهای جستوجو در آن را بهارمغان میآورد.
معایب رندرینگ سمت سرور
با وجود مزایای متعدد رندرینگ SSR، این روش نیازمند صرف هزینه و منابع زیادی از سوی تیم مهندسی است و همچنین سازگاری کاملی با جاوا اسکریپت سایتها ندارد. در این روش صفحه به سرعت بارگذاری میشود، ولی تا زمانی که تمام منابع بارگذاری نشوند، امکان تعامل کاربران با محتوا وجود ندارد.
برای درک بهتر این موضوع، میتوان آن را به سفارش غذا از رستوران تشبیه کرد. تمامی مراحل آمادهسازی غذا در رستوران (معادل سرورهای وبسایت) انجامشده و غذا به خانه شما (مرورگر شما) ارسال میشود تا بلافاصله قابل استفاده باشد.
-
رندرینگ پویا (DR)
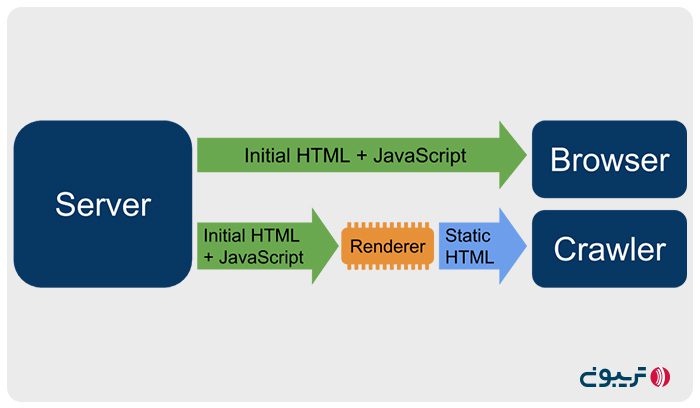
در رندرینگ دینامیک (Dynamic Rendering) محتوای ساختهشده توسط کاربر در سمت کاربر به او نمایش داده میشود. درحالیکه محتوای از پیش آمادهشده در سمت سرور برای رباتها ارسال خواهد شد. این موضوع بستگی به نوع User-Agent درخواستدهنده به وبسایت دارد.
به زبان ساده، وبسایت با توجه به نوع کاربر (انسان یا ربات) محتوای متفاوتی را نمایش میدهد. برای کاربران، وبسایت بهصورت تعاملی و با امکانات جاوا اسکریپت ارائه میشود. این در حالی است که برای رباتها، یک صفحه HTML ساده و قابل فهم برای موتورهای جستوجو به نمایش در میآید.

مزایای رندرینگ پویا
با رندرینگ پویا گوگل بدون نیاز به اجرای جاوا اسکریپت میتواند محتوای شما را کراول و ایندکس کند. این کار باعث میشود گوگل درک بهتری از وبسایت شما داشته باشد. این روش در مقایسه با پیشرندرینگ محتوا از نظر زمانی و منابع برای توسعهدهندگان کممصرفتر است و برای انسان و ربات بهصورت برابر کاربرد دارد. به این ترتیب، راهاندازی وبسایت شما سریعتر انجام میشود و میتوانید منابع خود را به امور دیگر اختصاص دهید.
همچنین، رندرینگ پویا میتواند به حل مشکلاتی که ناشی از سرعت پایین بارگذاری صفحه هستند، مانند محدودیت بودجه خزیدن کمک کند. با رندر سریعتر صفحات، گوگل میتواند تعداد صفحات بیشتری را در وبسایت شما بخزد. علاوهبراین، بازدیدکنندگان همچنان میتوانند از ویژگیهای تعاملی وبسایت شما که به جاوا اسکریپت نیاز دارند، بهرهمند شوند. بنابراین، مجبور نیستید، بین سئو و قابلیتهای تعاملی اضافهشده جاوا اسکریپت یکی را انتخاب کنید.
معایب رندرینگ پویا
پیادهسازی این نوع رندرینگ بدون راهحل نرمافزاری، نیازمند صرف زمان و منابع مهندسی زیادی است. گوگل رندرینگ پویا را تنها یک راهحل موقتی میداند و استفاده از آن را برای بلندمدت توصیه نمیکند. به همین دلیل، پیشنهاد میشود تا حد امکان از این روش استفاده نشود.
خب! حالا که میدانید رندرینگ چه تاثیری بر سئو سایت جاوا اسکریپتی شما دارد، بیایید ببینیم چگونه میتوان سایتهای جاوا اسکریپتی را تست و عیبیابی کرد تا راه را برای خزش موتورهای جستوجو باز کنیم.
نحوه تست و عیبیابی سایتهای جاوا اسکریپت
یکی از چالشهای سئو سایت جاوا اسکریپتی، بهروزنشدن کامل کدهای DOM است. هنگامی که شما به عنوان کاربر به صفحه دیگری میروید، ممکن است برخی از قسمتهای مهم کد مانند تگ عنوان (Title) یا تگ کنونیکال (Canonical) بهروز نشوند. اما این موضوع برای موتورهای جستوجو مشکلی ایجاد نمیکند.
در واقع، موتورهای جستوجو مانند گوگل هر صفحه را بهصورت جداگانه و بدون در نظر گرفتن اینکه از کدام صفحه آمدهاید پردازش میکنند. آنها اطلاعات صفحه قبلی را ذخیره نمیکنند و هر بار صفحه را بهشکل جدید میبینند. به همین دلیل، ممکن است شما بعد از جابهجا شدن بین صفحات، تگهای بهروزنشده را ببینید اما این موضوع برای سئو وبسایت شما مشکلی ایجاد نمیکند. زیرا کاری که شما بعد از ورود به صفحه انجام میدهید، لزوماً همان چیزی نیست که گوگل هنگام بررسی و ایندکسکردن آن صفحه میبیند.
توسعهدهندگان میتوانند با بهروزرسانی وضعیت کش ازطریق ابزاری بهنام History API این مشکل را حل کنند. ولی باز هم ممکن است این مورد واقعاً مشکل جدی نباشد.
راهحل پیشنهادی این است که صفحه را دوباره بارگذاری کنید و ببینید چه چیزی نمایش داده میشود. یا بهتر از آن؛ ازطریق ابزارهای تست گوگل، بررسی کنید که این ابزارها چه چیزی را نمایش میدهند. این کار به شما کمک می کند تا صفحه را از دید گوگل ببینید.
بیایید ببینیم چگونه میتوان مشکل بهروزنشدن کدهای جاوا اسکریپت سایت را بررسی کرد.
۱. عیبیابی کدهای جاوا اسکریپت ازطریق ابزارهای گوگل
گوگل ابزارهای متعددی برای تست کدهای جاوا اسکریپت دارد. یکی از سادهترین آنها بررسی URLهای سایت ازطریق سرچ کنسول است.
- ابزار URL Inspection در سرچ کنسول گوگل
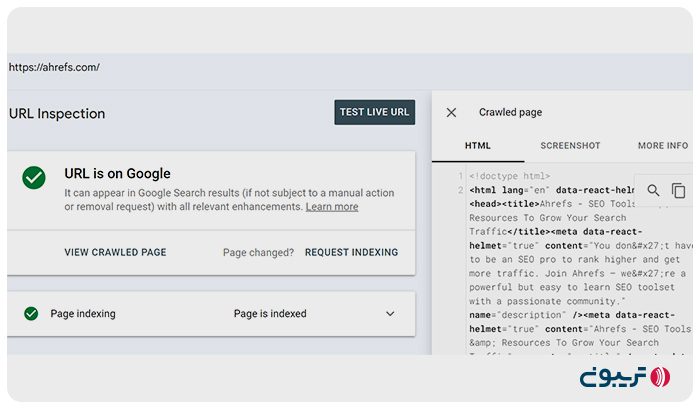
سرچ کنسول میتواند اطلاعات دقیقی را از عملکرد URLهای سایتتان ارائه دهد. هنگام بررسی آدرس اینترنتی در بخش URL Inspection سرچ کنسول، به جزئیات زیادی در مورد آنچه گوگل مشاهدهکرده و کد HTML واقعی ارائهشده توسط سیستم آن، دست خواهید یافت.

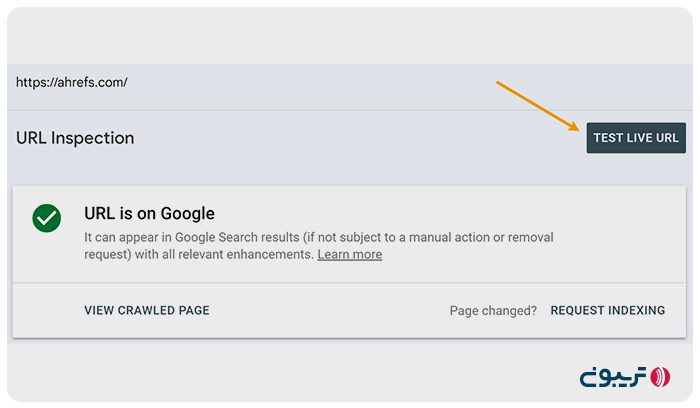
شما میتوانید با انتخاب گزینه «Test Live URL» پیشنمایش صفحات خود را بهصورت تست زنده در این بخش مشاهده کنید:

بین رندر اصلی (فرایند نمایش محتوا) و تست زنده تفاوتهایی وجود دارد. رندر اصلی از منابع کششده استفاده میکند، درحالیکه تست زنده و سایر ابزارهای تست از منابع زنده استفاده میکنند. رندر اصلی تا زمانی که محتوا کامل شود ادامه مییابد، اما تست زنده و سایر ابزارهای تست رندر را زودتر قطع میکنند تا نتایج را سریعتر ببینید.
اسکرینشاتهای موجود در این ابزارها، تصاویری از صفحات را با پیکسلهای نقاشیشده نمایش میدهند، درحالیکه گوگل در هنگام رندرکردن یک صفحه، این کار را انجام نمیدهد.
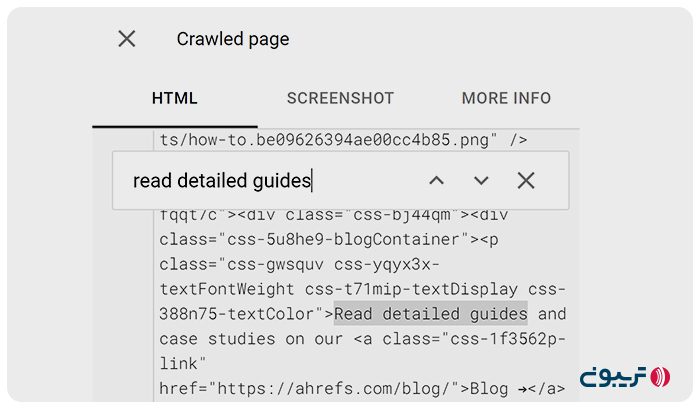
این ابزارها به شما امکان مشاهده کامل بارگذاری محتوای یک صفحه وب (DOM-loaded) را میدهند. HTML نمایش داده شده در ابزار URL Inspection سرچ کنسول، خروجی نهایی پس از پردازش کامل کدهای صفحه (Rendered DOM) است. با استفاده از این ابزارها میتوانید عبارتی خاص را در کد صفحه جستوجو و مشاهده کنید که آیا آن عبارت بهطور پیشفرض در صفحه وجود دارد یا نه.

همچنین، میتوانید منابع مسدودشده و پیامهای خطای کنسول را برای رفع اشکال در این ابزار مشاهده کنید.
۲. تست و عیبیابی سئو سایت جاوا اسکرپیتی در ابزار Rich Results Test
با استفاده از ابزار تست Rich Results میتوانید صفحه خود را از دید لنز رباتهای گوگل مشاهده و بررسی کنید. این ابزار به شما کمک میکند تا مطمئن شوید که صفحات سایتتان بهدرستی برای موتورهای جستوجو بهینه شدهاند و میتوانند در نتایج سرپ با ظاهری جذاب نمایش داده شوند.
۳. تست و عیبیابی سایت جاوا اسکرپیتی با ابزار Mobile-Friendly Test
ابزاری برای بررسی سازگاری وبسایت با موبایل وجود داشت که گوگل در دسامبر ۲۰۲۳ آن را بازنشسته کرد. با این حال، جایگزینهای متعددی برای این ابزار وجود دارد که با جستجوی «Mobile-Friendly Test» میتوانید به آنها دسترسی داشته باشید و بهمنظور بررسی مناسببودن سایتتان برای نمایش روی گوشیهای موبایل استفاده کنید.
۴. بررسی سئو سایت جاوا اسکریپتی ازطریق Ahrefs
برخلاف دیگر ابزارهای سئو، Ahrefs در هنگام بررسی و جمعآوری اطلاعات سایتها (کراولکردن) کدهای جاوا اسکریپت را هم اجرا و رندر میکند. به این ترتیب، Ahrefs قادر به استخراج اطلاعات از سایتهایی است که از جاوا اسکریپت استفاده میکنند، قابلیتی که در سایر ابزارها وجود ندارد. Ahrefs در حال حاضر روزانه حدود ۲۰۰ میلیون صفحه را رندر میکند، ولی این تعداد تنها بخشی از صفحات بررسیشده (کراولشده) را شامل میشود.
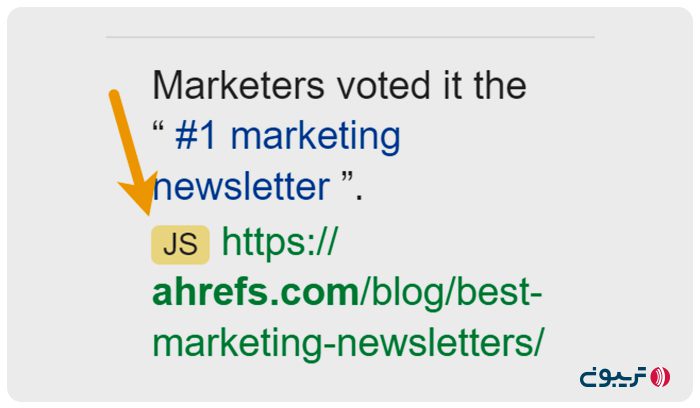
با استفاده از این ابزار میتوانید بررسی کنید که آیا یک لینک کاربر را به آدرس دیگری (ریدایرکت) هدایت میکند یا نه و اینکه آیا این ریدایرکت توسط کد جاوا اسکریپت انجام میشود. علاوهبراین، Ahrefs قادر به شناسایی لینکهایی است که با استفاده از کد جاوا اسکریپت به یک صفحه وب اضافه شدهاند. این لینکهای شناساییشده در گزارشهای ابزار با تگ «JS» در کنار لینک مشخص میشوند.

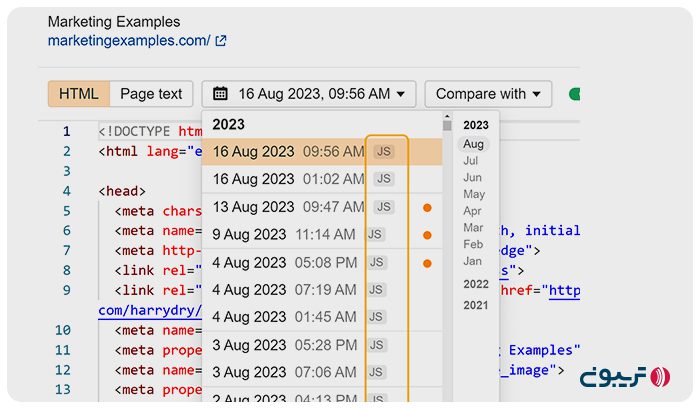
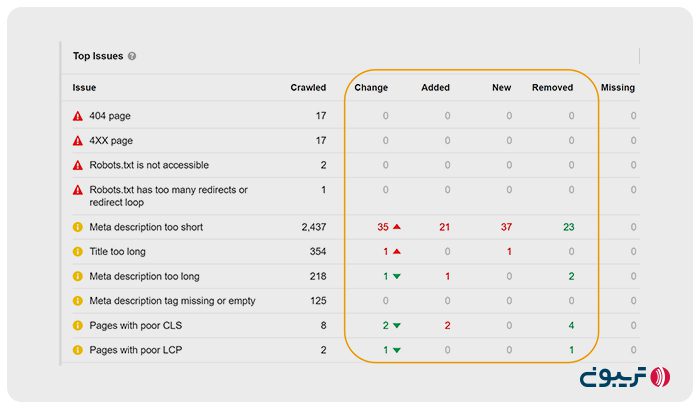
در بخش «بررسی سایت» (Site Explorer) ابزاری برای بررسی تکتک صفحات وبسایت وجود دارد. این ابزار دارای منویی کشویی است که با استفاده از آن میتوانید گزینه «بازرسی» (Inspect) را برای هر صفحه انتخاب کنید.
با انتخاب این گزینه، امکان مشاهده تاریخچه آن صفحه و مقایسه آن با دفعات بررسی (Crawl) قبلی وبسایت فراهم میشود. همچنین، در این منو، علامتی برای جاوا اسکریپت (JS) وجود دارد که نشان میدهد آیا آن صفحه با جاوا اسکریپت فعال، بررسی (Render) شده است یا نه.

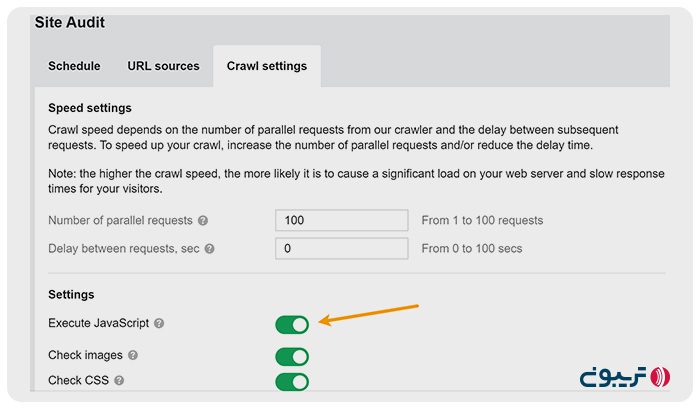
با فعال کردن JavaScript در بخش Crawls میتوانید دادههای بیشتری را در بررسیهای خود کشف کنید.

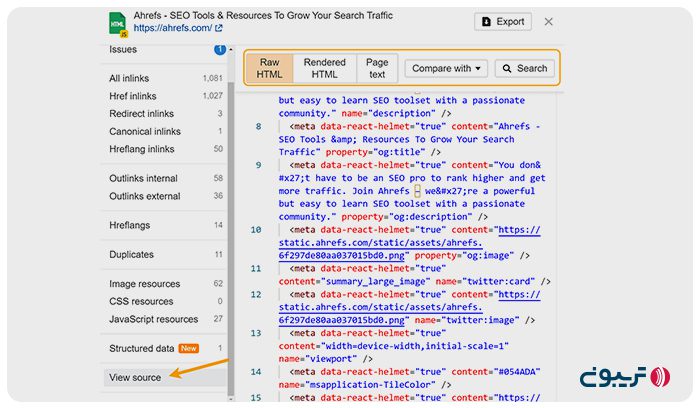
درصورت فعالبودن قابلیت رندر جاوا اسکریپت، این ابزار امکان مشاهده کد HTML خام و کد رندرشده (پس از اجرای جاوا اسکریپت) را برای هر صفحه از وبسایت فراهم میکند. برای دسترسی به این قابلیت مراحل زیر را دنبال کنید:
۱. در قسمت مدیریت صفحات (Page Explorer) روی نماد ذرهبین کنار صفحه مورد نظر کلیک کنید.
۲. از منوی بازشده گزینه «مشاهده کد منبع» (View Source) را انتخاب کنید.

با خزش وبسایت بدون در نظر گرفتن جاوا اسکریپت و سپس خزش مجدد آن با در نظر گرفتن این کدنویسی، میتوانید از قابلیت مقایسه خزش Ahrefs برای مشاهده تفاوتهای بین این دو نسخه استفاده کنید.

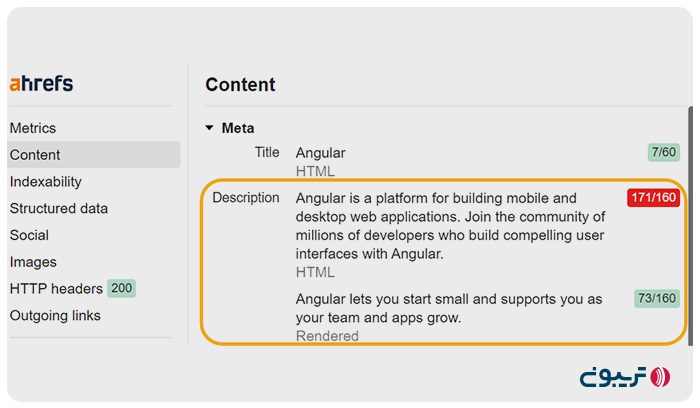
Ahrefs با پشتیبانی از جاوا اسکریپت، امکان مقایسه نسخههای HTML تگها با نسخههای رندرشده آنها را فراهم میکند. بنابراین، این ابزار نه تنها میتواند کدهای HTML را تجزیهوتحلیل کند، بلکه نحوه نمایش آن در مرورگر را هم بررسی میکند.
این قابلیت به شما کمک میکند مشکلات احتمالی سئو ناشی از جاوا اسکریپت وبسایت خود را بهراحتی شناسایی کنید.

خب! سایت را عیبیابی کردیم و مشکلات را هم شناسایی کردیم، چگونه میتوانیم آنها را رفع کرده و سایت جاوا اسکریپتی خود را برای موتورهای جستوجو بهینه کنیم؟ در ادامه به بررسی روشهای سئو سایت جاوا اسکریپتی میپردازیم.
چگونه سایت جاوا اسکریپتی خود را بهینه کنیم؟
سئو سایت جاوا اسکریپتی بخشی از سئو تکنیکال است که با رعایت چندین ترفند ساده میتوانید توجه رباتهای خزنده رو جلب کرده و با ارائه سایت ریسپانسیو و حرفهای برای کسب رتبههای برتر خودنمایی کنید. پس همین اول کار بگوییم که قرار نیست شاخ غول بشکنید و کارهای سخت و پیچیده انجام دهید.
بیایید با هم چند راهکار ساده برای سئوی سایتهای جاوا اسکریپتی را یاد بگیریم. این کارها بهظاهر ساده و کوچک هستند، اما تاثیر بزرگی بر سایت شما میگذارند.
۱. تمامی محتواهای مهم را در کد منبع صفحه قرار دهید
موتورهای جستوجو برای ایندکسکردن صفحات سایت نیاز به دیدن محتوای آنها دارند. برای اینکه مطمئن شوید وبسایت شما قابل ایندکسشدن است، مطمئن شوید که مشکلات جاوا اسکریپت، مانع تلاشهای سئوی شما نشوند. راهحل این است که تمام محتوای مهم را بهطور مستقیم در کد منبع وبسایت قرار دهید (یعنی قبل از اینکه کد جاوا اسکریپت اجرا شود). این کار به گوگل اجازه میدهد تا اطلاعات شما را بدون نیاز به اجرای جاوا اسکریپت درک کند. این محتواها شامل متادیتا (عنوان، متا تگ Robots، تگ کنونیکال و…)، متن بدنه و دادههای ساختاریافته است. با قراردادن این مولفهها در کد منبع صفحات سایت جاوا اسکریپت خود میتوانید به موتورهای جستوجو کمک کنید تا محتوای وبسایت شما را بهتر درک کنند و آن را در نتایج جستوجو به رتبه بالاتری برسانند.
۲. بهطور مرتب وبسایت خود را از نظر سئوی جاوا اسکریپت تست کنید
حتی تغییرات جزئی در کد یا محتوای جاوا اسکریپت میتواند نحوه نمایش وبسایت شما توسط گوگل را تحتالشعاع قرار دهد. این تاثیر فقط به کد جاوا اسکریپت محدود نمیشود، بلکه استفاده از ابزارهایی مانند سرچ کنسول گوگل برای بررسی عملکرد صفحات، میتواند به شما کمک کند تا جایگاه سایت خود را در نتایج بالای جستوجو حفظ کنید. برای انجام این کار، میتوانید از ابزارهایی مانند Google PageSpeed Insights و Lighthouse برای تست عملکرد سئو و شناسایی بخشهایی از سایت که نیاز به بهبود دارند، استفاده کنید.
۳. تمامی صفحات باید URL منحصربهفرد داشته باشند
ساختار آدرس صفحات سایت شما برای موتور جستوجوی گوگل اهمیت زیادی دارد. به همین دلیل، هر صفحه در سایت باید یک URL منحصربهفرد داشته باشد. درغیراینصورت، گوگل با مشکل جدی در بررسی و رتبهبندی صفحات سایت شما مواجه خواهد شد.
برای بارگذاری صفحات جدید از تکههای آدرس (Fragments) در انتهای URL استفاده نکنید چون گوگل معمولاً این آدرسها را نادیده میگیرد. اگرچه به نظر میرسد افزودن #about-us به انتهای URL https://example.com برای هدایت کاربران به صفحه «درباره ما» مشکلی نداشته باشد، ولی موتورهای جستوجو بهطور معمول این تکههای آدرس را نادیده میگیرند و در نتیجه از وجود چنین صفحهای آگاه نمیشوند.
۴. عناصر ناوبری را در پاسخ HTML اولیه خود درج کنید
تمام بخشهای راهنمای سایت از جمله منوی اصلی، نوار کناری و فوتر که حاوی لینکهای مهم مرتبط با محتوای صفحه هستند، باید در کد HTML صفحه موجود باشند. در سایتهای فروشگاهی، صفحهبندی (Pagination) اهمیت بسیار بالایی دارد. اسکرول بینهایت، درحالیکه تجربه کاربری خوبی ایجاد میکند، برای موتورهای جستوجو مناسب نیست، چرا که آنها با صفحه شما تعامل مستقیم ندارند و نمیتوانند رویدادهایی را برای بارگذاری محتوای اضافی فعال کنند.
نمونهای از مواردی که باید از آنها اجتناب کنید، لینکهایی هستند که برای یافتن آنها، نیاز به رندرشدن صفحه توسط گوگل است. در مثال زیر، URL با تگ href و آدرس واقعی فرمتبندی شده به درستی مشخص شده است، که برای هدایت صحیح کاربران و موتورهای جستوجو الزامی است.
لینک اشتباه:
<a onclick=”goto(‘https://example.com/schoes/’)”>
لینک درست:
<a href=”https://example.com/shoes/”>
۵. سیگنالهای واضح و بدون ابهام برای ایندکسینگ ارسال کنید
گوگل از صاحبان سایتها میخواهد تا با سیگنالهای واضح و بدون ابهام به خزندههای گوگل برای ایندکس کردن صفحات کمک کنند. در ادامه چند دستورالعمل ویژه برای سایتهای مبتنیبر جاوا اسکریپت معرفی میکنیم که میتواند به ارتباط بهتر بین گوگل و وبسایت کمک کند.
دستورالعملهای متا تگ Robots
بازنویسی دستورالعملهای متا تگ Robots با استفاده از جاوا اسکریپت میتواند مشکلاتی را به همراه داشته باشد:
اگر تگ <meta name=”robots” content=”noindex, follow” /> را در کد HTML اولیه صفحه دارید و سپس با استفاده از جاوا اسکریپت آن را با مقدار index و follow جایگزین کنید، گوگل متوجه این موضوع نمیشود. دلیل این است که گوگل با دیدن تگ noindex تصمیم میگیرد برای صرفهجویی در منابع، آن صفحه را پردازش نکند.
حتی اگر دستورالعمل noindex برای یک صفحه به index تغییر پیدا کند، گوگل همچنان به محدودکنندهترین دستورالعمل که در این مورد noindex است، پایبند خواهد بود. به عبارت دیگر، حتی با تغییر تنظیمات، تا زمانی که گوگل این تغییر را درک نکند، صفحه همچنان در نتایج جستجو نشان داده نخواهد شد.
چه اتفاقی میافتد اگر برعکس عمل کنیم؟ تگ <meta name=”robots” content=”index, follow” /> را قرار دهیم و سپس با جاوا اسکریپت، ایندکس را به noindex تغییر دهیم؟
دراینصورت، به احتمال زیاد گوگل صفحه را ایندکس میکند، زیرا طبق پاسخ HTML اولیه مجاز است. با این حال، تنها پس از رندرشدن صفحه، گوگل متوجه تگ noindexشده و صفحه را از فهرست خود حذف میکند. برای مدت (کوتاهی)، صفحهای که نمیخواستید ایندکس شود، در واقع ایندکسشده و حتی ممکن است رتبهبندی هم شده باشد.
۶. به موتورهای جستوجو اجازه دسترسی به فایلهای جاوا اسکریپت بدهید
مطمئن شوید که بهطور تصادفی با استفاده از فایل robots.txt، از دسترسی موتورهای جستوجو به فایلهای جاوا اسکریپت جلوگیری نمیکنید. این کار باعث میشود آنها نتوانند صفحات شما را به درستی رندر و درک کنند.
۷. از تفکیک کد و Lazy Load استفاده کنید
فرض کنید صفحه اصلی وبسایت شما بهشدت به جاوا اسکریپت وابسته است، درحالیکه سایر صفحات از آن بهطور محدودی استفاده میکنند. دراینصورت، بارگیری تمام فایلهای جاوا اسکریپت مختص صفحه اصلی در هر بار درخواست هر صفحهای از سایت، بسیار ناکارآمد خواهد بود.
بنابراین، برای افزایش سرعت بارگذاری و تعاملیشدن صفحات سایتتان، از تقسیم کد برای بارگذاری جاوا اسکریپتی که بلافاصله مورد نیاز است استفاده کنید و بقیه را بهصورت Lazy Load بارگذاری کنید.
خب! رسیدیم به انتهای مقاله، روشهای زیادی برای سئو سایت جاوا اسکرپتی وجود دارد که بر اساس مشخصات هر سایت میتواند این کار متفاوت باشد. ما سعی کردیم نکات مهم برای بهینهسازی سایتهای جاوا اسکریپتی را معرفی کنیم.
از دیگر نکات مهم برای سئو سایت جاوا اسکریپتی میتوان به موارد زیر اشاره کرد:
- کدهای اسکیما در منبع اولیه وجود داشته باشد
- لینکهای مهم باید قابل کراول بوده و در منبع اولیه وجود داشته باشند
- گذاشتن متاتگهای شبکههای اجتماعی در منبع اولیه کد فراموش نشود
- تصاویر محتوای اصلی با تگ img تعریفشده و در منبع اولیه کد قرار بگیرند
- گول صفحات noindex را رندر نمیکند، پس به متاتگ صفحه توجه کنید
- درصورت نیاز از ریدایرکت جاوا اسکریپتی بهعنوان جایگزین ریدایرکت ۳۰۱ استفاده شود
- و بسیاری مورد دیگر!
جمعبندی
سئو سایت جاوا اسکریپتی مثل فیلمی با زیرنویس پنهان است. برای اینکه موتورهای جستوجو بتوانند محتوای این فیلم را درک کنند، باید در مرحله رندرگیری کدهای آن را رمزگشایی کنید.
جاوا اسکریپتها بخش جداییناپذیر از صفحات وب هستند که باعث میشوند سایتها کاربرپسندتر و تعاملیتر شوند. حالا وقت آن است که دست این دو غول را در دست هم بگذارید! قدرت سئو بهعنوان پادشاه موتورهای جستوجو را با ظرافت کدنویسی جاوا اسکریپت ترکیب کنید تا به تعادل و همدلی بین این دو برسید. با این کار، کلید فتح قلههای نتایج برتر گوگل در دستان شما خواهد بود.
تجربه شما از سئو سایتهای جاوا اسکریپتی چه بوده است؟ آیا تا به حال راهکاری را برای بهبود رتبه سایتتان در موتورهای جستوجو به کار بردهاید که در این مقاله به آن اشاره نشده باشد؟
خوشحال میشویم نظرات و تجربیات شما را در این زمینه بشنویم. پس دیدگاهها و پیشنهادات خود را در بخش نظرات با ما به اشتراک بگذارید.