Total Blocking Time (به همراه LCP) مهمترین معیار برای تعیین امتیاز سایت شما در PageSpeed Insights است. TBT معیاری است که به تعامل کاربر با صفحه ارتباط دارد. این معیار، کل زمانی را میسنجد که یک صفحه قادر به دریافت ورودی از کاربر نیست. در واقع TBT معرف مدت زمانی است که صفحه، دریافت ورودی از کاربر را بلاک کرده است.
میتوانیم اینطور بگوییم:
TBT کل زمان بلاک شدن پاسخ صفحه به ورودی کاربر (مانند کلیک ماوس، تاچ ال سی دی یا فشار صفحه کلید) را اندازهگیری میکند. این زمان از جمع کردن همه تسکهای طولانی بین FTP و TTI به دست میآید.
گیج شدید؟ پس بیایید این تعریف را کمی واضحتر توضیح بدهیم:
تسک طولانی به تسکی گفته میشود که بیشتر از ۵۰ میلی ثانیه طول بکشد تا روی main thread اجرا شود. تسکهای طولانی،main thread را مسدود میکنند چون مرورگر نمیتواند وقتی این تسکها در حال اجرا هستند، آنها را قطع کند.
مرورگر از main thread برای اجرای کارها یا درخواستهای کاربر استفاده میکند. main thread وظایف خیلی زیادی دارد. هر زمان که یکی از این وظایف بیش از حد طول کشید (بیشتر از ۵۰ میلی ثانیه) میگوییم main thread بلاک شده است. حالا برای به دست آوردن TBT، تمام زمانهایی که main thread بین دو زمان FCP و TTI بلاک شده را محاسبه و جمع میکنیم. عددی که در اینجا به دست آوردیم، Total Blocking Time را به ما نشان میدهد.
بعد از اینکه مرورگر یک فایل کد دریافت کرد، main thread در این زمان HTML را تجزیه کرده و آن را به DOM تبدیل میکند. سپس به سراغ تجزیه کردن CSS میرود و استایل هر عنصر را هم تعیین میکند. main thread به جز این کارها، میلیونها کار دیگر هم انجام میدهد.

تا اینجای کار فهمیدیم که main thread یک عالمه کار برای اجرا کردن دارد، اما مشکل کجاست؟
خوب… main thread با لود کاری مواجه شده و به طور پیش فرض، تمام JavaScript روی آن اجرا میشود. اگر main thread هیچ کار دیگری برای انجام دادن نداشته باشد، مشکلی به وجود نمیآید؛ اما همیشه اینطور نیست.
همانطور که قبلتر گفتیم، مرورگر نمیتواند کاری که از قبل شروع شده را متوقف کند. در نتیجه، یک فانکشن طولانی JS، main thread را برای مدت زیادی بلاک خواهد کرد. در این مواقع، صفحه بیپاسخ میماند و کاربران باید منتظر بمانند تا درخواستشان نتیجه بدهد.
GTmetrix معیار TBT را به عنوان معیاری برای تجربه کاربری بررسی میکند. زمانی که main thread مشغول است، کاربر هر درخواستی داشته باشد امکان اجرایی شدن ندارد. در این زمان واکنش کاربر قابل حدس است. او احتمالا سایت شما را ترک خواهد کرد!
در این مقاله با مطالب زیر آشنا میشوید:
Toggleچگونه Lighthouse امتیاز TBT شما را تعیین میکند؟
امتیاز TBT مقایسه زمان TBT صفحه و زمان TBT برای ۱۰۰۰۰ سایت برتر هنگام بارگیری در گوشیهای تلفن همراه است. دادههای برتر سایت شامل صفحات ۴۰۴ است.
اگر TBT سایت شما بین ۰ تا ۳۰۰ میلی ثانیه باشد، اوضاع خیلی خوب و TBT سریع است. اگر این زمان بین ۳۰۰ تا ۶۰۰ میلی ثانیه باشد، Lighthouse احتمالا TBT سایت شما را متوسط در نظر میگیرد. اگر این زمان بالای ۶۰۰ میلی ثانیه برود، TBT شما خیلی کند است.
گوگل چگونه TBT را اندازهگیری میکند؟
بیایید با یک مثال این موضوع را بررسی کنیم:
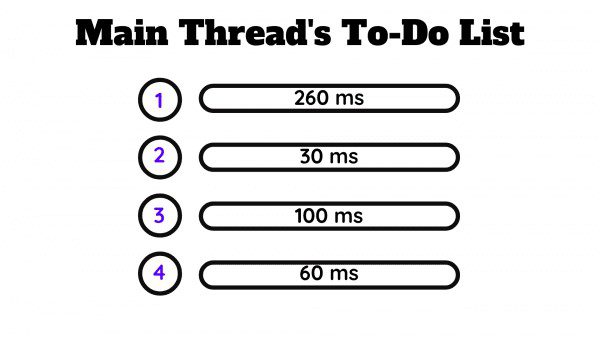
ما ۴ تسک مختلف داریم که روی main thread اجرا میشوند. تسک اول ۲۶۰ میلی ثانیه، تسک دوم ۳۰ میلی ثانیه ، سومین تسک ۱۰۰ میلی ثانیه و چهارمی هم ۶۰ میلی ثانیه طول میکشد.

برای محاسبه TBT، باید دو کار انجام بدهیم:
- زمان بلاک هر تسک را محاسبه کنیم.
- همه نتایج را با هم جمع کنیم.
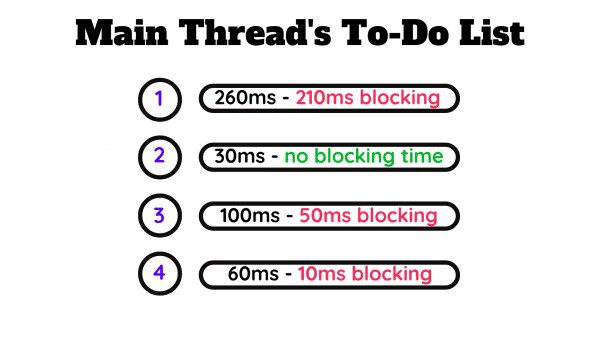
یادتان که نرفته؟ فقط زمان بالای ۵۰ میلی ثانیه، زمان بلاک محسوب میشود.
تسک اول که ۲۶۰ میلی ثانیه است، ۲۱۰ میلی ثانیه زمان بلاک دارد. تسک دوم کمتر از ۵۰ میلی ثانیه است، بنابراین تاثیری در TBT ندارد. تسک سوم که ۱۰۰ میلی ثانیه است و ۵۰ میلی ثانیهاش زمان بلاک محسوب میشود. تسک ۶۰ میلی ثانیهای آخر هم که ۱۰ ثانیهاش زمان بلاک است.

حالا باید ۲۱۰، ۵۰ و ۱۰ را با هم جمع کنیم تا عدد TBT به دست بیاید، یعنی ۲۷۰ میلی ثانیه.
چه تفاوتی بین TBT و TTI وجود دارد؟
در نگاه اول، TBT و TTI کاملا یکسان به نظر میرسند؛ اما با وجود شباهتهایی که دارند، این دو معیار مقادیر مختلفی را اندازهگیری میکنند.
TTI به شما میگوید که چه مدت طول میکشد تا صفحه کاملا تعاملی شود. این معیار را با ثانیه میسنجند. در TBT، صفحه باید محتوای مفید را نمایش داده و در کمتر از ۵۰ میلی ثانیه به ورودیهای کاربر پاسخ دهد.
اما صفحه دقیقا چه زمانی محتوای مفید را نمایش میدهد؟
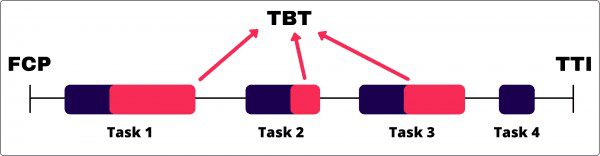
First Contentful Paint (FCP) این موضوع را اندازهگیری میکند. FCP به شما میگوید که اولین متن یا تصویر چه موقع در صفحه شما لود شده است.
اینجاست که TBT وارد میشود. TBT زمانی که بین FCP و TTI اتفاق میافتد را اندازهگیری میکند.

وقتی کاربران در این زمان میخواهند با صفحه ارتباط برقرار کنند، تاخیر رخ میدهد، زیرا main thread شلوغ است. TBT کمک میکند تا شدت این تاخیرها کنترل شود.
چگونه TBT سایت خود را بهبود بدهیم؟
در ابتدا باید ببینیم چه چیزهایی باعث ایجاد تسکهای طولانی میشود. برای پیدا کردن دلیل اصلی تسکهای طولانی بهPerformance panel در DevTools کروم مراجعه کنید.
به طور کلی، شایعترین علل انجام تسکهای طولانی عبارتند از:
- بارگذاری، تجزیه یا اجرای غیرضروری JavaScript. در هنگام تجزیه و تحلیل کدهایتان در Performance panel ممکن است متوجه شوید main thread کارهایی را انجام میدهد که برای بارگذاری صفحه لازم نیست. کاهش لود جاوا اسکریپت با تقسیم کد، حذف کد بلااستفاده یا بارگیری کارآمدThird-Party JavaScript میتواند امتیاز TBT شما را بهبود دهد.
- استیتمنتهای ناکارآمد JavaScript. مثلا بعد از تجزیه و تحلیل کد خود در Performance panel با عبارت querySelectorAll (‘a’) مواجه میشوید که ۲۰۰۰ نود (node) را برمیگرداند. عیبیابی مجدد کد برای استفاده از یک سلکتور خاصتر که فقط ۱۰ نود را برمیگرداند، میتواند روی بهبود امتیاز TBT موثر باشد.
چگونه بررسی کنیم کدام تسکها باعث تاثیر منفی بر TBT میشود؟
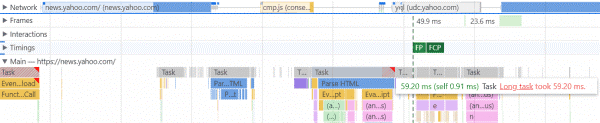
همانطور که گفتیم، ابتدا باید وارد Performance panel در DevTools کروم خود شوید. به صفحهای که قرار است آن را تحلیل کنید بروید، روی صفحه راست کلیک کرده و از بخش «Inspect» روی «Performance» کلیک کنید. سپس روی «Reload» کلیک کرده و منتظر بمانید تا کروم کارش را انجام دهد.

حالا شما یک تحلیل دقیق از نحوه عملکرد صفحه خواهید داشت. در بخش «main»، تسکهایی را میبینید که با رنگهای مختلف مشخص شدهاند. اگر یک تسک خاکستری مشاهده کردید که بخش کوچکی از آن قرمز بود، یعنی یک تسک طولانی پیدا کردهاید. وقتی نشانگر موستان را روی آن ببرید، خواهید دید که این تسک چقدر برای main thread طول میکشد.

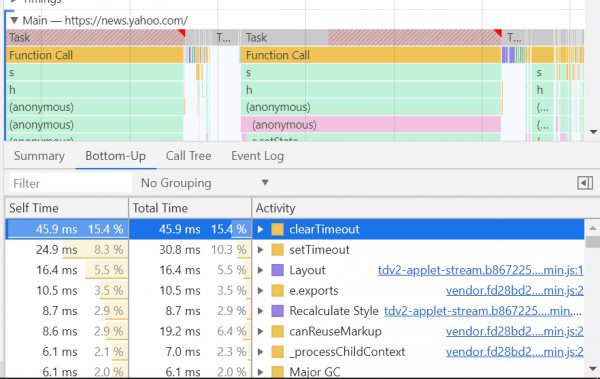
همچنین میتوانید روی «Bottom-Up » کلیک کنید تا توضیحات هر تسک را ببینید.

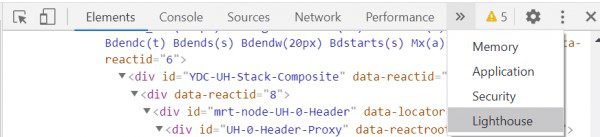
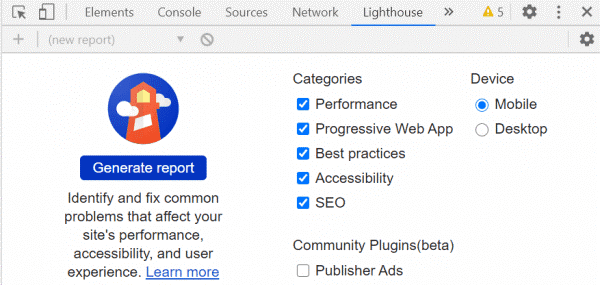
از این بخش میتوانید هر فعالیتی را تحلیل کنید و ببینید چه چیزی باعث تاخیر میشود. راهکار دیگر استفاده از Lighthouse audit در کروم است. مجددا روی صفحه راست کلیک کرده، «inspect» را بزنید و این بار روی «Lighthouse» کلیک کنید.

دستههایی که میخواهید بررسی کنید را انتخاب کرده و روی «Generate report» کلیک کنید.

در این لحظه احتمالا پیشنهادهایی را برای سایتتان مشاهده میکنید. بسیاری از آنها به طریقی میتوانند به TBT کمک کنند.
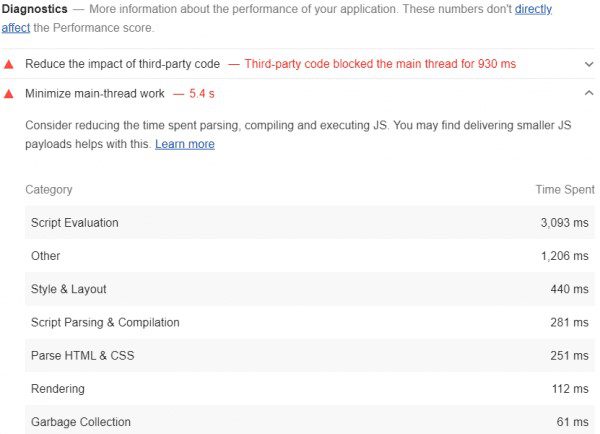
دو پیشنهاد متداول برای بهبود TBT، کاهش تاثیر کدthird-party و به حداقل رساندن لود main thread است. این نکات را در بخش «Diagnostics» پیدا خواهید کرد.

این گزارش، جزئیات کارها را به شما نشان نمیدهد، اما شما را با مشکلات خاص عملکردی آشنا خواهد کرد. هر دو روشی که توضیح دادیم، تمام اطلاعاتی که برای یافتن تاثیرات منفی روی TBT نیاز دارید را در اختیار شما قرار میدهند.
چگونه امتیاز عملکرد کلی خود را بهبود بدهیم؟
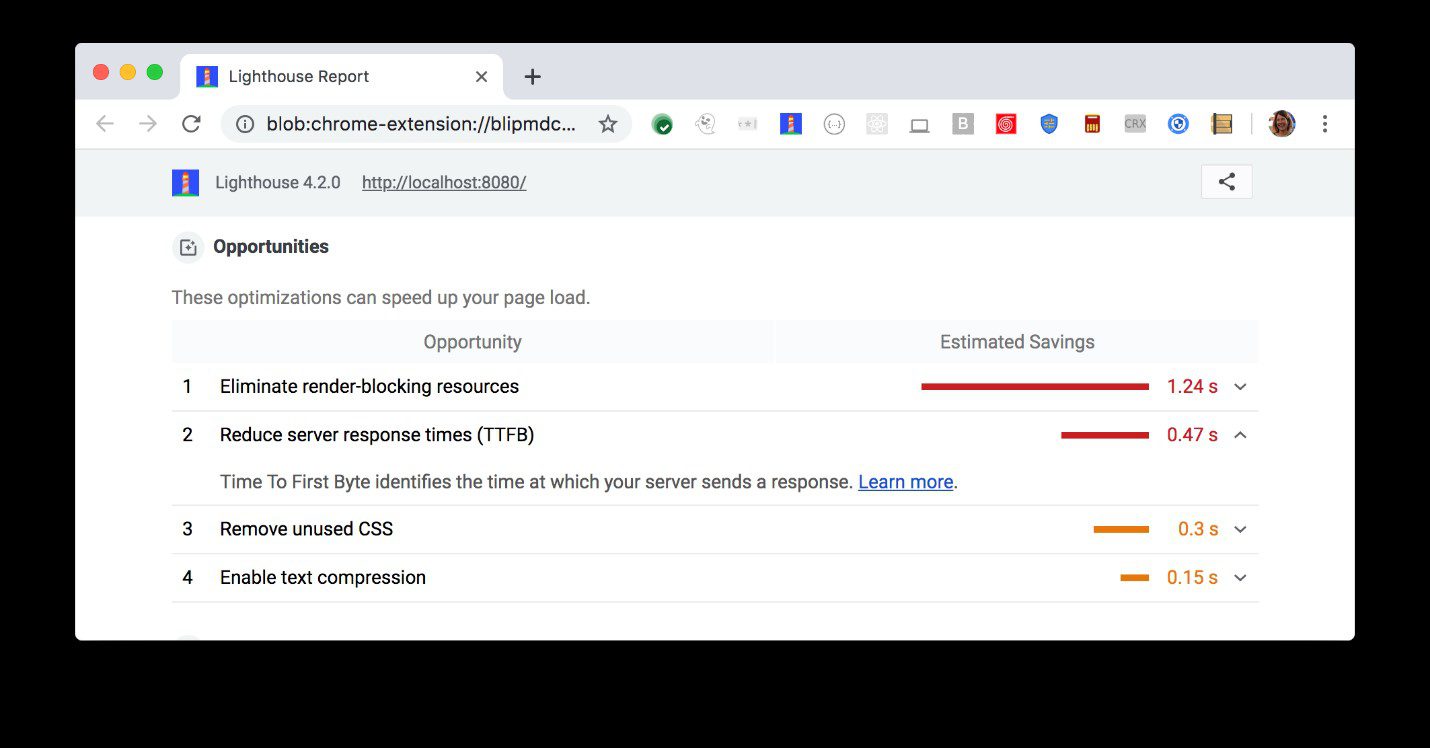
تا زمانی که دلیل خاصی برای تمرکز روی یک معیار خاص نداشته باشید، بهتر است سعی کنید تا عملکرد کلی خود را بهبود دهید. برای تعیین اینکه کدام تغییرات، بیشترین ارزش را برای صفحه شما دارند، از قسمتopportunites گزارش Lighthouse استفاده کنید.
مثلا تصویر Lighthouse زیر نشان میدهد که حذف منابع بلاک کننده رندر، بیشترین تاثیر را روی سایت شما دارد:

سخن پایانی
در این مقاله با مفهوم Total Blocking Time تا TBT آشنا شدیم و دیدیم که Lighthouse چگونه امتیاز TBT شما را تعیین میکند.
برای بهبود TBT سایت، پیش از هر چیز باید این نکته را بررسی کنید که کدام تسکها باعث تاثیر منفی روی آن میشوند. با بررسی این موضوع و برطرف کردن تسکهای با تاثیر منفی میتوانید TBT سایت خود را ارتقا دهید.
















سلام عالی بود
سلام رضای عزیز
خوشحالیم که براتون مفید بوده.