درک نحوه استفاده درست از canonicalization و تنظیم URLهای کنونیکال، دانش مهمی برای تمام متخصصان سئو است و اجرای نادرست این موارد میتواند مسائل گستردهای را ایجاد کند که بر عملکرد سایت شما تاثیر منفی میگذارد.
تگ کنونیکال یا برچسب متعارف اولین بار در سال ۲۰۰۹ برای کمک به وبمستران معرفی شد تا بتوانند مشکل محتوای تکراری یا کاملا مشابه که در چندین URL قابل دسترسی هستند را حل کند.
اما برای استفاده صحیح از این تگها، باید در ابتدا بدانید که آنها چیستاند؟ چگونه کار میکنند؟ و با چه روشی میتوان آنها را پیادهسازی کرد.
در این مقاله با مطالب زیر آشنا میشوید:
ToggleURL کنونیکال و تگ کنونیکال چیستاند؟
این تگ، معمولا به صورت rel = “canonical” استفاده میشود. تگهای کنونیکال، راهی هستند تا به موتورهای جستجو بگوییم کدام URL مشخص، نسخه اصلی برای یک صفحه است. این تگها به شما امکان میدهند URL کنونیکال را برای یک صفحه مشخص کنید. یک لینک کنونیکال به وبمسترها این امکان را میدهد تا با تعیین نسخه «متعارف» یا «ترجیحی» یک صفحه وب، از بروز مطالب تکراری جلوگیری کنند.
برای درک بهتر این تگ کاربردی میتوانید ویدئوی زیر را مشاهده نمایید:
اما تفاوت بین تگهای کنونیکال و URLهای کنونیکال در چیست؟ آیا روشهای دیگری برای تعیین این موارد وجود دارد؟
تگهای کانونیکال
این تگ در بخش <head> </head> از کد منبع HTML یک صفحه وب قرار میگیرد و به این شکل است:
<link rel="canonical" href="https://www.website.com/page/" />
این تگ یا میتواند خود ارجاعی باشد (جایی که تگ کانونیکال به URL خود صفحه اشاره دارد) یا میتواند برای ادغام سیگنالها به URL صفحه دیگری ارجاع بدهد.
معمولا میبینیم که canonical tag و canonical URL را به جای یکدیگر استفاده میکنند؛ اما این کار اشتباه است.
به همین دلیل ساده است که استفاده از تگ rel = “canonical” متداولترین روش برای تنظیم URLهای متعارف است – با این حال، به هیچ وجه به این معنی نیست که این دو اصطلاح میتوانند به جای هم به کار بروند.
URLهای کنونیکال
لینک کنونیکال چیست؟ این لینک یک URL است که به عنوان URL اصلی برای مجموعهای از صفحات تکراری انتخاب میشود.
گوگل میگوید:
URL کنونیکال، URL صفحهای است که گوگل فکر میکند از میان مجموعهای از صفحات تکراری سایت شما، بازدیدکنندگان بیشتری دارد.
– دستورالعمل کنسول جستجوی گوگل
میتوانید URL متعارف که مدنظرتان هست را مشخص کنید. با این حال، گوگل ممکن است به دلایل مختلف، صفحهای متفاوت از چیزی که شما میخواهید را انتخاب کند. اما در اغلب موارد، اگر تنظیماتتان را درست انجام دهید، URLی که خودتان انتخاب کردهاید به عنوان URL کنونیکال انتخاب میشود.
به بیان ساده، URLهای متعارف دستور میدهند که کدام صفحه، معمولا در نتایج جستجو نشان داده شود. (به استثنای مواردی که یک نسخه تکراری برای کاربر مناسبتر است، مثلا نسخه مخصوص تلفن همراه برای کاربرانی که از موبایل استفاده میکنند.)
URL متعارف یک صفحه میتواند روی یک دامنه متفاوت باشد.
چگونه میتوان URLهای کنونیکال را مشخص کرد؟
استفاده از تگ کنونیکال، تنها روشی نیست که شما میتوانید یک URL متعارف را مشخص کنید، هرچند که احتمالا در اغلب مواقع از این راه استفاده میکنید.
شما میتوانید کنونیکالها را تنظیم کنید:
- با تنظیم یک rel=canonical HTTP header response
- در نقشه سایتتان (در حالی که تمام صفحات ذکر شده در یک نقشه سایت به عنوان کنونیکال پیشنهاد میشوند؛ این گوگل است که تصمیم میگیرد که کدام صفحهها (در صورت وجود) کپی هستند).
- با استفاده از ریدایرکت ۳۰۱
هرچند روشهایی که تا اکنون گفتیم، روشهایی هستند که توسط گوگل توصیه میشوند، اما همه آنها برای استفاده در هر شرایطی مناسب نیستند. در ادامه بررسی خواهیم کرد که بهتر است هر کدام از این روشها در چه شرایطی به کار گرفته شوند.
تنظیم URLهای کنونیکال الزامی نیست و در مواردی که یکی از آنها را مشخص نکنید، گوگل از سیگنالهای دیگری برای شناسایی صفحهای استفاده میکند که به نظرش بهترین نسخه محسوب میشود.
با این حال، برای اینکه مطمئن شوید قادر به کنترل نحوه نمایش سایت خود در موتورهای جستجو هستید و از مسائلی که در نتیجه محتوای تکراری بوجود میآیند، جلوگیری کنید، توصیه میشود که canonicalization را بهطور موثر به کار بگیرید.
چرا مطالب تکراری در سایتمان به وجود میآیند؟
قبل از اینکه به دلایل استفاده از URLهای کنونیکال و چگونگی تعیین این موارد در محبوبترین CMS نگاهی بیندازیم، در وهله اول باید بدانید که چرا محتوای تکراری ایجاد میشود. هیچکس دلش نمیخواهد برای سایتش محتواهای تکراری ایجاد کند.
معمولا وقتی سیستمهای مدیریت محتوا هنگام راهاندازی یک صفحه، URLهای مختلفی ایجاد میکنند، هنگامی که نسخههای مختلفی از سایت خود را ایندکس میکنید، وقتی یک نسخه جایگزین برای انواع مختلف دستگاهها (کامپیوتر، موبایل و…) دارید یا از URLهای داینامیک استفاده میکنید، این اتفاق میافتد.
به URLهای زیر نگاهی بیندازید و فرض کنید که برای یک کاربر، همه آنها دقیقا یک محتوای یکسان را نمایش میدهند:
- https://www.website.com/category/product-a/
- https://www.website.com/product-a/
- https://website.com/product-a/
- http://www.website.com/product-a/
- http://website.com/product-a/
- https://m.website.com/product-a/
- https://www.website.com/product-a
- https://www.website.com/product-A/
برای یک موتور جستجو مثل گوگل، این یک صفحه از محتوا نیست، بلکه هشت صفحه تکراری است:
- URLهای اولی و دومی در نتیجه CMS، URLهای محصول را با و بدون نام دستهبندی مشخص میکنند.
- URL ۳ و ۴ و ۵، به دلیل در دسترس بودن سایت هم در نسخههای HTTP و HTTPS و هم نسخههای www و غیر www ایجاد میشود.
- URL شماره ۶ نسخه سازگار با موبایل است که در یک زیر دامنه قرار دارد.
- URL شماره ۷ نسخه اسلش غیردنبالهدار همان URL شماره ۲ است.
- URL هشتمی، جای حروف کوچک که در جای دیگر سایت به کار رفته از «A» بزرگ استفاده میکند.
همچنین ممکن است محتوای تکراری در URL ها وجود داشته باشد، از جمله:
- https://www.website.com/
- https://www.website.com/index.php
دیدید؟ اینطور است که محتوای تکراری برای یک سایت ایجاد میشود.
در حقیقت، بسیاری از سایتها بدون اینکه حتی متوجه آن باشید این مشکلات را دارند، اما URLهای کنونیکال به موتورهای جستجو کمک میکنند تا تغییرات مختلف صفحه را به عنوان یک URL واحد شناسایی کنند.
چرا باید از URLهای کنونیکال برای سئو استفاده کنیم؟
این URLها برای کمک به شما در مقابله با محتواهای تکراری که میتوانند بر عملکرد سایت شما تاثیر بگذارند، به وجود آمدهاند.
اما، بهطور خاص، دلایل زیادی وجود دارد که شما باید از URLهای کنونیکال به عنوان یکی از روشهای سئوی تکنیکال در حوزههای زیر تمرکز کنید:
URLی که باید در نتایج جستجو نشان داده شود را مشخص کنید
هنگامی که یک URL کنونیکال را تنظیم میکنید، نشان میدهید که کدام نسخه از یک صفحه باید در SERP نمایش داده شود.
به این مثال نگاه کنید؛ به نظرتان روی کدام یک از دو لینک زیر کلیک خواهید کرد؟
https://www.domain.com/page-1/
https://www.domain.com/index.php؟id=2
به احتمال زیاد، اولی. اینطور نیست؟
از canonical برای مشخص کردن URLی که میخواهید در موتورهای جستجو مثل گوگل رتبه بگیرد، استفاده کنید.
سیگنالهای لینک را از طریق صفحات تکراری یا مشابه، ادغام کنید
وقتی در سایت خود صفحات تکراری یا تقریبا یکسان دارید، این احتمال وجود دارد که URLهای جداگانه بتوانند از منابع خارجی، لینکهایی را به دست بیاورند.
از URLهای کنونیکال استفاده کنید تا همه سیگنالهای لینکهایی را که از چند صفحه در یک URL واحد مشخص کردهاید، تلفیق و ادغام کنید. این کار به خودی خود میتواند به سایت شما کمک کند تا رتبه بگیرد، زیرا سیگنالهایی که در حالت عادی در چندین URL مختلف توزیع میشوند، در یک صفحه باارزشتر قرار میگیرند.
مدیریت محتوای همزمان
این امر غیرمعمول نیست که محتوا در وبسایتهای مختلف به صورت هم زمان پخش شود تا در مقابل مخاطبان جدید قرار بگیرد.
برای جلوگیری از رنکینگ صفحات تکراری در SERP و اطمینان پیدا کردن از این نکته که محتوای اصلی همان محتوای رتبه گرفته توسط گوگل است، میتوانید از URLهای کنونیکال برای ادغام سیگنالهای رنکینگ استفاده کنید.
جلوگیری از کرال شدن صفحات تکراری توسط گوگل بات
اگر یک وبسایت بزرگ با تعدا صفحات زیاد دارید، میتوانید از URLهای کنونیکال استفاده کنید تا اطمینان حاصل شود که ربات گوگل به جای نمونههای کپی شده یک صفحه در نسخههای موبایل و دسکتاپ، وقت خود را صرف پردازش صفحات جدید سایت شما میکند.
همانطور که در مقالات قبلی گفتهایم، کرال باجت برای اکثر سایتها مسئلهای ایجاد نمیکند، مگر اینکه سایت شما صدها هزار صفحه یا بیشتر داشته باشد.
نحوه اجرای صحیح تگ rel = canonical
تا اینجای مقاله دیدیم که متداولترین روش برای تعیین URLهای کنونیکال، استفاده از تگ rel = “canonical” در هدر صفحه است.
اگر توسعهدهنده سایت نیستید، افزودن تگها و کد HTML ممکن است برایتان کاری سخت و دلهرهآور باشد، اما اکثر سیستم عاملهای CMSی به شما امکان میدهند تا تگ کنونیکال را بدون دست زدن به کدهای اصلی اضافه کنید.
تنظیم یک URL کنونیکال در وردپرس
تنظیم URLهای کنونیکال در وردپرس خیلی ساده نیست. با این حال، نحوه پیادهسازی این موارد بستگی به این دارد که از کدام افزونه WordPress SEO استفاده میکنید.
ما در این مقاله، دو نمونه از محبوبترین افزونهها یعنی Yoast و RankMath، نحوه انجام این کار روی این پلاگینها را بررسی خواهیم کرد.
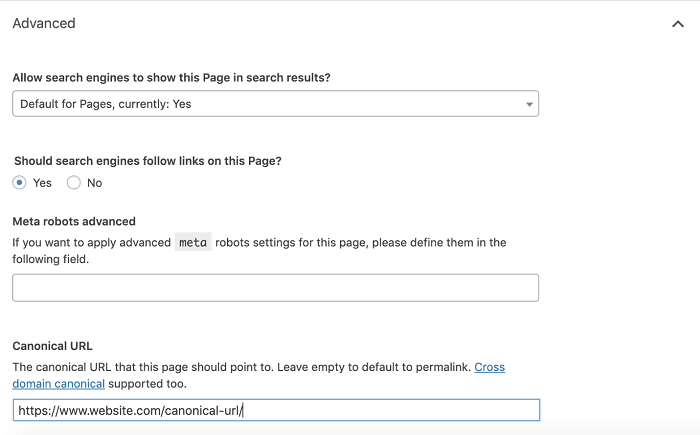
تگ کنونیکال با Yoast
اگر از Yoast استفاده میکنید، به سادگی به گزینههای Yoast SEO در هر صفحه یا پست بروید و تب «advanced» را باز کنید.
در اینجا فیلدی را پیدا خواهد شد که از طریق آن میتوانید URL کنونیکال صفحه را مشخص کنید.

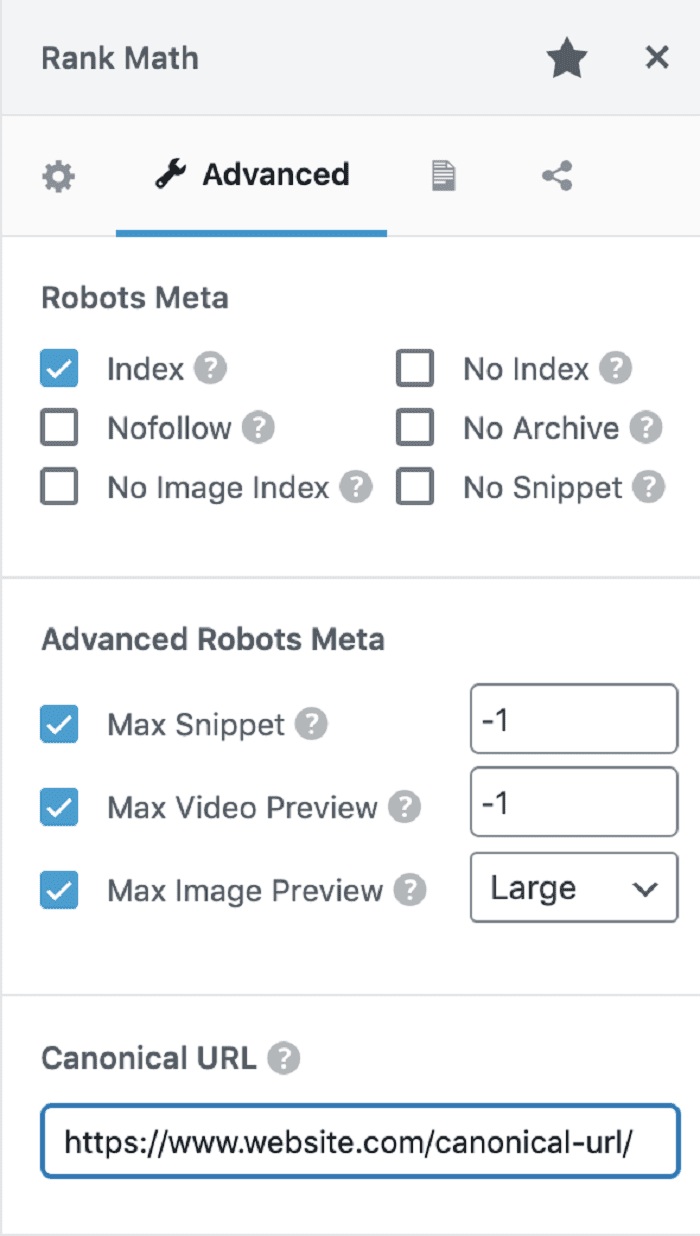
تگ کنونیکال با RankMath
اگر از RankMath استفاده میکنید، روش پیادهسازی دقیقا مشابه روش Yoast است.
در هر صفحه یا پست، به تب «advanced» در متا باکس RankMath بروید. در این بخش، گزینهای برای تعیین یک URL کنونیکال برای همان صفحه را مشاهده خواهید کرد.

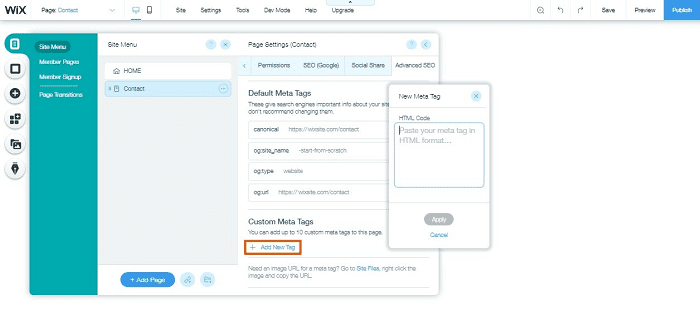
تنظیم یک URL کنونیکال در Wix
به طور پیش فرض، صفحات Wix از یک تگ کنونیکال خود-ارجاع پیشفرض استفاده میکنند.
اگر نیاز داشتید این تگ را تغییر دهید، میتوانید با رفتن به بخش Menus & Pages رفته و در صفحه مربوطه روی آیکون show more کلیک کنید. سپس به SEO options > Advanced SEO و Add New Tag زیر بخش Custom Meta Tags بروید.

وارد کردن URL کافی نیست و حتما باید تگ کنونیکال را کامل وارد کنید.
می توانید URL کنونیکال خود را در کد زیر تغییر دهید:
<link rel="canonical" href="{your-page-url}"/>
تنظیم URL کنونیکال در Shopify
مشکلات سئویی زیادی در فروشگاهساز Shopify وجود دارد که درک کنیبالیزیشن یا همنوع خواری را ضروری میکند. یک مشکل اساسی این است که این سیستم عامل اجازه میدهد تا یک صفحه محصول واحد در چندین URL مختلف وجود داشته باشد.
به دستورالعملهایShopify نگاهی بیندازید، خواهید دید که هنگام ایجاد یک Shopify theme، میتوانید از آبجکت {{canonical_url}} برای خروج از URL کنونیکال صفحه فعلی استفاده کنید.
URLهای کنونیکال در Shopify مانند نمونههای Magento، WordPress و Wix تنظیم نمیشوند.
مشکل این است که به طور پیش فرض، شاپیفای، URLهای محصول را ایجاد میکند که به صورت داینامیک بهروز میشوند، بهطوری که آنها حاوی مجموعهای هستند که از آن نشات گرفتهاند.
در URLهای زیر میتوانید یک محصول واحد را پیدا کنید:
- https://www.website.com/products/product-a
- https://www.website.com/featured-collection/products/product-a
- https://www.website.com/sales-collection/products/product-a
همه اینها همان صفحه محصول را در URLهای مختلف برمیگردانند و در حالی که تگهای کنونیکال Shopify به درستی با URLهای صحیح کنونیکال حل میشوند، لینکهای داخلیای را پیدا خواهید کرد که به نسخههای تکراری اشاره دارند و باعث ایجاد سردرگمی میشوند.
برای انجام این کار، دستورالعمل زیر را انجام دهید:
وارد فایل theme’s liquid خود شوید و به دنبال کد زیر بگردید که معمولا در فایل collection-template.liquid وجود دارد:
{{ product.url | within: collection }}
این کد را به صورت زیر ویرایش کنید:
{{ product.url }}
حالا خواهید دید که تگهای کنونیکال و لینکهای داخلی شما درست هستند.
نحوه اجرای صحیح rel=”canonical” HTTP Header
یک گزینه جایگزین برای استفاده از تگ کنونیکال، اجرای هدر rel=”canonical” HTTP است.
این رویکردی است که باید برای تعیین یک URL متعارف برای PDF یا سایر داکیومنتهایی که HTMLی نیستند، استفاده کنید.
برای پیادهسازی آن، باید بتوانید به فایل .htaccess سایت خود دسترسی پیدا کرده و با استفاده از کد زیر، یک URL کنونیکال را تعیین کنید:
<Files "file-to-canonicalize.pdf"> Header add Link "< http://www.website.com/canonical-page/>; rel="canonical"" </Files>
استفاده از 301 Redirects برای تعیین URLهای کنونیکال
گوگل اعلام کرده که میتوانید از ریدایرکت ۳۰۱ برای تعیین URLهای متعارف استفاده کنید.
به بیان سادهتر، اگر از ریدایرکت ۳۰۱ استفاده کنید، فقط URL کنونیکال وجود خواهد داشت و سایر نسخههای تکراری به این صفحه هدایت میشوند.
این روش معمولا بهترین راه برای حل مشکل محتوای تکراری در صفحات زیر است:
- HTTP و HTTPS
- WWW و Non-WWW
- URLهای Trailing-Slash و Non-Trailing Slash
URLهای کنونیکال در نقشههای سایت
خیلی مراقب باشید که URLهای غیرکنونیکال را در نقشههای سایت قرار ندهید چون گوگل تصور میکند URLهایی که در سایتمپ قرار دادهاید، نسخههای کنونیکال هستند و از آنها استفاده میکند.
این کار برای تعیین URLهای متعارف تضمین نشده، اما بهترین روش برای ایجاد ساختار نقشه های سایت است.
بهترین روشهای Canonical Tag
استفاده از تگ کنونیکال کار چندان سختی نیست. وقتی چندتا از روشها را امتحان کردید، خواهید دید به سادگی میتوانید مشکل صفحات تکراری را برطرف کنید.
هنگام اجرای URLهای متعارف، همیشه دقت داشته باشید:
فقط یک URL کنونیکال در هر صفحه مشخص کنید
در هر صفحه فقط باید یک URL متعارف وجود داشته باشد، در غیر این صورت احتمالا خواهید دید که همه آنها نادیده گرفته میشوند.
پروتکل دامنه صحیح را مشخص کنید
اگر سایت شما روی پروتکل HTTPS قرار دارد، حتما این را به عنوان URL کنونیکال خود به درستی ارجاع دهید. ارجاع به پروتکل اشتباه ممکن است مشکلات زیادی برایتان ایجاد کند؛ بنابراین حتما آن را بررسی کنید.
URLهای Trailing Slash و Non-Trailing Slash را مشخص کنید
توجه داشته باشید که آیا سایت شما در انتهای URLها از اسلش استفاده میکند یا خیر یا نه و حتما با بررسی این نکته، URL کنونیکال خود را به درستی ارجاع دهید.
URLهای WWW و Non-WWW را مشخص کنید
نسخههای WWW و Non-WWW یک URL به عنوان صفحات تکراری توسط موتورهای جستجو دیده میشوند. بنابراین حتما شکل صحیح آن را مشخص کنید.
از URLهای کامل استفاده کنید
این بدان معنی است که شما باید از موارد زیر استفاده کنید:
<link rel="canonical" href="https://www.website.com/page-a/" />
و نه:
<link rel="canonical" href="/page-a/" />
اگر صفحهای در URL دیگر نامتعارف است، از URLهای کنونیکالی که به خودشان ارجاع میدهند استفاده کنید
هرچند این موضوع ضروری نیست، اما باید همیشه مطمئن باشید وقتی یک صفحه در URL دیگر، متعارف نیست، URLهای متعارف را self-referencing اجرا میکنید.
اینجاست که تگ کنونیکال یک صفحه به خودش ارجاع میدهد.
جلوگیری از اشتباهات رایج هنگام اجرای تگهای Canonical
بهطور معمول اشتباهاتی در هنگام اجرای تگ کنونیکال به وجود میآید که در اینجا به برخی از نمونههای متداول آن اشاره میکنیم.
کنونیکال کردن به ریدایرکت ۳۰۱
مراقب باشید URLی را که قرار است ریدایرکت شود، کنونیکال نکنید. در واقع باید URL کنونیکال را به صفحهای که تارگتتان است ریدایرکت کنید.
کنونیکال کردن به یک پروتکل دامنه نادرست
اگر سایت شما روی HTTPS تنظیم شده است، مراقب باشید بهطور تصادفی URLهای کنونیکال خود را روی HTTP تنظیم نکنید.
کنونیکال کردن به محتوای نامرتبط
نباید URLهای خود را با محتواهایی که کپی یا نسبتا مشابه نیستند، کنونیکال کنید.
گاهی اوقات میبینیم که متخصصان سئو سعی میکنند سیگنالهای لینک را از طریق تگهای متعارف، از محتوای غیرمرتبط منتقل کرده و رتبه آن صفحه را افزایش دهند. در چنین شرایطی به هیچ وجه نباید از کنونیکالیزیشن استفاده کرد.
تنظیم چندین URL کنونیکال
فقط باید از یک تگ کنونیکال استفاده کنید، یا برای هر صفحه یک URL متعارف مشخص تعیین کنید، در غیر این صورت احتمال دارد که همه صفحات شما ایگنور شوند.
مراقب باشید از درج تصادفی دو تگ کنونیکال در <head> صفحه خود جلوگیری کنید، این اتفاق، گاهی اوقات هنگام تغییر در تنظیمات پیشفرض در برخی از CMSها رخ میدهد.
صفحهبندی و کنونیکال کردن گیجکننده
نمیتوان منکر این نکته شد که صفحهبندی در صورت عدم اجرای صحیح، میتواند محتوای تکراری ایجاد کند. اما کنونیکال کردن همه URLها به صفحه اول، همیشه بهترین راه حل نیست
بهتر است این موارد را به صفحه «view all» کنونیکال کنید.
چگونه میتوانیم تگهای متعارف را در سایتمان بررسی کنیم؟
برای اینکه بتوانید مشکلات مربوط به کنونیکال کردن در سایتتان را پیدا کنید، باید پیش از هر چیز، تگهای متعارف آن را مورد بررسی قرار دهید.
این کار را میتوانید با ابزار SEMrush Site Audit انجام دهید. هنگامی که شما گزارش بررسی سایت را برای وبسایتتان اجرا میکنید، مواردی مربوط به تگهای کنونیکال را مشاهده خواهید کرد.
بیایید ببینیم اینها چیستاند و چگونه میتوانیم مشکلاتشان را برطرف کنیم؟
صفحات AMP فاقد تگ کنونیکال هستند
- وقتی صفحات AMP شما تگهای کنونیکال ندارند، ابزار بررسی سایت، این موضوع را به عنوان یک مشکل علامتگذاری میکند.
- مهم است که کنونیکالیزیشن بین نسخههای AMP و non-AMP صفحه شما وجود داشته باشد.
- با افزودن تگ “rel = “canonical در بخش <head> هر صفحه AMP میتوانید این مشکل را برطرف کنید.
بدون ریدایرکت یا کنونیکال کردن به صفحه اصلی HTTPS از نسخه HTTP
اگر به سایتتان در هر دو نسخه HTTPS و HTTP دسترسی داشته باشید، با مشکل محتوای تکراری روبهرو خواهید شد و این مورد در بررسی سایت علامتگذاری میشود.
میتوانید با ریدایرکت ۳۰۱ یک نسخه به نسخه صحیح، این مشکل را برطرف کنید یا یک تگ کنونیکال به نسخه HTTPS در صفحات HTTP ارجاع دهید.
صفحاتی با لینک کنونیکال شکسته
اگر صفحات شما دارای لینکهای کنونیکال شکسته باشند، به عنوان URLهای متعارف شناخته نمیشوند.
وجود این خطا میتواند به معنای آن باشد که لینکهای متعارف شما به صفحات وب موجود نیستند و در نتیجه این اتفاق، روند کرال و ایندکس شدن محتوای شما پیچیده خواهد شد.
اگر صفحاتی با لینکهای کنونیکال شکسته پیدا کردید، حتما این موارد را به URLهای متعارف صحیح آپدیت کنید.
صفحات دارای چندین URL کنونیکال هستند
- وقتی بیش از یک URL متعارف در یک صفحه وجود داشته باشد، این خطا را مشاهده خواهید کرد.
- برای رفع این مشکل، باید تگهای تکراری را بردارید و فقط یکی از آنها را استفاده کنید.
کنونیکال کردن یکی از مهمترین مفاهیمی است که لازم است شما به عنوان یک متخصص سئو با آن آشنا باشید و نحوه کار کردن با آن را نیز بدانید. استفاده نادرست از آن میتواند تاثیر منفی بر عملکرد سایت شما داشته باشد.
در این مقاله، نحوه کار و عملکرد تگ کنونیکال را درک کردید و متوجه شدید چگونه میتوان آنها را در یک سایت پیدا و مشکلاتش را رفع کرد. حالا میتوانید به راحتی سایت خود را از محتوای تکراری پاک کنید و در جایگاه بالاتر موتورهای جستجو قرار بگیرید.
















مرسی از سایت خوبتون
مثل همیشه عالی
مرسی از راهنمایی و عالی بود و موفق باشید و خسه نباشید
سلام. یه سوالی برام پیش اومده. محصولات پایین رو ببینید :
قالب طراحی سایت فروشگاهی مدل M1
قالب طراحی سایت فروشگاهی مدل M2
قالب طراحی سایت فروشگاهی مدل M3
قالب طراحی سایت فروشگاهی مدل M4
اینا ۴ تا محصول متفاوت اما با متن و عنوان و حتی توضیحات تقریبا مشابه هستند. آیا کنونیکال میزنیم به دسته بندی؟ یعنی اصلا کنونیکال زدن به دسته بندی درسته؟ یا باید حتما یکی از محصولات به صورت کنونیکال شناخته بشه؟
سلام
اگر هر یک از این قالبها یک محصول جداگانه محسوب میشوند، نیازی نیست آدرس تگ کنونیکال این محصولات را تغییر دهید.
اما اگر منظور شما این است که این محصولات، همگی یک محصول هستند و تنها در یک یا چند ویژگی (مثلا رنگبندی، پشتیبانی از افزونهها و …) تفاوت دارند، در این صورت باید یکی از این محصولات را به عنوان محصول اصلی در نظر بگیرید و آدرس تگ کنونیکال باقی محصولات مشابه را، آدرس محصول اصلی قرار دهید.
این محصولات نباید به دسته بندی کنونیکال شوند و باید به محصول اصلی کنونیکال شوند.
سلام بسیار ممنون در صفحه محصول ، وقتی با فیلتر و کوئری مثلا گوشی های از گران به ارزان دسته بندی میشن ، چرا اینجا باید از کنونیکال استفاده کنیم؟ منظورم اینه چرا گوگل ، آدرس صفحات کوئری که به انتهای آدرس محصول اصلی اضافه میشن رو به عنوان صفحات تکراری میبینه؟ اینا که در هر صفحه محصولات متفاوتی دارن
سلام حمیدرضا جان
زمانی که محصولات را از گرانترین به ارزانترین فیلتر میکنید، همان محصولات موجود در دستهبندی را به روش دیگری sort میکنید. محصولات همان محصولات هستند فقط ترتیب نمایش آنها تغییر کرده است.
آدرسهایی که به واسطه فیلترها میتوان ایجاد کرد، بسیار متنوع هستند و ایندکس شدن آنها باعث اتلاف بودجه خزش نیز خواهد شد.
سلام وقت بخیر سوالی داشتم ازتون. من یه محتوای قوی تولید کردم اما شبیه اون محتوا رو قبلا داشتم و تو نتایج گوگل هم ایندکس شده بود. محتوای ایندکس شده رو کنونیکال کردم به محتوای جدید. الان میخوام بدونم چه مدت طول میکشه تا محتوای جدید جای محتوای قدیمی رو توی گوگل بگیره؟ مجدد کراول شده اما هنوز محتوای قدیمی داخل نتایج نمایش داده میشه.
سلام محسن جان
اعلام زمان برای این مورد ممکن نیست. اما اگر میخواهید این کار سریعتر انجام شود، پیشنهاد میکنم بجای کنونیکال از ریدایرکت استفاده کنید و محتوای قدیمی را به محتوای جدید ریدایرکت ۳۰۱ کنید.
سلام روزتون بخیر
اگر یک صفحه هم زمان ریدایرکت بشه و کنونیکال بشه مشکلی از نظر سئو ایجاد میشه؟
سلام یاسمن جان
وقت شما بخیر
آدرسی که ریدایرکت شده باشد دیگر کنونیکال برای آن معنایی ندارد. با ریدایرکت کردن آدرس، اعتبار آن به صفحه مقصد منتقل خواهد شد.
سلام برای دسته بندی مقالات برای مثال اینطوری :
domin.com/blog
domin.com/blog/page/1
domin.com/blog/page/2
domin.com/blog/page/3
باید هر صفحه تگ کنونیکال خودش رو داشته باشه یا باید بدیم به (domin.com/blog) دسته بندی
سلام، وقتبخیر
هر صفحه باید تگ کنونیکال خودشو داشته باشه. مثلا آدرس تگ کنونیکال صفحه domin.com/blog/page/1 باید domin.com/blog/page/1 باشد.