«پس محتواها کجان؟! چرا این سایت اینقدر کُنده و بالا نمیاد؟!»
یکی از نشانههای تجربه کاربری ضعیف، زمان زیادیست که طول میکشد تا کاربر بتواند محتوا را روی صفحه ببیند.
تصور کنید عجله دارید و میخواهید سایتی را برای پیدا کردن جوابتان باز کنید؛ اما دقایق طولانی به صفحه زُل زدهاید و هیچ چیز به شما نشان داده نمیشود.
زمان رندر شدن محتوا روی سایت اهمیت زیادی دارد. برای اندازهگیری این زمان از FCP (First Contentful Paint) استفاده میشود، اما این معیار مشخص نمیکند که دقیقا چقدر طول میکشد تا حجیمترین (و معمولا بامعناترین) محتوا روی صفحه رندر شود.
برای این کار از LCP استفاده میکنیم. LCP (Largest Contentful Paint) یکی از معیارهای کلیدی وب (Core Web Vitals) است که نشان میدهد چه مدت طول میکشد تا بزرگترین محتوا، برای کاربر قابل نمایش شود. از این معیار برای مشخص شدن زمان رندر کامل عنصر اصلی محتوا روی صفحه استفاده میشود.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleروشهای بهبود LCP در Core Web Vitals
دلایل مختلفی برای پایین آمدن LCP وجود دارد که متداولترین آنها شامل موارد زیرند:
- سرعت کند پاسخ سرور
- جاوااسکریپ و CSS بلاک کننده رندر (Render-blocking)
- سرعت پایین لود شدن منابع
- رندر در سمت کلاینت

سرعت کند پاسخ سرور
هر چه زمان بیشتری طول بکشد تا یک مرورگر بتواند محتوا را از سرور دریافت کند، رندر کردن چیزهای مختلف روی صفحه هم بیشتر طول میکشد. به همین دلیل هر چه زمان پاسخ سرور سریعتر باشد، معیارهای لود صفحه از جمله LCP نیز بهبود مییابند.
پس قبل از هر کار دیگر، نحوه پردازش محتوا در سرور را بهبود بدهید. برای اندازهگیری سرعت پاسخ سرور از TTFB (Time to First Byte) استفاده میشود. چندین راه مختلف برای بهبود TTFB وجود دارد:
- بهینهسازی سرور
- روت کردن کاربران به یک CDN نزدیک
- کش کردن عناصر (Cache assets)
- صفحات HTML متکی بر کش
- ایجاد اتصالهای ثالث (third-party connections)
بهینهسازی سرور
آیا از کوئریهای سنگینی استفاده میکنید که حجم قابل توجهی از زمان سرور را برای کامل شدن میگیرند؟ عملیات پیچیده دیگری در طرف سرور دارید که فرایند بازگشت به محتوای صفحه را به تاخیر میاندازند؟
تحلیل و بهبود کارایی کدهای سمت سرور، بهطور مستقیم روی زمانی که لازم است تا مرورگر، داده را دریافت کند، تاثیر میگذارد و باعث کاهش آن میشود.
بسیاری از فریمورکهای وب سمت سرور، به جای اجرا کردن سریعِ یک صفحه ایستا به درخواست مرورگر، مجبور هستند صفحه را پویا کنند. به عبارت دیگر، این فریمورکها به جای این که فقط یک فایل HTML کامل را که در هنگام درخواست مرورگر آماده است، بفرستند؛ نیاز دارند منطق ساخت صفحه را اجرا کنند. این کار ممکن است به خاطر نتایج معلق کوئری پایگاه داده یا حتی به خاطر اجزایی که لازم است از طریق فریمورک UI (برای مثال React) به زبان مارکآپ تبدیل شوند اتفاق بیافتد. بسیاری از فریمورکهای وب که در سمت سرور اجرا میشوند راهنمای عملکرد دارند و میتوانید از آن برای افزایش سرعت این فرایند راهنمایی بگیرید.
روت کردن کاربران به یک CDN نزدیک
شبکه تحویل محتوا (Content Delivery Network) شبکهای از سرورها است که در نقاط مختلفی پخش شدهاند. اگر محتوای یک صفحه فقط روی یک سرور میزبانی شود، این وبسایت برای کاربرانی که از نظر جغرافیایی به این سرور دورتر هستند، دیرتر لود میشود؛ چون درخواست آنها باید دور دنیا سفر کند! حتما شما هم تجربه کردهاید برخی سایتهایی که روی سرورهای ایران قرار دارند، با سرعت خیلی بیشتری لود میشوند. برای همین بهتر است از یک CDN نزدیکتر استفاده کنید تا کاربران با چنین مشکلی مواجه نشوند.
کش کردن عناصر
اگر HTML ایستا باشد و لازم نباشد برای هر درخواست، تغییر کند؛ کش کردن، از دوباره ساخته شدن غیرضروری آن جلوگیری میکند. با ذخیره کردن یک کپی از HTML تولید شده روی دیسک، کش کردن سمت سرور میتواند TTFB را کاهش داده و استفاده از منابع را به حداقل برساند.
با توجه به ابزارهایی که استفاده میکنیم، روشهای متفاوتی برای به کار بردن کش کردن سرور وجود دارد:
- تنظیم پروکسیهای معکوس (Varnish، nginx) برای ارائه محتوای کش شده یا عمل کردن به عنوان یک سرور کش وقتی که جلوی سرور اپلیکیشن نصب شود
- تنظیم و مدیریت رفتار کش در تامینکننده کلود (Firebase، AWS، Azure)
- استفاده از یک CDN که سرورهای حاشیهای در اختیار وبسایت گذاشته و به این ترتیب محتوا در جایی نزدیکتر به کاربر کش و ذخیره میشود
صفحات HTML متکی بر کش
بهتر است صفحات وب، اول به سراغ چیزهایی بروند که در مرورگر کش شده است و در صورتی که این دیتاها در کش موجود نبود، به اینترنت مراجعه کنند. در واقع وقتی سرویس ورکر (service worker) نصب و در بکگراند مرورگر اجرا شود، میتواند درخواستهای سمت سرور را قطع کند. این سطح از کنترل کش با برنامهنویسی، به وبسایت امکان میدهد تمام محتوای صفحه HTML یا بخشی از آن را کش کرده و فقط وقتی که محتوا تغییر میکند، کش را به روز رسانی کند.
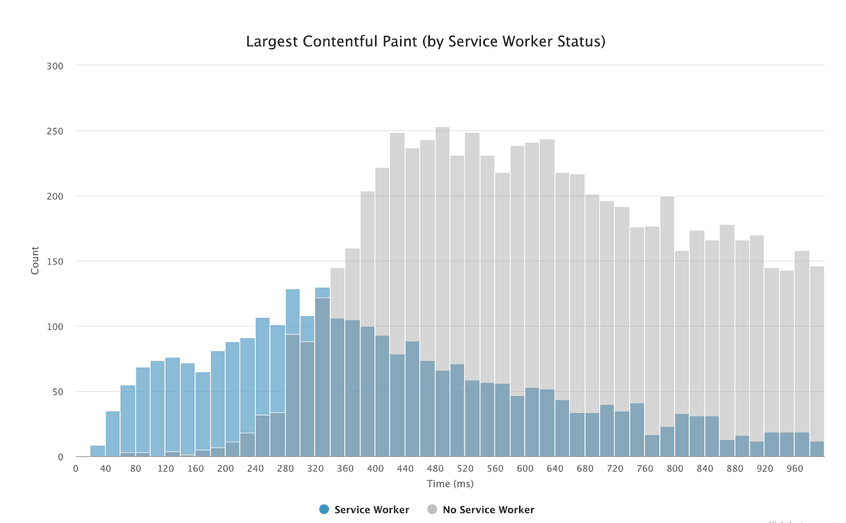
نمودار زیر به ما نشان میدهد وقتی در یک سایت از این الگو استفاده شده، چطور توزیع LCP کاهش یافته است:

این نمودار، توزیع LCP از یک سایت منفرد را در ۲۸ روز اخیر نشان میدهد که در آن وضعیت سرویس ورکر بخشبندی شده است.
ایجاد اتصالهای ثالث در مراحل اولیه
درخواستهای سرور به منابع ثالث نیز میتواند روی LCP تاثیر داشته باشد، به خصوص اگر آنها برای نمایش محتوای ضروری در صفحه مورد نیاز باشند. برای اینکه به مرورگر بگویید صفحه شما میخواهد هر چه زودتر یک اتصال ایجاد کند، میتوانید از کد “rel=”preconnect استفاده کنید:
</ "link rel="preconnect" href="https://example.com>
برای اینکه جستجوهای DNS سریعتر انجام شوند میتوانید از dns-prefetch استفاده کنید.
</ "link rel="dns-prefetch" href="https://example.com>
هر چند این دو روش متفاوت هستند، dns-prefetch را به عنوان یک گزینه بازگشتی برای مرورگرهایی که از preconnect پشتیبانی نمیکنند، در نظر بگیرید.
<head> … </ "link rel="preconnect" href="https://example.com> </ "link rel="dns-prefetch" href="https://example.com> <head/>
JavaScript و CSS بلاککننده رندر
قبل از این که یک مرورگر بتواند محتوا را رندر کند، لازم است مارکآپ HTML را به ساختار درختی DOM تغییر دهد. این پارسر (parser) HTML اگر با استایلشیت خارجی (<“link rel=”stylesheet>) یا تگهای همزمان JavaScript (<script src=”main.js”>) مواجه شود، متوقف خواهد شد.
اسکریپتها و استایلشیتها منابعی هستند که رندر را بلاک میکنند. این منابع باعث تاخیر FCP و در نتیجه تاخیر LCP میشوند. برای این که سرعت لود شدن محتوای اصلی روی صفحه وب را بالا ببرید، باید هر نوع کد JavaScript یا CSS غیر ضروری را به تاخیر بیاندازید.
کاهش زمان بلاک کردن CSS
بررسی کنید که با ارائه موارد زیر، حداقل مقدار CSS لازم میتواند رندر را در سایت شما مسدود کند:
- Minify CSS
- CSS غیر ضروری را به تاخیر بیاندازید
- CSS ضروری را اینلاین کنید
Minify CSS
فایلهای CSS برای اینکه راحتتر خوانده شوند، میتوانند حاوی کاراکترهایی برای فاصلهگذاری، حاشیهگذاری یا کامنت باشند. تمام این کاراکترها برای مرورگر غیرضروری هستند و به حداقل رساندن این فایلها، این اطمینان را ایجاد میکند که موارد غیرضروری حذف شدهاند. در نهایت، کاهش میزان CSS بلاک کننده، زمان لازم برای لود شدن محتوای اصلی صفحه (LCP) را کم میکند.
اگر از یک بسته ماژول یا ابزار ساخت استفاده میکنید، یک پلاگین مناسب را برای به حداقل رساندن فایلهای CSS به کار بگیرید:
- برای webpack پلاگین optimize-css-assets-webpack-plugin مناسب است.
- برای گالپ هم میتوانید از پلاگین (Gulp) gulp-clean-css استفاده کنید.
- پلاگین rollup-plugin-css-porter هم برای رولآپ (Rollup) توصیه میشود.

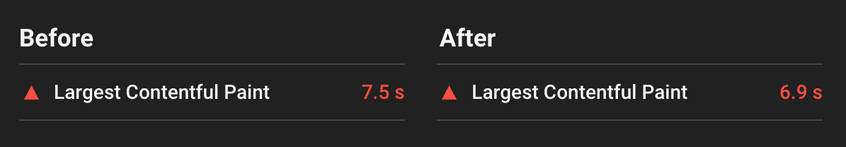
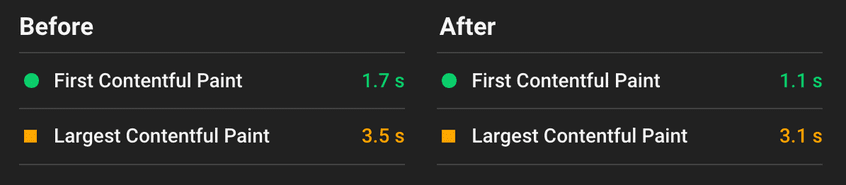
تصویر بالا یک مثال از کم شدن LCP، قبل و بعد از به حداقل رساندن CSS را به ما نشان میدهد.
CSS غیر ضروری را به تاخیر بیاندازید
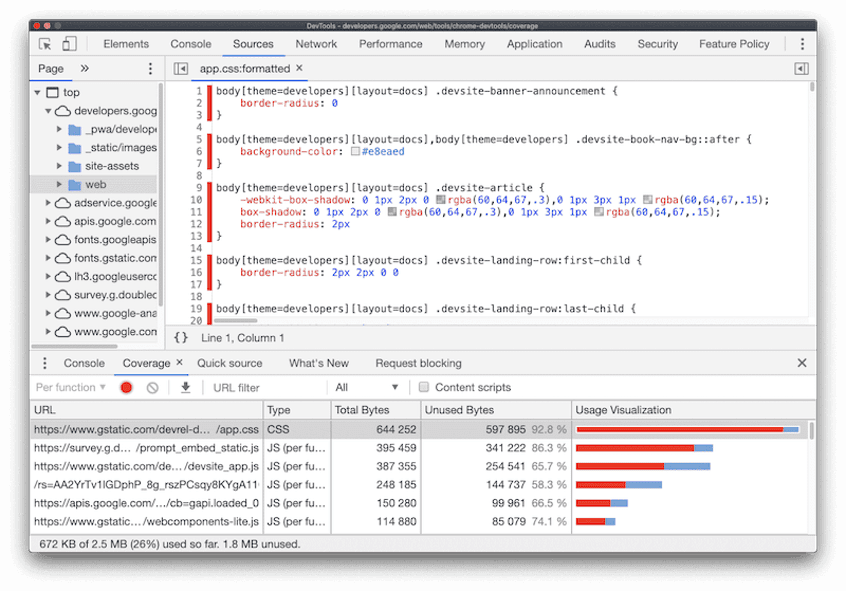
با کمک تب Coverage در DevTools کروم میتوانید همه سیاسایهای بلااستفاده در صفحه وبتان را پیدا کنید.

برای بهینهسازی cssهای غیرضروری:
- همه CSSهای بدون استفاده را حذف کنید یا اگر در یک صفحه مجزا روی سایت استفاده میشود، میتوانید آن را به یک استایلشیت دیگر انتقال دهید.
- برای هر CSSی که لازم نیست در ابتدا رندر شود، از loadCSS برای لود غیر همزمان استفاده کنید، که دو گزینه rel=”preload” و onload را پوشش میدهد.
<"'html <link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet

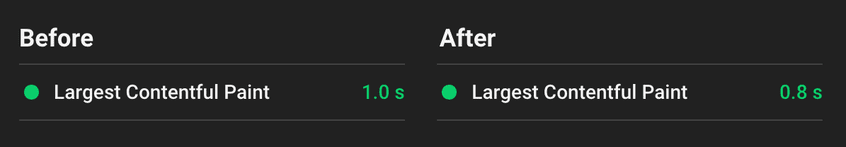
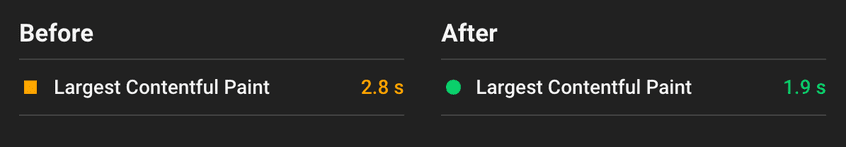
تصویر بالا به ما نشان میدهد که LCP چطور قبل و بعد از عقب انداختن CSS غیرضروری، بهبود پیدا کرده است.
CSSهای ضروری را اینلاین کنید
CSSهای ضروری را بهطور مستقیم در تگ قرار <head> دهید.

اینلاین کردن استایلهای مهم باعث میشود نیازی به ایجاد یک درخواست رفت و برگشتی برای آوردن CSS ضروری نباشد. به تاخیر انداختن بقیه نیز باعث به حداقل رساندن زمان بلاکشدن CSS میشود.
اگر نمیتوانید به صورت دستی استایلهای اینلاین را به سایت اضافه کنید، از یک لایبراری برای خودکارسازی این فرایند استفاده کنید. چند مثال از این لایبراریها را در ادامه مشاهده میکنید:
- Critical، CriticalCSS، و Penthouse پکهایی هستند که CSS نیمه بالایی صفحه را استخراج و اینلاین میکنند
- Critters یک پلاگین وبپک است که CSS ضروری را اینلاین کرده و بقیه را به کندی لود میکند

کاهش زمان بلاککردن JavaScript
کمترین مقدار کدهای JavaScript لازم را دانلود و به کاربران ارائه دهید. کاهش میزان بلاککردن JavaScript باعث خواهد شد تا رندر سریعتر و در نتیجه، LCP هم بهتر شود.
با بهینهسازی اسکریپتها به چندین روش میتوانید این کار را انجام دهید:
- فایلهای JavaScript را کم و فشرده کنید
- JavaScriptهای بدون استفاده را به تاخیر بیاندازید
- پولیفیل (polyfills) های بدون استفاده را به حداقل برسانید
کاهش سرعت لود منبع
اگر چه افزایش CSS و JavaScript بهطور مستقیم روی رندر اثر منفی میگذارد، زمان لود شدن منابع دیگر هم میتواند در LCP موثر باشد. المنتهایی که روی LCP تاثیر دارند، شامل موارد زیر هستند:
- المنت <img>
- المنت <image> در <svg>
- المنت <video> (از poster image برای اندازهگیری LCP استفاده میشود)
- المنتی که با یک تصویر پسزمینه از طریق تابع url() لود شده باشد (در مقابل گرادینت CSS)
- المنتهای Block-level که شامل نودهای متنی یا عناصر متنی سطح اینلاین دیگر باشند
زمانی که طول میکشد تا این المنتها لود شوند، تاثیر مستقیمی در LCP دارد. اما چه راههایی وجود دارند که مطمئم شویم فایلها در کمترین زمان ممکن لود میشوند؟ در ادامه این روشها را بررسی میکنیم:
- بهینه کردن و فشردهسازی تصاویر
- منابع مهم را از قبل لود کنید
- فشردهسازی فایلهای متنی
- تحویل عناصر متفاوت بر اساس اتصال شبکه (adaptive serving)
- کش کردن عناصر با یک سرویس ورکر
بهینه کردن و فشردهسازی تصاویر
در بسیاری از سایتها تصاویر، مثلا بنرهای سایت، بزرگترین عناصر قابل مشاهده در زمان لود شدن صفحه هستند. در واقع، این لود شدن عکسهاست که بیشترین زمان بالا آمدن سایت را به خودش اختصاص میدهد.

اگر بتوانیم زمان لود و رندر تصاویر را کم کنیم، LCP به شکل چشمگیری کاهش مییابد. برای این کار میتوانیم از روشهای زیر کمک بگیریم:
- تا جایی که میتوانید تصاویر نامرتبط را حذف یا از عکسهای کمتری استفاده کنید.
- تصاویر را فشرده و کم حجم کنید (مثلا با Imagemin)
- تصاویر را به فرمتهای جدید (JPEG 2000، JPEG XR، یا WebP) تبدیل کنید
- از تصاویر ریسپانسیو استفاده کنید
- استفاده از CDN
منابع مهم را از قبل لود کنید
گاهی اوقات منابع مهمی که در بعضی فایلهای CSS یا JavaScript مورد استفاده قرار میگیرند (مثل فونتی که در انتهای چندین فایل CSS یک اپلیکیشن قرار گرفته) ممکن است دیرتر از چیزی که میخواهید لود شوند.
اگر میدانید که یک منبع مهم در زمان بارگذاری سایتتان باید در اولویت باشد، از <link rel=”preload”> برای لود شدن زودتر آن استفاده کنید. بسیاری از منابع میتوانند از پیش لود شوند، اما بهتر است در ابتدا روی عناصر ضروری مثل فونتها، تصاویر نیمه بالایی صفحه یا ویدئوها، و مسیر ضروری CSS یا JavaScript تمرکز کنید و آنها را زودتر لود کنید.
</ "link rel="preload" as="script" href="script.js> </ "link rel="preload" as="style" href="style.css> </ "link rel="preload" as="image" href="img.png> </ "link rel="preload" as="video" href="vid.webm" type="video/webm> </ link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
از زمان کروم نسخه ۷۳، لود کردن میتواند همراه با تصاویر ریسپانسیو مورد استفاده قرار بگیرد. با ترکیب این دو الگو میتوانید زمان بارگذاری را کوتاهتر کنید.
link> "rel="preload "as="image "href="wolf.jpg "imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w "imagesizes="50vw </
فشردهسازی فایلهای متنی
الگوریتمهای فشردهسازی مثل Gzip و Brotli میتوانند به شکل قابل توجهی اندازه فایلهای متنی (HTML، CSS، JavaScript) را حین انتقال بین سرور و مرورگر کاهش دهد. Gzip به شکل موثری در تمام مرورگرها پشتیبانی میشود و Brotli، که به جرات میتوان گفت از الگوریتمهای دیگر بهتر است، تقریبا در تمام مرورگرهای جدید میتواند مورد استفاده قرار بگیرد.
فشردهسازی منابع باعث به حداقل رسیدن اندازه فایلها و کم شدن زمان لود میشود و در نتیجه میتواند LCP را بهبود ببخشد.
۱- در ابتدا ببینید سرور به صورت خودکار فایلها را فشرده میکند یا نه. بیشتر پلتفرمهای هاستینگ، CDN ها، و سرورهای پروکسی معکوس، عناصر را به صورت پیشفرض فشرده و کدگذاری میکنند یا به شما اجازه میدهند آنها را به سادگی تنظیم کنید.
۲- اگر لازم است خودتان سرور را برای فشردهسازی فایلها تغییر دهید، از Brotli به جای gzip استفاده کنید، چون فشردهسازی بهتری ارائه میدهد.
۳- بعد از این که یک الگوریتم فشردهسازی را برای استفاده انتخاب کردید، عناصر را از قبل و در حین فرایند ساخت فشرده کنید. به هیچ وجه این کار را وقتی انجام ندهید که عناصر از طرف مرورگر درخواست میشوند. این کار باعث به حداقل رسیدن بار سرور شده و از تاخیر در هنگام ایجاد درخواستها، به ویژه وقتی از نسبتهای بالای فشردهسازی استفاده میکنید، جلوگیری میکند.

ارائه آداپتیو (Adaptive serving)
در هنگام لود کردن منابعی که محتوای اصلی یک صفحه را میسازند، مشروط کردن واکشی دادههای ارزشمند با توجه به شرایط شبکه یا دستگاهی که کاربر از آن استفاده میکند، میتواند بسیار موثر باشد. میتوانید این کار را با استفاده از Network Information، حافظه دستگاه، یا ایپیآیهای HardwareConcurreny انجام دهید.
اگر عناصر حجیمی دارید که باید در رندر اولیه نشان داده شوند، میتوانید از نسخههای مختلف همان عناصر با توجه به شبکه یا دستگاه کاربر استفاده کنید. مثلا میتوانید به جای ویدئو از یک تصویر برای سرعتهای کمتر از 4G استفاده کنید. در چنین شرایطی اگر کاربر دسترسی به اینترنت 4G نداشته باشد، در زمان بارگذاری سایت، به جای ویدئو یک تصویر را مشاهده خواهد کرد:
} if (navigator.connection && navigator.connection.effectiveType)
} if (navigator.connection.effectiveType === '4g')
Load video //
} else {
Load image //
{
{
فهرست مشخصههای مفیدی که میتوانید برای این کار از آنها استفاده کنید:
- connection.effectiveType: نوع اتصال موثر
- connection.saveData: فعالسازی/غیرفعالسازی ذخیره کننده داده
- hardwareConcurrency: محاسبه هسته CPU
- deviceMemory: حافظه دستگاه
کش کردن عناصر با یک سرویس ورکر
از قبل کش کردن منابع ضروری، با استفاده از یک سرویس ورکر میتواند زمان لود آنها را به شکل قابل توجهی، به ویژه برای کاربرانی که دسترسی به اینترنت پرسرعت ندارند، کاهش دهد (یا حتی به صورت آفلاین به آنها دسترسی بدهد). لایبراریهایی مثل Workbox میتوانند فرایند به روز رسانی عناصری که از قبل کش شدهاند را سادهتر از نوشتن یک سرویس ورکر کنند.
رندر کردن سمت کلاینت
بسیاری از سایتها از منطق JavaScript سمت کلاینت برای رندر مستقیم صفحات در مرورگر استفاده میکنند. فریمورکها و لایبراریهایی مثل رآکت، آنگولار، و Vue ساخت برنامههای سینگل پیج یا تک صفحهای (که میتواند ویژگیهای مختلف یک صفحه وب را کاملا روی کلاینت مدیریت کند) به مراتب سادهتر کردهاند.
اگر مشغول ساختن سایتی هستید که بیشتر در سمت کلاینت رندر میشود، در صورت استفاده از یک باندل بزرگ JavaScript، لازم است به تاثیر آن روی LCP توجه کنید. اگر برای پیشگیری از بالا رفتن زمان LPC بهینهسازی انجام نشود، ممکن است تا زمانی که دانلود یا اجرای تمام JavaScriptهای ضروری تمام نشده، کاربران نتوانند هیچ محتوایی را در صفحه ببینند. شما که چنین چیزی نمیخواهید، نه؟
در هنگام ساختن سایتی که در سمت کلاینت رندر میشود، بهینهسازیهای زیر را در نظر بگیرید:
- به حداقل رساندن JavaScript ضروری
- استفاده از رندر سمت سرور
- پیش-رندر کردن
به حداقل رساندن JavaScript ضروری
اگر محتوای سایت شما فقط زمانی که مقدار مشخصی از JavaScript دانلود شود، قابل دیدن است؛ کم کردن اندازه آن میتواند تا حد زیادی به شما کمک کند. این کار به روشهای زیر انجام میشود:
- کم کردن حجم JavaScript
- به تاخیر انداختن JavaScript بدون استفاده
- به حداقل رساندن پولیفیلهای بدون استفاده
استفاده از رندر سمت سرور
کم کردن حجم JavaScript برای سایتهایی که سمت کلاینت رندر میشوند، همیشه باید اولین چیزی باشد که به آن توجه میکنید. به هر حال لازم است ترکیب کردن یک تجربه رندر در سمت سرور را هم برای بهبود LCP در نظر بگیرید.
این مفهوم با استفاده از سرور برای رندر اپلیکیشن به HTML، وقتی کلاینت تمام JavaScript و دادههای لازم را در همان محتوای DOM «جذب» میسازد، کار میکند. این کار میتواند با اطمینان از این که محتوای اصلی صفحه اول به جای این که فقط طرف کلاینت رندر شود، در طرف سرور رندر میشود، LCP را افزایش دهد. اما استفاده از این روش چند ویژگی منفی دارد:
- نگهداری یک اپلیکیشن JavaScript رندر شده در سمت سرور و کلاینت میتواند پیچیدگی را افزایش دهد.
- اجرای JavaScript برای ارائه یک فایل HTML در سرور، همیشه باعث افزایش زمان پاسخ سرور (TTFB) در مقایسه با زمانی میشود که صفحات ثابت به تنهایی ارائه شوند.
ممکن است به نظر برسد که می توان با یک صفحه ارائه شده از سمت سرور ارتباط برقرار کرد، اما تا زمانی که تمام JavaScriptهای سمت کلاینت اجرا نشود، نمیتوان به درخواستهای کاربران ورودی پاسخ داد. به طور خلاصه، استفاده از این روش میتواند TTI را بدتر کند.
پیش-رندر کردن
پیش-رندر کردن یک تکنیک مجزا است که پیچیدگیهای کمتری نسبت به رندر کردن سمت سرور دارد و روشی برای بهبود LCP در برنامه به شما ارائه میدهد. یک مرورگر بدون رابط کاربری برای ایجاد مسیر فایلهای HTML ایستا در حین ساخت مورد استفاده قرار میگیرد. این فایلها بعدا میتوانند به بستههای JavaScriptی که برای برنامه لازم هستند منتقل شوند.
با پیش-رندر کردن نیز همچنان TTI بدتر میشود اما زمان پاسخ سرور، آنچنان تحت تاثیر قرار نمیگیرد.

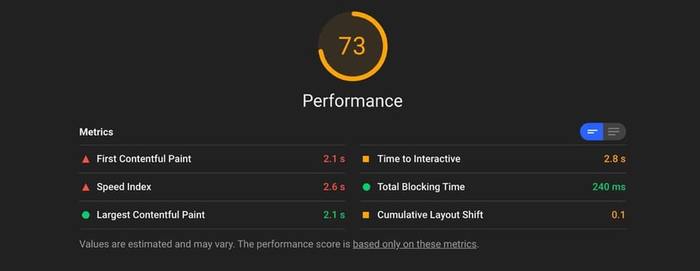
معرفی ابزارهایی برای دیباگ LCP
چند ابزار برای اندازهگیری و دیباگ LCP وجود دارد:
- Lighthouse 6.0: شامل پشتیبانی از اندازهگیری LCP در تنظیمات آزمایشی میشود.

- بخش Timings از پنل Performance در ابزار توسعه کروم یک مارکر LCP دارد و وقتی موس را روی ستون Related Node قرار دهید، به شما نشان میدهد که کدام عنصر با LCP پیوند برقرار کرده است.
- گزارش تجربه کاربری کروم مقادیر واقعی LCP شتاب یافته در سطح اصل (origin-level) را ارائه میدهد.
















با سلام و احترام و تشکر فراوان بابت این مقاله
آیا ارقامی که از جی تی متریکس و یا گوگل سرچ کنسول دریافت می کنیم حقیق است؟
صفحه ای داریم که هیچ عکس ندارد و صرفا مقاله است ولی lcp آن ۳.۸ است؛ آیا این رقم حقیق است و می بایست برای حل آن چاره ای اندیشید؟
با تشکر
سلام امیر عزیز
ممنونم از نظرتون؛ همونطور که در متن هم اشاره شده، LCP تنها برای تصاویر اتفاق نمیفته و المانهای دیگر هم تاثیر گذار هستند.
این خطا میتونه به خاطر کدهای CSS یا JS یا باقی المانهای موجود در صفحه شما باشند که نیاز به بهینه سازی دارند.