تابلوهای راهنمایی به هر شکل و هر جایی که باشند، کار ما را برای مسیریابی راحت میکنند. وقتی صحبت از سایت و بازدید کاربران میشود، این موضوع اهمیت بیشتری پیدا میکند؛ پس در این زمینه دستودلباز باشید و از تمام روشهای موجود استفاده کنید تا مسیریابی سایت خود را بهبود دهید. بردکرامب (Breadcrumb) یکی تکنیکهای خوب برای کمک به مسیریابی کاربران در سایت است. تا انتهای مقاله همراه ما باشید تا تاثیر بردکرامب روی سئو سایت و تجربه کاربری را بررسی کنیم و اشتباهات رایج در پیادهسازی آن را هم مرور کنیم.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleبردکرامب (Breadcrumb) چیست؟
بردکرامبها همان تابلوی راهنمایی برای کاربران در سایت هستند و مسیری که بین صفحات طی کردهاند را نشان میدهند. لینکهای بردکرامب معمولا در زیر نوار منوی سایت (navigation bar) قرار دارند و به موتور جستوجوی گوگل کمک میکنند که ساختار سایت شما را درک کنند. این کلمه از ۲ واژه Bread به معنای نان و crumb به معنای ریزه تشکیل شده است. فلسفه انتخاب این نام به افسانهای قدیمی برمیگردد. هنسل و گرتل برادر و خواهری بودند که مسیر خانهشان را گم میکنند و با کمک نانریزههای که در مسیر ریخته بودند، توانستند مسیر برگشت به خانه را پیدا کنند. جالب است بدانید Breadcrumbs در نتایج گوگل ظاهر میشود و ساختار مسیریابی سایت شما را به کاربران نشان میدهد. در عکس زیر، نمونه آن را در یکی از صفحات سایت تریبون مشاهده میکنید.

به چه دلایلی بردکرامب اهمیت دارد؟
این ویژگی در سایت دقیقاً نشان میدهد که چه مسیری را پیمودهاید و در چه صفحهای قرار گرفتهاید. با وجود بردکرامب، همیشه فرصتی برای بازگشت به صفحه قبلی است و این یعنی شما سعی میکنید کاربر را راضی نگه دارید و احتمال ترک سایت توسط کاربر را تا حد ممکن کاهش دهید. علاوه بر کاربران، گوگل هم به Breadcrumb علاقه دارد و آنها را در نتایج جستوجو نشان میدهد و با وجود آن درک درستی از صفحات خواهند داشت.
انواع رایج بردکرامب
این فیچر در سایت بر اساس هدف و کارکردی که دارد، به ۳ نوع تقسیم میشود. قبل از اضافهکردن آن به سایت خود، اول به این نتیجه برسید که کدام نوع برای سایت شما مناسبتر است.
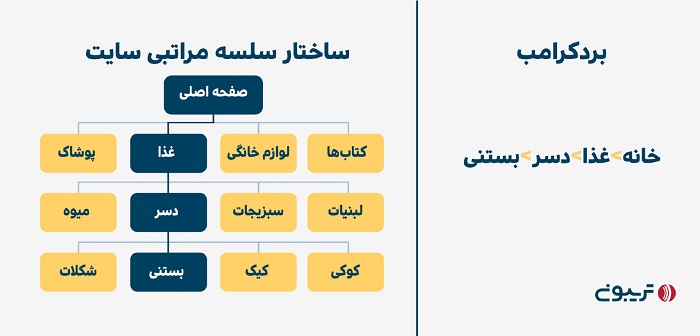
بردکرامب مکانی (Location-based)
این مدل به کاربران نشان میدهد که هر کاربری دقیقاً در کجای سایت قرار دارد و چگونه میتوانند به صفحه اصلی بازگردند. به عنوان مثال:
خانه > غذا > دسر > بستنی

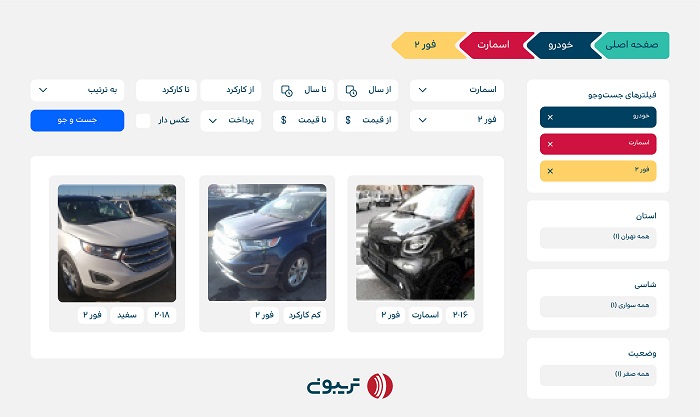
بردکرامب بر اساس ویژگی (Attribute-based)
این نوع کارکردی مانند فیلتر دارد و با اعمال فیلترها توسط کاربر تغییر میکند و همواره ثابت نیست؛ این مدل بیشتر در سایتهای فروشگاهی رایج است و به کاربران کمک میکند تا محصول خود را دقیقتر در سایت پیدا کنند ولی مکان شما را در سایت نشان نمیدهد. بهعنوان مثال:
صفحه اصلی > خودرو > اسمارت > فور 2

بردکرامب بر اساس تاریخچه (Path-based)
مشابه تاریخچه مرورگر (History)، به کاربران نشان میدهد در گذشته، از چه صفحاتی در سایت شما بازدید کردهاند. به عنوان مثال، اگر در جستوجوی مقالات سئو بودید و 3 مقاله مختلف خواندید، پس مسیری که طی کردهاید، به این شکل است:
خانه > سئو چیست؟ > سئوی داخلی > لینکسازی خارجی چیست؟

بردکرامب چه تاثیراتی بر سئو سایت دارد؟
- بهبود تجربه کاربری (UX)
همان طور که گفتیم علائم راهنمایی در مسیر حرکت سایت، تجربه کاربری خوبی را ایجاد میکند. به هر روشی که دسترسی و پیمایش کاربران در سایت راحتتر شود و با کلیکهای کمتری بین صفحات حرکت کنند، قطعاً توجه گوگل را به خود جلب کردهاید. برای عنوان مثال، شما میخواهید درباره شرکت Nestle بیشتر بدانید، پس سایت «نستله» را باز میکنید و به صفحه تاریخچه شرکت میروید. چون این صفحه زیرمجموعه «صفحه درباره ما» است و در بردکرامب صفحه تاریخچه، لینک صفحه درباره ما و صفحه اصلی وجود دارد، پس هر کاربری میتواند از طریق آن، بین صفحات سایت گردش کند.
این روشی مفید برای کمک به کاربران است که به راحتی آنچه را که به دنبال آن هستند، پیدا کنند و تجربه خوبی برای آنها رقم بزنید. بهبود فاکتورهای سئو در کنار هم باعث بهوجودآمدن نتیجه عالی برای افزایش رتبه سایت میشود.
- نحوه نمایش لینک در نتایج گوگل تغییر میکند
وجود چنین راهنمایی در سایت، جدا از ایجاد راحتی و خوشحالی کاربر، گوگل را هم خوشحال میکند! اگر این کار را روی سایت خود انجام میدهید، با یک تیر دو نشان خواهید زد. گوگل از این امکان برای طبقهبندی مطالب استفاده میکند. در سال ۲۰۱۸، گوگل بردکرامب را به صفحات نتایج خود اضافه کرد تا به کاربران کمک کند تا بفهمند صفحه نمایشدادهشده، در کدام قسمت سایت شما قرار دارد، بنابراین این یک بُرد مضاعف برای سئوی سایت شماست.
- بهبود ساختار لینکسازی داخلی
اجرای بیعیبونقض بردکرامب در سایت باعث میشود بین صفحات لینک سازی داخلی کنید. به این ترتیب، ارزش و اعتبار صفحات مهم و دارای رتبه در تمامی صفحات به طور یکنواخت پخش میشود و روند ایندکس صفحات هم بهبود مییابد.
- مدت زمان ماندگاری کاربران در سایت افزایش مییابد
نرخ پرش (Bounce Rate) بهطور مستقیم یک عامل برای رتبهبندی نیست؛ اما میتواند روی سئو تاثیر گذارد. به علاوه، نرخ پرش بالا میتواند نشاندهنده وجود مشکلات در تجربه کاربری سایت باشد. فرض کنید به دنبال یک جفت کفش ورزشی زنانه در سایت دیجیکالا میگردید. این جفت کفش را پیدا میکنید؛ اما چندان باب سلیقه شما نیست. مثلاً جنس آن چیزی نیست که تمایلی به پوشیدنش داشته باشید. با استفاده از بردکرامب در سایت دیجیکالا، میتوانید به راحتی به صفحه دستهبندی «کفش زنانه» برگردید و به دنبال یک جفت کفش دیگر باشید. این اتفاق برای سایت دیجیکالا نتیجهای عالی به دنبال دارد، زیرا احتمالاً شما را از بازگشتن به صفحه نتایج گوگل و رفتن به سایت دیگر برای خرید کفش باز میدارد.
یک مطالعه موردی (Case Study) روی سایت Moz نشان میدهد وقتی که آنها بردکرامب را همراه با چندین تغییر دیگر به یک سایت اضافه کردند. فقط در یک مدت کوتاه، Sessions به شدت افزایش پیدا کرد. بدون شک این اتفاق تنها به دلیل وجود Breadcrumb نبود؛ اما نقش بسزایی در بهبود این روند داشت.
چگونه بردکرامب را به سایت اضافه کنیم؟
برای اجرای بردکرامب بسته به سیستم مدیریت محتوای سایت روشهای مختلفی وجود دارد. اگر سایت با cms اختصاصی طراحی شده باشد، باید برای راهاندازی این ویژگی از برنامهنویس کمک بگیریم ولی برای فعالکردن این امکان در سایتهای وردپرسی میتوان از افزونههای مخصوص استفاده کرد.
انواع روشهایی افزودن بردکرامب به سایت
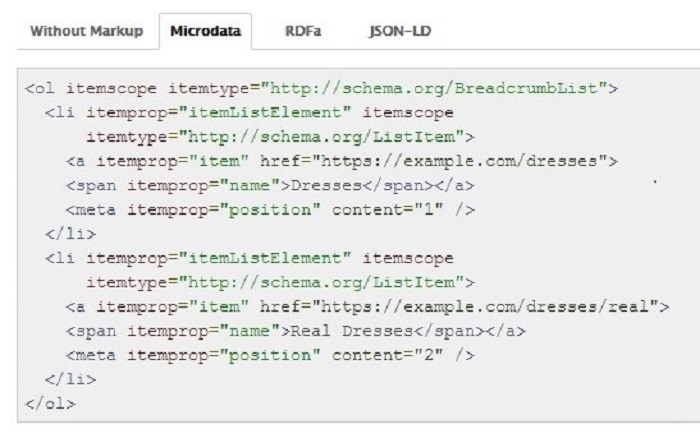
برای اضافهکردن بردکرامب در سایت میتوان از دادههای ساختاریافته استفاده کرد. برای این کار میتوانید کدها را به روشهای RDFa, Microdata و JSON-LD به HTML اضافه کنید. شما میتوانید آموزش نحوه اضافهکردن کدها را در سایت schema.org مشاهده کنید.
 نمونه کدهای اسکیمای Breadcrumb اضافه شده به روش Microdata
نمونه کدهای اسکیمای Breadcrumb اضافه شده به روش Microdata

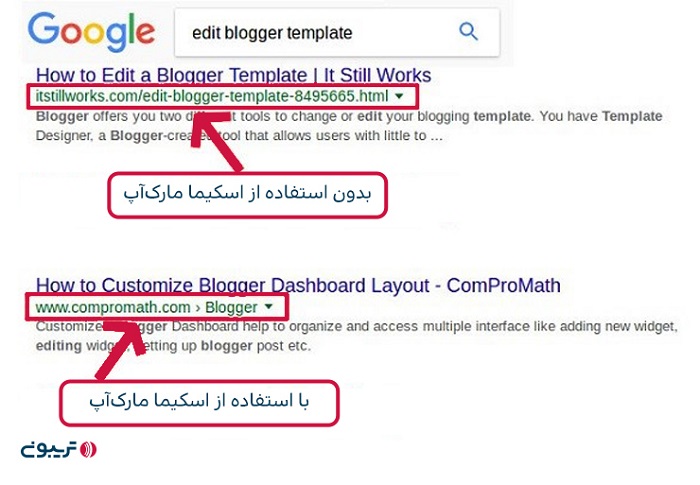
نمونه نمایش Breadcrumb در نتایج جستوجوی گوگل
نحوه اضافه کردن Breadcrumb در وردپرس
اگر از وردپرس استفاده میکنید، چندین پلاگین وجود دارد که برای فعالکردن این ویژگی به شما کمک میکند. این روش برخلاف روش دستی، راحتتر است.
- افزونه Breadcrumb NavXT رابط کاربری راحت و امکان سفارشیکردن مسیرها را دارد.
- پلاگین WooCommerce Breadcrumb یکی دیگر از افزونههای کاربردی برای افزودن این ویژگی به سایت وردپرس است. خود افزونه ووکامرس در سایتهای وردپرسی، امکان افزودن بردکرامب را به صفحات فروشگاهی فراهم میکند.
- اگر هم افزونه Yoast SEO را روی سایت خود نصب دارید، به کمک افزونه Yoast SEO میتوان، این امکان را به کل مسیرهای سایت وردپرسی اضافه کرد. از روشی که در ادامه خواهیم گفت، برای فعالکردن آن استفاده کنید:
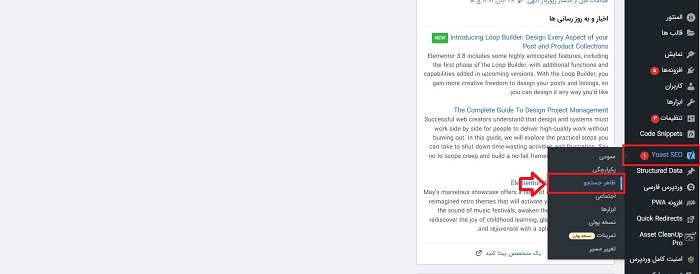
1. در پنل سایت وردپرسی به بخش افزونه Yoast SEO بروید.
2. گزینه «بهبود ظاهر جستجو» را انتخاب کنید.

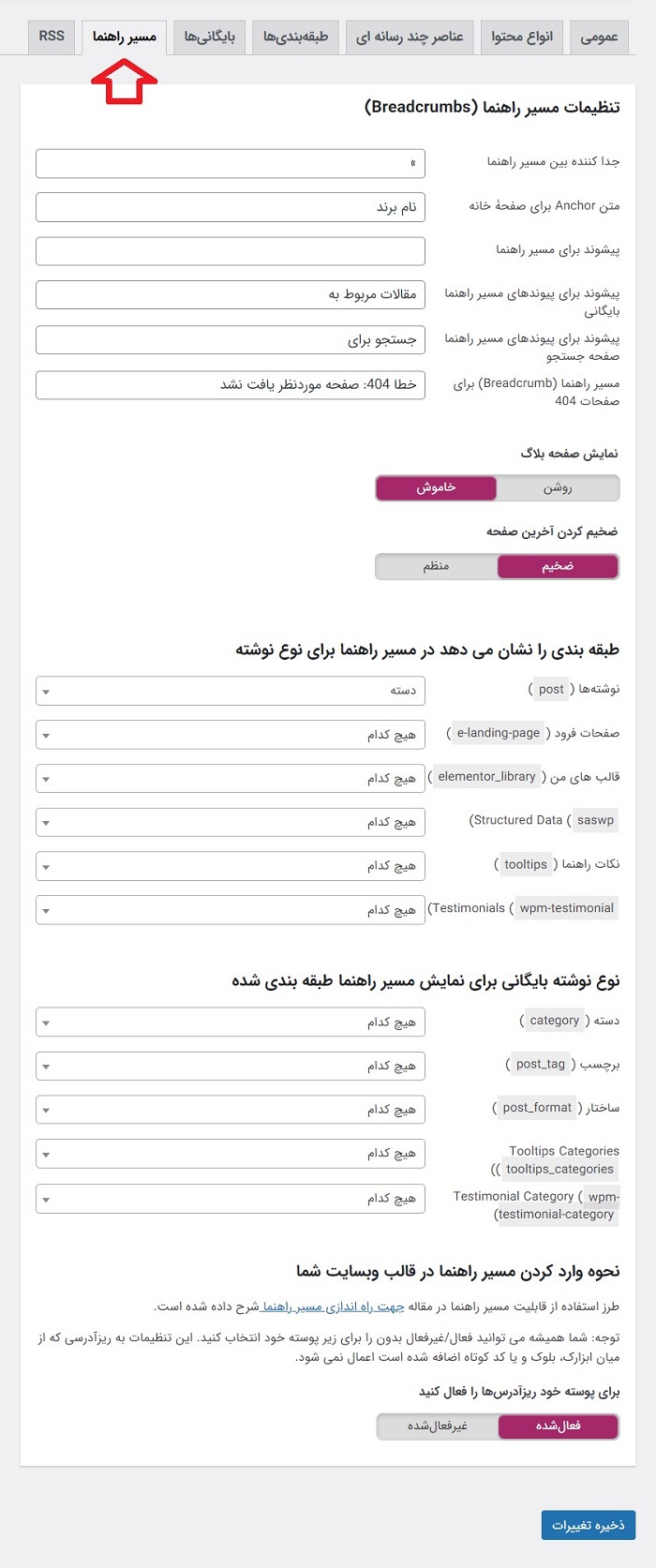
3. در صفحه باز شده به tab، «مسیر راهنما» مراجعه کنید و تنظیمات مربوطه را انجام دهید.

اشتباهات رایج در استفاده از بردکرامب
- آخرین گزینه در مسیر که عنوان صفحه است، نباید به خود صفحه لینک شود.
- بهجز آخرین گزینه در مسیر لینکها، باقی موارد باید به صفحات مرتبط لینک شوند.
- در اولین گزینه مسیر لینکها، به جای اسم برند از کلماتی مثل خانه و صفحه اصلی یا آیکون خانه استفاده نکنید.
- بردکرامب باید مسیر کامل سلسلهمراتب صفحات سایت را به کاربر نشان دهد.
- نمایش Breadcrumb برای هر صفحه بهغیر از دسکتاپ، باید در موبایل هم فعال باشد.
از وجود اسکیمای بردکرامب در سایت مطمئن هستید؟
در بیشتر مواقع، بردکرامبهای فعال سایت از نوع اسکیما نیستند؛ اما در نمایش مسیرها بهدرستی عمل میکنند. اگر در سایتی Breadcrumb عملکرد بینقص دارد، دلیلی بر وجود اسکیمای آن نیست، برای اطمینان از اینکه، اسکیمای آن نیز در سایت وجود دارد یا خیر، از روشهای تست این اسکیما استفاده کنید تا از وجود آن مطمئن شوید. بهتر است که تمام صفحات سایت را به این اسکیما مجهز کنید.
روش تست اسکیمای Breadcrumbs در سایت
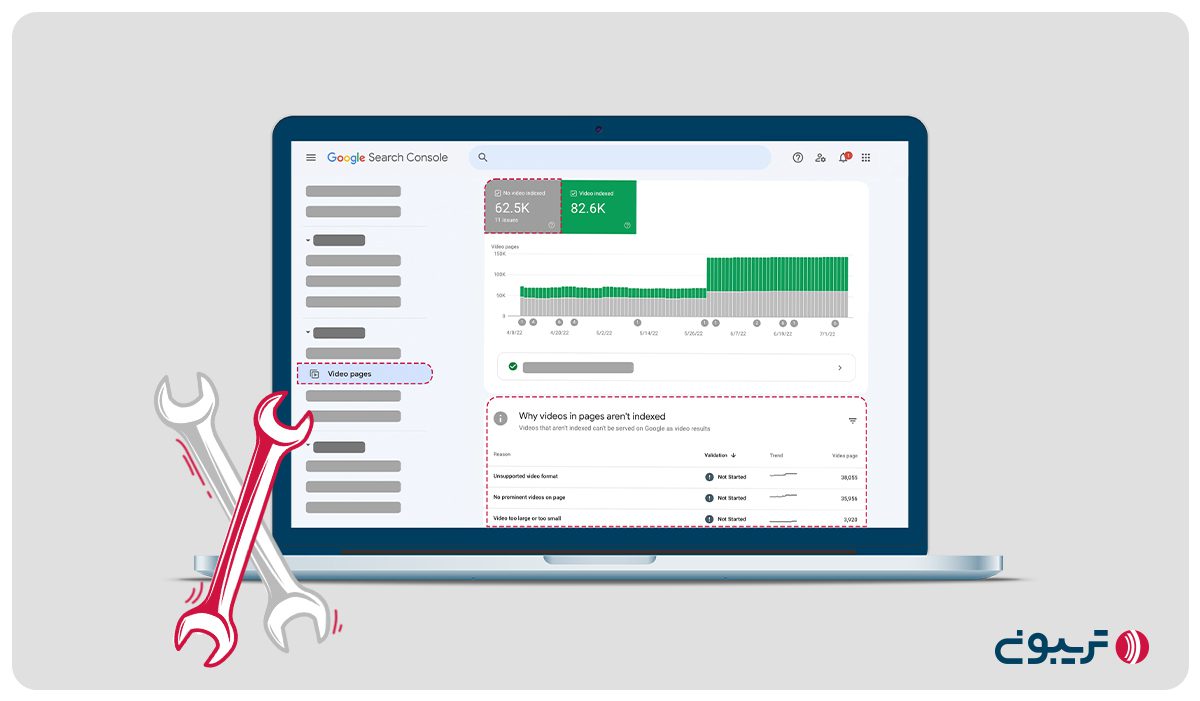
بردکرامب در ابزار گوگل سرچ کنسول بخشی است که گوگل مانند بسیاری از امکانات خوب دیگر برای وبمستران در نظر گرفته است. در بخش Enhancements کنسول خود میتوانید وجود این اسکیما را بررسی کنید و اگر به هر دلیل این ساختار در سایت شما دچار مشکل شده باشد، امکان مشاهده خطا و رفع آن در سرچ کنسول وجود دارد. گوگل مدعی است که در این قسمت قرار است به تمام نتایج غنیشده یا همان ریچ ریزالتها (Rich result) بپردازد.
در بیشتر مواقع، سرچ کنسول گوگل خطاها و مشکلات را با تاخیر گزارش میدهد و بهتر است خودتان از طریق ابزار Rich results test برای بررسی وضعیت کدهای اسکیما Breadcrumb اقدام کنید. مطابق تصویر زیر، فقط باید آدرس سایت خود را وارد کنید تا فعالبودن استراکچر دیتاهای سایت را آنالیز کند.
جمعبندی
در این مطلب متوجه شدیم که بردکرامب با هدف دسترسی راحت و سریع کاربران و خزندههای گوگل در سایت ایجاد میشوند. با فعالکردن این ویژگی روی سایت، به گوگل نشان میدهید که چقدر به دسترسی کاربران اهمیت میدهید. البته به یاد داشته باشید که هیچ تضمینی برای بهبود شما در نتایج جستوجوی گوگل نیست؛ اما با این وجود فعالسازی آن خالی از لطف نیست و میتوان با رعایت چنین اقدامات کوچک، گامی بزرگ برای بهترشدن رتبه و سئو سایت برداشت.
Breadcrumbs لینکهای سایت است که به کاربران امکان میدهد مکانهای سایت و فاصله آنها با صفحه اصلی را ردیابی کنند.
برد کرامبها دقیقا مانند لینکهای داخلی، به نگه داشتن کاربران در سایت کمک میکند و باعث میشوند آنها بتوانند اطلاعات مورد نظر خود را به راحتی پیدا کنند.
















مثل همیشه عالی
مرسی از راهنمایی و عالی بود و موفق باشید
ممنونم ازتون، شما هم همینطور
خیلی مفید بود ممنونم
محتوا عالی و کاربردی ممنون
سلام ممنون از توضیحاتتون
فقط اگه تو url همین روند داشته باشیم باز لازمه breadcrumbs بزاریم؟
سلام فاطمه جان
بله لازمه که از بردکرامب استفاده کنید.