وبسایتهای سریع گاهی ممکن است عملکرد بدتری نسبت به وبسایت های کند داشته باشند. بله! درست متوجه شدید. البته این جمله به این معنی نیست که سرعت صفحه اهمیتی ندارد. اتفاقا این موضوع خیلی هم مهم است. اما سرعت صفحه فقط مربوط به ارائه محتوا نیست. سرعت، در مواقعی به معنی ارائه یک وبسایت بصری کامل و قابل استفاده است .
در واقع اگر شما همه تمرکزتان را روی موارد بصری بگذارید و از قابلیت استفاده درست از سایت غافل شوید، این موضوع میتواند تجربه کاربری بدی برای کاربران سایت شما ایجاد کند.
در این مقاله از تریبون، در مورد چرایی این موضوع کمی صحبت خواهیم کرد اما ابتدا بیایید با Time To Interactive (TTI) آشنا شویم.
در این مقاله با مطالب زیر آشنا میشوید:
ToggleTime to Interactive (TTI) چیست؟
Time To Interactive (TTI) زمانی است که طول میکشد تا یک صفحه توسط کاربر قابل تعامل یا Interactive شود. این تعاملپذیری شامل موارد زیر است:
- صفحه محتوای ارزشمندی را نمایش دهد.
- Event Handlerها برای بیشتر المانهای قابل مشاهده صفحه ثبت شوند.
- صفحه در ۵۰ میلی ثانیه به تعاملات کاربران پاسخ دهد.
در اینجا باید چند مورد را شفافسازی کنیم:
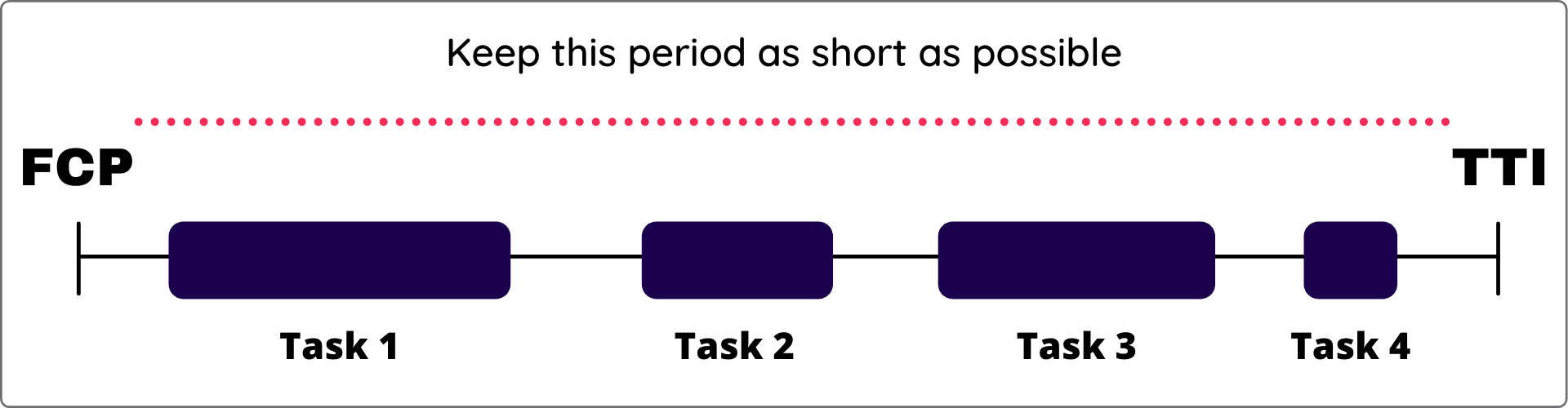
در ابتدا باید بگوییم FCP یا First Contentful Paint یک متریک برای اندازهگیری زمانی است که یک صفحه، نمایش محتوا را شروع میکند. TTI پس از FCP ایجاد میشود و وجود فاصله بسیار زیاد بین این دو معیار، میتواند به ایجاد مشکلات جدی منجر شود.
نکته دوم این که، کنترل کنندههای رویداد یا همان Event Handlerها، اسکریپتهایی هستند که در صورت وقوع یک رویداد، به طور خودکار اجرا میشوند. به عنوان مثال، کلیک کاربر روی یک دکمه در وبسایت، یک رویداد است. Event Handlerهای سایت شما با تولید نتایج مورد نیاز به این رویداد پاسخ میدهند.
اگر Event Handlerها در سایت شما (مخصوصا برای المانهای زیاد) ثبت نشده باشند، وبسایت شما به ورودی کاربر پاسخ نخواهد داد.
پاسخ به تعاملات کاربر در زمان ۵۰ میلی ثانیه، برای ارائه یک تجربه کاربری یکپارچه بسیار مهم است. انجام این کار اغلب دشوار است، زیرا Long Tasks میتواند موضوع اصلی را مسدود کند و باعث ایجاد تاخیر بین ورودی کاربر و پاسخ برنامه شود.
آستانه TTI
همانطور که گفتیم، معیار TTI یک زمانبندی ترکیبی است و مدت زمانی که طول میکشد تا صفحه شما بتواند با کاربر تعامل ایجاد کند را بررسی میکند.
آستانه TTI به شرح زیر است:
- میزان TTI برابر با ۲۴۶۸ میلی ثانیه یا کمتر باشد: این زمان استاندارد است و نیازی نیست کاری برای بهبود آن انجام دهید.
- میزان TTI بین ۲۴۶۸ تا ۳۲۸۰ میلی ثانیه باشد: این زمان خوب است اما نیاز به بهبود دارد.
- میزان TTI بین ۳۲۸۰ تا ۴۵۰۰ میلی ثانیه باشد: این زمان طولانیتر از اندازه توصیه شده است.
- میزان TTI بالاتر از ۴۵۰۰ میلی ثانیه باشد: این زمان خیلی طولانیتر از اندازه توصیه شده است.
تاثیر TTI روی امتیاز عملکرد یک وبسایت
معیار TTI حدود ۱۵ درصد از کل امتیاز عملکرد را به خود اختصاص میدهد. این موضوع نشاندهنده آن است که TTI اهمیت نسبتا زیادی دارد.
بهینهسازی این معیار میتواند به بازدیدکنندگان شما کمک کند تا بهبود قابل ملاحظهای را در سرعت تعامل کامل و استفاده از صفحه شما درک کنند. توجه داشته باشید که TTI معیار همراهی با زمان مسدود کردن کل (TBT) است و این دو معیار در کنار هم، بینش عمیقتری در مورد پاسخ صفحه شما به ورودی کاربر ارائه میدهند.
زمان لود (Load Time) و تعامل
برای بیشتر افراد، عملکرد یک وبسایت با سرعت آن، مخصوصا سرعت ارائه محتوا به بازدید کنندگان سنجیده میشود. در واقع یک سایت باید بتواند در سریعترین زمان ممکن به کاربران ارائه شود. اما چه اتفاقی میافتد وقتی فقط روی ارائه محتوا تمرکز کنید و از قابلیت امکان استفاده غافل شوید؟
مردم شروع به کلیکهای خشمگین میکنند! کلیک خشمگین زمانی اتفاق میافتد که کاربران به دلیل ناامید شدن، به طور مداوم روی یک وبسایت، اپلیکیشن تلفن همراه یا هر دستگاه دیجیتالی دیگر کلیک، کلیک، کلیک میکنند. تق تق تق! حتما برای شما هم اتفاق افتاده، درست است؟
کلیک خشمگین، روش ما برای ابراز ناامیدی به صورت آنلاین است. هنگامی که یک دکمه کار نمیکند، ما اینقدر روی آن کلیک میکنیم تا کار کند! چرا ما این کار را انجام میدهیم؟
چون وقتی یک صفحه بصری کامل را مشاهده میکنیم، انتظار داریم بتوانیم با آن تعامل داشته باشیم. این کلیکهای غضبآلود (!) یک تجربه کاربری بسیار بد برای کاربر ایجاد میکند.
دلیل اول این اتفاق، تأخیر قابلیت استفاده از صفحه است.
اگر شما به امکان استفاده از سایت توجهی نداشته باشید و تمرکزتان منحصر به سرعت لود شود، این موضوع میتواند به وبسایت شما آسیب برساند.
به همین دلیل برخی از وبسایتهای سریع، عملکرد بدتری نسبت به وبسایتهای کند دارند. آنها خیلی زود محتوا را ارائه میدهند اما برای مدت طولانی غیر قابل استفاده میمانند و کاربر نمیتواند با آن تعامل داشته باشد.
در واقع کاربران این سایتها، رابط کاربری آماده بصری را مشاهده و شروع به کلیک روی دکمهها میکنند. اما دکمهها کاری انجام نمیدهند و بازدیدکنندگان سایت با ناامیدی شروع به کلیکهای متوالی میکنند. تق تق تق!
در نتیجه، فاصله کوتاه بین داشتن یک صفحه کامل بصری و یک صفحه قابل استفاده میتواند تجربه کاربری خوبی ایجاد کند.

قبل از اینکه به چگونگی انجام این کار بپردازیم، باید یاد بدانیم چه چیزهایی باعث کند شدن TTI میشود.
چه عواملی باعث کندی TTI میشود؟
بزرگترین دلیل کندی TTI این است که وبسایتهای مدرن مقدار زیادی JavaScript دارند. به طور خاص تسکهای طولانیJavaScript (همه کارهایی که بیش از ۵۰ میلی ثانیه زمان میبرند) میتوانند TTI شما را به تاخیر بیندازند.
به همین دلیل است که هنگام ارائه یک صفحه، مرورگرهای مدرن برای انجام تعداد زیادی تسک به نخ اصلی (main thread) متکی هستند.
تسکهای طولانی، زمان قابل توجهی را روی main thread صرف میکنند و در حالی که آنها در حال انجام هستند، مرورگرها نمیتوانند قطعشان کنند.
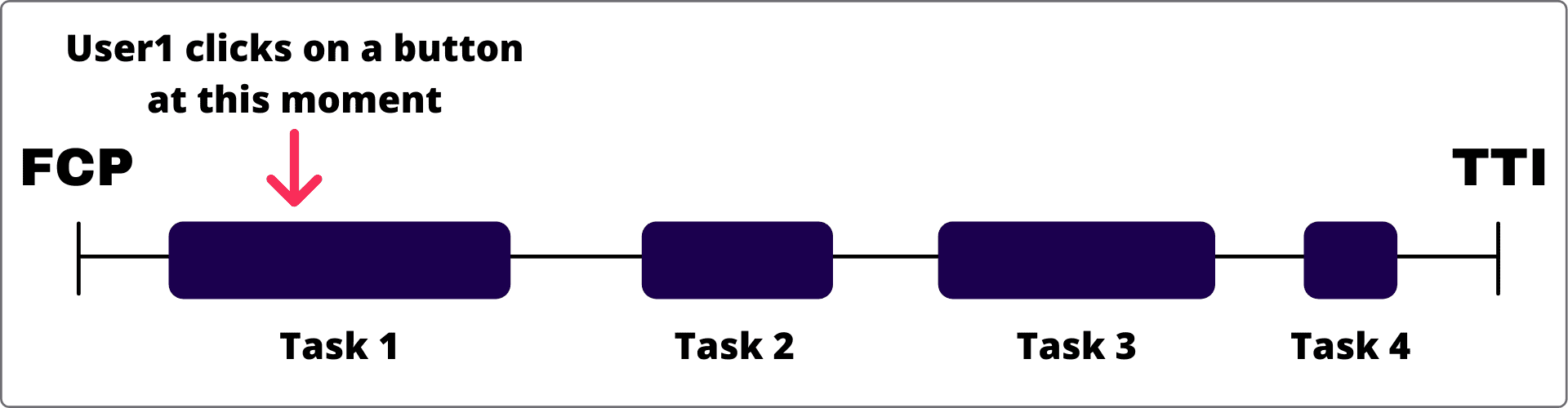
اگر کاربر در طول یکی از این تسکها روی دکمهای کلیک کند، مرورگر نمیتواند به ورودی او پاسخ بدهد. بنابراین، با پیدا کردن و بهینهسازی تسکهای طولانی، میتوانید TTI خود را به طور قابل توجهی بهبود ببخشید. اما چطور باید تسکهای طولانی را پیدا کنیم؟

چگونه تسکهای طولانی را پیدا کنیم؟
حسابرسی عملکرد Chrome Dev Tools میتواند اطلاعاتی را درباره تسکهای طولانی روی main thread به شما ارائه دهد.
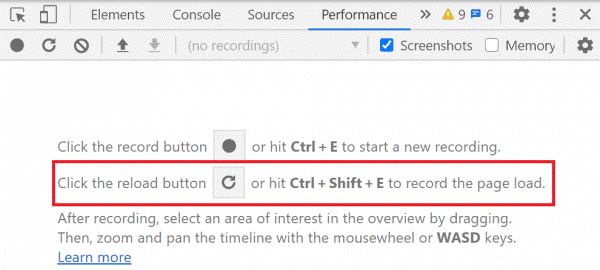
به صفحهای که قصد تجزیه و تحلیل آن را دارید بروید. روی صفحه کلیک راست کرده و با انتخاب گزینه «Inspect » روی «Performance» کلیک کنید. حالا روی دکمه «Reload » کلیک کرده و منتظر بمانید تا کروم کار خود را انجام دهد.

با این کار، شما یک تحلیل دقیق از نحوه عملکرد صفحه خواهید داشت.
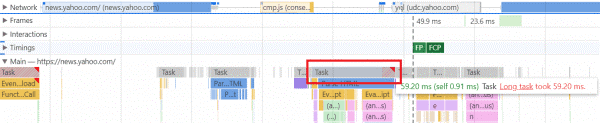
در بخش «Main» وظایفی را میبینید که با رنگهای مختلف رنگآمیزی شدهاند. اگر یک تسک خاکستری با یک پوشش قرمز کوچک مشاهده کردید، یعنی توانستهاید یکی از تسکهای طولانی را پیدا کنید.

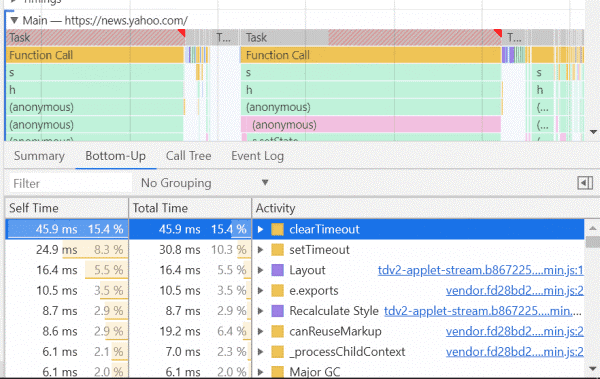
وقتی روی آن حرکت کنید، خواهید دید که این زمان برای main thread چقدر طول میکشد. همچنین میتوانید روی «Bottom-Up » کلیک کنید تا شرح دقیق هر کار را ببینید.

از آن بخش میتوانید هر فعالیتی را به شکل مجزا تجزیه و تحلیل کنید تا ببینید چه چیزی باعث تاخیر میشود.
همانطور که در حال بررسی هر فعالیت هستید، ممکن است به این نتیجه برسید که برخی عملکردهای طولانی، بیشترین تاخیر را تشکیل میدهند. در موارد دیگر، توابع ممکن است به سرعت اجرا شوند اما اضافه کردن تعداد زیادی از آنها با هم در یک تسک واحد، منجر به یک ایجاد تسک طولانی می شود.
جدا از دلیل این اتفاق، تقسیم کردن کارهای طولانی به بهبود کلیه معیارهای تعامل، از جمله TTI کمک میکند. همچنین میتوانید از چند تکنیک برای بهبود TTI استفاده کنید.
راهکارهایی برای بهبود TTI وب سایت شما
بهینه سازی برای معیارهای تعاملی (TTI، TBT و FID) دشوارتر از بهینهسازی برای معیارهای رنگ است. این موضوع بیشتر به خاطر میزان جاوا اسکریپت (JS) در این فرآیند است. در واقع اگر بخواهیم JS را بهینهسازی کنیم، نتایج بهتری میگیریم. در ادامه راههایی را برای بهینهسازی JS بررسی میکنیم:
تقسیم کردن کد: این کار به وبسایت شما این امکان را میدهد تا به جای اینکه همه JSرا همزمان روی مرورگر بارگذاری کند، فقط کدی که بازدیدکنندگان شما به آن نیاز دارند را ارسال کند.
کوچک و فشردهسازی: این روش، اندازه فایل کد را کاهش میدهد. استفاده از این روش به شما امکان میدهد تا با صرف وقت و انرژی کم، نتیجه خیلی مطلوبی دریافت کنید. حتی اگر با JS وبسایت خود مشکلی ندارید، باید کدتان را کوچک و فشرده کنید.
تاخیر یا حذف اسکریپتهای شخص ثالث غیر مهم: اسکریپتهای شخص ثالث میتوانند از اجرای به موقع اسکریپتهای شخصی شما جلوگیری کنند. در نظر بگیرید که کدام اسکریپتها بیشترین ارزش را برای کاربر دارند و آنها را اولویتبندی کنید. در بیشتر موارد، اسکریپتهای تبلیغاتی و پاپ آپ اهمیت خیلی زیادی ندارند و میتوانید آنها را حذف کرده یا به تاخیر بیاندازید.
داراییهای مهم را پیشبارگیری (Preload) کنید: با پیشبارگیری، به مرورگر میگویید که کدام منابع را ابتدا پیدا کرده و بارگیری کند. این کار را میتوانید با افزودن عنصر “link rel=”preload انجام دهید .
استفاده از وب ورکرها (Web Worker): وب ورکرها به شما امکان میدهند بدون تاثیر گذاشتن بر Main Thread ، اسکریپتها را در پس زمینه اجرا کنید.
ارائه حداقل درخواستها: اطمینان حاصل کنید که تعداد درخواستها را برای برنامه مورد نظر، در کمترین حد ممکن نگه داشتهاید. به همین ترتیب، برای سرعت بخشیدن به بارگذاری منابع کلیدی، از ایجاد زنجیره درخواستهای مهم خودداری کنید.
استفاده از resource hintها برای ایجاد ارتباطات اولیه: برای برقراری ارتباط اولیه با سرورهای شخص ثالث و دریافت سریعتر منابع، از preconnect و dns-prefetch استفاده کنید .
منبع: https://nitropack.io/blog/post/time-to-interactive-tti