این حقیقت را بپذیرید که کاربران وب بیحوصلهترین افراد روی کره خاکی هستند. اگر در برخورد اولی که کاربر با سایت شما مواجه میشود، موفق شدید از او در سریعترین زمان پذیرایی کنید، شما برنده هستید. اگر شرایط غیر از این باشد، سایت پرسرعت رقیب را به سایت شما ترجیح میدهد و مهمان آن میشود.
مطمئن باشید خود شما هم در مواجه با کندی یک سایت، همچین واکنشی از خودتان نشان میدهید؛ صفحه را با ناراحتی ترک میکنید، به صفحه نتایج گوگل برمیگردید و به سراغ سایت دیگری میروید. این دقیقا سرنوشتی است که برای سایتهایی با سرعت پایین اتفاق میافتد. برای اینکه شما هم چنین سرنوشتی را برای سایت خود رقم نزنید و کاربران زیادی را از سر سرعت پایین سایت از دست ندهید، بهتر است با مطالعه این مقاله، سرعت سایت خود را در بهینهترین حالت نگه دارید و از روشهای نو برای افزایش آن استفاده کنید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleسرعت سایت چیست؟
سرعت سایت مدت زمانی است که طول میکشد تا یک صفحه از سایت بارگذاری شود و با واحد ثانیه یا میلیثانیه اندازهگیری میشود. در بهینهسازی سایت، سرعت هر کدام از صفحات فقط روی همان صفحه تاثیرگذار است. سرعت بارگذاری صفحه (Page speed) به عوامل مانند سرور سایت، حجم فایلهای صفحه و تصاویر برای پردازش اطلاعات بستگی دارد.
اهمیت سرعت سایت و بالا بودن آن
فرقی ندارد در چه شرایطی منتظر چه چیزی باشید؛ چون معطلی و انتظار بدترین حسی است که میتوان تجربه کرد؛ انتظار برای آمادهشدن سفارش غذا، انتظار برای پرشدن تاکسی و انتظار برای باز شدن صفحه سایت. وقتی بحث سئوی سایت در میان است، سرعت تکتک صفحات سایت برای گوگل مهم میشود.
در واقع، تجربه کاربری تنها دلیل بزرگی است که موتورهای جستجو فکر میکنند که باید سرعت سایت یک فاکتور مهم برای رتبهبندی سایت در نظر گرفته شود. این واقعیت در جهان پذیرفته شده است که کاربران سایت بیشتر از چند ثانیه برای بازشدن یک صفحه صبر نمیکنند و اگر بیشازحد منتظر بمانند، قطعاً سایت شما را ترک خواهند کرد و به سراغ رقیب شما میروند. مگر اینکه محتوای شما برای مخاطب خیلی خاص باشد.
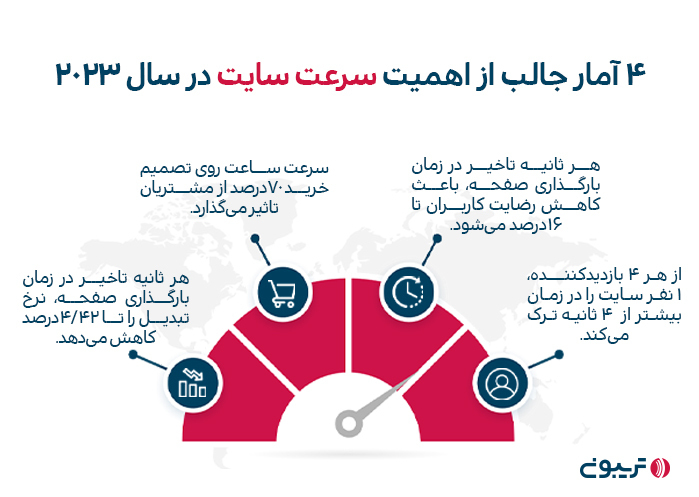
۴ آمار جالب از اهمیت سرعت سایت در سال ۲۰۲۳
- از هر ۴ بازدیدکننده، ۱ نفر سایت را در زمان بیشتر از ۴ ثانیه ترک میکند.
- هر ۱ ثانیه تاخیر، تا ۱۶درصد رضایت کاربران را کاهش میدهد.
- سرعت ساعت روی تصمیم خرید ۷۰درصد از مشتریان تاثیر میگذارد.
- هر ثانیه تاخیر در زمان بارگذاری صفحات سایت، نرخ تبدیل را تا ۴/۴۲درصد کاهش میدهد.

تاثیر سرعت سایت بر سئو
گوگل در سال ۲۰۱۰ بهطور رسمی اعلام کرد که سرعت سایت، یکی از فاکتورهای رتبهبندی است. همچنین معرفی الگوریتم Mobile First Index در جولای ۲۰۱۸ باعث شد تا سرعت سایت پیشازپیش برای گوگل اهمیت پیدا کند. دلیل اینکه سرعت سایت یک عامل رتبهبندی در گوگل به حساب میآید، این است که سرعت بهینه نشانهای از ایجاد تجربه کاربری موفق است.
سایت پرسرعت تجربه کاربری فوقالعادهای را برای بازدیدکنندگان رقم میزند. اگر بتوانید سرعت سایت خود را در حد استاندارد نگه دارید، کاربران معمولاً مدت بیشتری در سایت میمانند، در نتیجه بانس ریت کمتری را در صفحات سایت تجربه میکنید و احتمال اینکه نرخ تبدیل بهتری هم داشته باشید، افزایش پیدا میکند. گوگل در ادامه بهروزرسانیها و پررنگکردن نقش سرعت سایت، مجموعه معیارهایی به نام core web vitals را در سال ۲۰۲۰ معرفی کرد که ارتباط مستقیمی با تجربه کاربری صفحات دارد.
- با افزایش زمان بارگذاری صفحات از ۱ تا ۳ ثانیه، احتمال نرخ پرش کاربر تا ۳۲درصد افزایش پیدا میکند.
- با افزایش زمان بارگذاری صفحات از ۱ تا ۱۰ ثانیه، احتمال نرخ پرش کاربر تا ۱۲۳درصد افزایش پیدا میکند.
معیارهای اندازهگیری سرعت سایت را بشناسید
PageSpeed Insights یک ابزار سنجش سرعت سایت است که از Lighthouse گوگل قدرت گرفته است. در ادامه، معیارهای مختلفی را که در این ابزار برای اندازهگیری و آنالیز سرعت سایت استفاده میشود، بررسی خواهیم کرد.
- LCP یا Largest Contentful Paint
معیار LCP مدت زمان بارگذاری بزرگترین المان درون صفحه را از دید کاربر اندازهگیری میکند.
- FID یا First Input Delay
معیار FID مشخص میکند، وقتی کاربر برای اولین بار پس از لود شدن صفحه، با آن تعامل میکند، چه مدت زمانی لازم است تا پاسخ مدنظرش را از طرف سایت دریافت کند.
- CLS یا Cumulative Layout Shift
معیار CLS پرش و تغییر چیدمان المانهای صفحه سایت را در هنگام لود شدن صفحه بررسی میکند و بر ثبات بصری صفحه نظارت دارد.
- TTFB یا Time to first byte
معیار TTFB مدت زمانی ست که طول میکشد مرورگر اولین پاسخ را از سرور دریافت کند و اولین بایت اطلاعات در صفحه کاربر نمایش داده شود.
- Page Load Time (زمان بارگذاری صفحه)
این معیار نشان میدهد که چقدر طول میکشد تا یک صفحه و تمام عناصر آن به طور کامل بارگذاری شود.
- Response Time (زمان پاسخ)
معیاری است که برای تعیین مدت زمان دریافت پاسخ کامل از سرور استفاده میشود.
- Round Trips (زمان رفتوبرگشت درخواست)
این متریک مدت زمان ارسال درخواست (HTTP) به سرور و دریافت پاسخ را اندازهگیری میکند.
روشهای افزایش و بهبود سرعت سایت
روشهای بهینهسازی سرعت سایت بسیار زیاد هستند. در ادامه روشهایی را به شما خواهیم گفت که برای قدمهای اول شما مناسبترند و میتوانید رایجترین مشکلات کندی سایت را با آنها حل کنید.
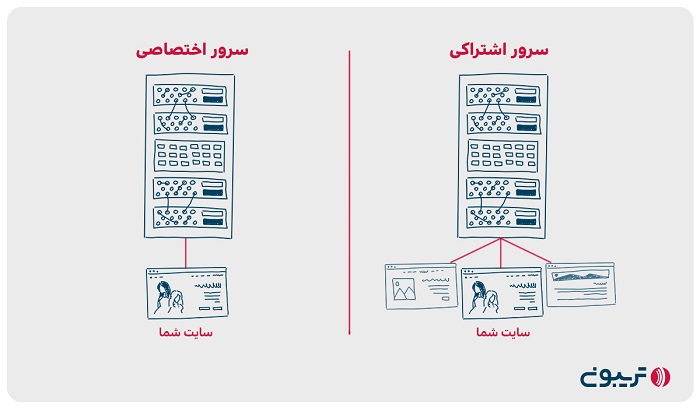
۱. از هاست اختصاصی استفاده کنید
اولین قدم برای افزایش سرعت سایت انتخاب هاست مناسب است. اگر میخواهید یک سایت پرسرعت داشته باشید، به هیچوجه سراغ سرویسهای میزبان اشتراکی نروید. در سرورهای اشتراکی، چندین سایت بهطور همزمان از بستر میزبانی استفاده میکنند. استفاده از این هاستها گرچه هزینه کمتری دارد، اما اگر روزی بازدیدهای سایتتان زیاد شد، حتماً شما را به دردسر خواهد انداخت.

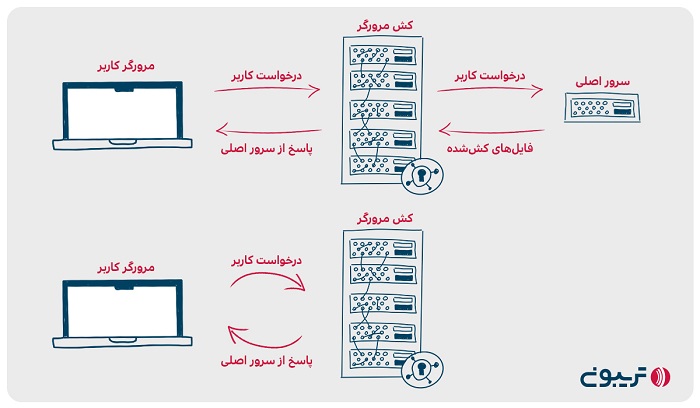
۲. کش مرورگر (cache) را فعال کنید
مرورگرها اطلاعات زیادی (تصاویر، فایلهای جاوا اسکریپت و CSS و کدهای HTML) را در حافظه پنهان میکنند تا وقتی بازدیدکننده به سایت شما باز میگردد، مرورگر مجبور نباشد کل صفحه را دوباره بارگیری کند. در کنار استفاده از ویژگی caching مرورگر، میتوانید از قابلیت Expires Headers هم استفاده کنید. چنین قابلیتی باعث میشود که به جای اینکه مجدد برای نمایش سایت درخواستی به سرور ارسال شود، همان نسخه ذخیرهشده در حافظه موقت را نمایش دهد. تنها تفاوت Expires Headers با قابلیت Browser Caching، امکان تعیین فرمت فایل و مدت زمانی ذخیره فایلهاست. با استفاده از چنین قابلیتی، تعداد ارسال درخواستهای تکراری بهشدت کاهش مییابد و پهنای باند کمتری استفاده میشود و در نتیجه سرعت سایت شما بهبود پیدا میکند. در زمان استفاده از این قابلیت توصیه میشود این زمان را برای یک سال تنظیم کنید، مگر اینکه طراحی سایت بهطور مرتب تغییر کند. در این صورت میتوانید با توجه به زمان تغییرات، تاریخ انقضا را هم تغییر دهید.

۳. فایلهای CSS، JavaScript و HTML را فشرده (Minify) کنید
Minify اصطلاحی است که به کمکردن حجم فایلهای HTML ،CSS و JavaScript گفته میشود. در این روش، تمام فضاها و خطوط خالی و کاراکترها و کدهای غیرضروری یا تکراری از کدهای سایت حذف میشوند. برای این کار، فرقی ندارد از چه سیستم مدیریت محتوایی استفاده میکنید، چون با Minify میتوانید سرعت صفحه خود را به طرز چشمگیری افزایش دهید. برای انجام این کار میتوانید از افزونههای وردپرسی مانند Better WordPress Minify استفاده کنید و هم میتوانید فایلها را در ابزارهای آنلاین زیر فشرده کنید.
http://jscompress.com/
http://marijnhaverbeke.nl/uglifyjs
۴. تصاویر را برای افزایش سرعت سایت بهینه کنید
بهینهسازی و سئوی تصاویر به دلیل اینکه فضای خیلی زیادی از یک سایت را در بر میگیرند، یکی از اقدامات اساسی برای افزایش سرعت سایت است. وقتی صحبت از بهینهسازی تصاویر در میان باشد، ممکن است بعد از کاهش حجم تصاویر، کیفیت و وضوح آنها هم کمتر شود؛ اما عمل بهینهسازی زمانی خوب است که بتوانید همزمان با حفظ کیفیت، حجم آن را هم کاهش دهید.
- از کدهای CSS برای رنگآمیزی به جای تصاویر حجیم پسزمینه استفاده کنید
- برای تصاویر طبیعی و واقعی بهتر است از فرمت (JPEG)، برای تصاویر ساده و شفاف (Transparent) و برای تصاویر طراحیشده با تنوع رنگی کم، از فرمت PNG استفاده کنید.
- اگر تصویر یک وکتور باکیفیت است، باید از فرمت SVG استفاده کنید. اغلب اوقات، حجم فایل SVG کمتر از فایلهای JPEG و PNG است.
- تصاویر طراحیشده با photoshop را با فرمت Save for Web خروجی بگیرید.
- از سایتهای Compressor.io و Image Optimizer برای بهینهکردن حجم تصاویر استفاده کنید.
با نصب افزونههای زیر در وردپرس، تصاویر سایت بهطور اتوماتیک بهینه میشوند:
- افزونه Imagify Image Optimizer
- افزونه ShortPixel Image Optimizer
- افزونه Compress JPEG & PNG images
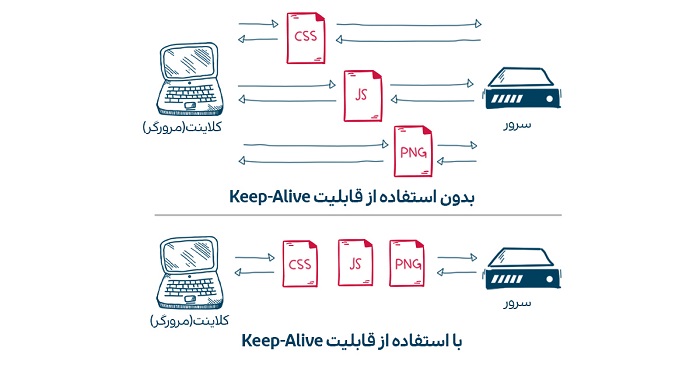
۵. قابلیت Keep-alive را فعال کنید
هر مرورگری برای نمایش صفحات سایت باید فایلهای زیادی را از سرور درخواست کند. در نبود ویژگی Keep-Alive در سایت، فایلهای CSS، جاوا اسکریپت، html جدا از هم لود خواهند شد. یعنی صفحه در حالت HTML در پسزمینه بارگیری میشود و بعد آدرسهای داخل آن که شامل فایلهای css و js میشود، تکبهتک بررسی میشوند و برای بارگیری از آدرس یک درخواست جدا به سرور میفرستد. زمانی که تعداد بازدیدکنندگان افزایش پیدا کند، قطعاً سایت با کندی سرعت مواجه خواهد شد. وقتی قابلیت Keep-Alive را برای سایت فعال کنید، همه فایلهای css و js در یک درخواست به سرور فرستاده میشوند و یکباره هم دریافت میشوند. در نتیجه تعداد درخواستهای سایت کمتر از حالت قبل خواهد بود و سرعت سایت هم افزایش پیدا خواهد کرد.

۶. پلاگینهای اضافی و غیرضروری را حذف کنید
هر پلاگین فعال در سایت شما از منابع مختلفی برای ارسال و دریافت اطلاعات استفاده میکند. هرچه پلاگینهای بیشتری روی CMS خود نصب کنید، سرعت بارگذاری سایت کمتر میشود. تا حد امکان سعی کنید، بهجای نصب پلاگینهای مختلف برای هر منظور، مشکلات را با کدنویسی حل کنید. برای مثال، پلاگین اسلایدر، کد جاوا اسکریپت اسلایدر را به همه صفحات اضافه میکنند و موجب کندی سایت میشود.
همچنین میتوانید افزونههایی را برای سایت خود نصب کنید که چندین کار را برای شما انجام میدهند. برای مثال، از پلاگینی استفاده کنید که هم برای مدیریت cache سایت کاربرد داشته باشد و هم کدهای سایت را فشرده کند.
۷. تعداد ریدایرکت صفحات را کاهش دهید
زیادهروی در ریدایرکت صفحات سایت منجر به کاهش سرعت سایت خواهد شد. هر بار که صفحهای به صفحه دیگری ریدایرکت میشود، کاربران شما باید زمان بیشتری منتظر بمانند تا درخواستهای زیادی (پاسخ HTTP) تکمیل شود. درخواست بیشتر مساوی است با کاهش سرعت سایت. پس توصیه میشود که اگر واقعاً مجبور به تغییر مسیر در سایت هستید، از ریدایرکت استفاده کنید و ریدایرکتها زنجیرهای را حذف کنید.
۸.از قابلیت CDN استفاده کنید
CDN یا شبکه توزیع محتوا به مجموعهای از سرورها گفته میشود که در نقاط مختلف جهان مستقر شدهاند. سرورها اطلاعات سایت شما را ذخیره میکنند تا کاربری که از سایت شما بازدید میکند، محتوای موردنظر از نزدیکترین سرور برای او ارسال شود. برای مثال، زمانی که هاست اصلی شما در شمال ایران قرار داشته باشد و کاربری از جنوب کشور بخواهد سایت شما را بازدید کند، مرورگر کاربر از طریق CDN به نزدیکترین سرور آن منطقه وصل میشود و در زمان بسیار کوتاهی، اطلاعات سایت شما را در صفحه نمایش خود مشاهده میکند. با وجود CDN، اطلاعات سایت در چندین سرور در سراسر کشور توزیع میشود و کاربر اطلاعات را از نزدیکترین سرور به خود دریافت میکند و اینگونه با کندی سرعت و لودنشدن محتواها مواجه نخواهد شد.
۹. اطلاعات دیتابیس سایت را بهینه کنید
با گذشت زمان، سرعت هر سایتی نسبت به روزهای اول با افت شدیدی مواجه میشود. دیتابیس یا پایگاه داده میتواند یکی از دلایل مهم این اتفاق باشد و با بهینهسازی دیتابیس میتوان سرعت لود صفحات سایت را بهطور چشمگیری افزایش داد. چون تمام محتواهای سایت در یک پایگاه ذخیره میشوند، باید به مرور به فکر مرتبسازی اطلاعات ضروری و غیرضروری باشید. برای پاکسازی دیتابیس از دادههای اضافی، میتوانید از روش کوئری SQL و کنترل پنل هاست اقدام کنید، اما این دو روش هم تخصصی و هم زمانبر هستند. در سایتهای وردپرسی، از افزونههای زیر برای بهینهسازی دیتابیس سایت میتوانید استفاده کنید:
- افزونه WP-Optimize
- افزونه Breeze
- افزونه WP-Rocket
فقط به خاطر داشته باشید که قبل از هر کاری، یک فایل پشتیبان از سایت خود تهیه کنید تا در صورت بروز مشکل در ویرایش دادهها، سایر اطلاعات مهم از بین نروند.
۱۰.از قالبهای بهینه و پریمیوم استفاده کنید
قالبها و تمها بخش مهمی از ساختار یک سایت را تشکیل میدهند و صرف نظر از طراحی و چیدمان صفحات، مستقیماً روی سرعت سایت تاثیر میگذارند. وبمستران به طور مرتب برای ارتقا تجربه کاربری باید چیدمان صفحات را تغییر دهند یا برای اضافهکردن امکانات مختلف، برخی از ویژگیها را کدنویسی کنند. در نتیجه، قالبی بهینه است که بتوانید با حجم کم و کدهای غیرتکراری، تغییرات لازم را در آن ایجاد کنید. همچنین قالبهای بهینه ویژگی ریسپانسیو یا همان واکنشگرایی را دارند.
۱۱. تصاویر را به سبک Lazy Load بارگذاری کنید
Lazy Load یکی از تکنیک خوب بهینهسازی سرعت صفحات است که بیشتر سایتهایی که صفحات زیاد با ویدئوهای embed یا تصاویر با رزولوشن بالا دارند، باید از آن استفاده کنند. با پیادهسازی Lazy Load، دانلود و نمایش تمام فایلها را تا زمانی که کاربر تا محل دقیق محتوای ویدئویی و تصویری اسکرول نکند، متوقف میشود و بعد از اسکرول، تمامی فایلهای یک قسمت خاص برای کاربر لود میشوند.
تصاویر و ویدئوهایی که در پایین صفحه هستند نیز به همین ترتیب پس از اسکرول دانلود و نمایش داده میشوند. اگر کسبوکار شما به نحوی است که باید از تصاویر بزرگ و پرحجمی در صفحات خود استفاده کنید، Lazy Load به سرعت صفحات سایت شما خیلی کمک میکند. در سایتهای وردپرسی، شما این امکان را دارید تا از افزونههای مخصوصی برای بهینهسازی تصاویر به سبک Lazy Load استفاده کنید. افزونهها شامل موارد زیر میشود:
- jQuery Image Lazy Load WP
- Lazy Load
- یا BJ Lazy Load
۱۲. از قابلیت Hotlink Protection استفاده کنید
یکی از دلایل استفاده بیشازحد از پهنای باند سایت و کندی سرعت زمانی است که پهنای باند سایت توسط سایت دیگری استفاده می شود. فرض کنید شما تمام تصاویر مطالب سایت خود را در هاست آپلود میکنید. اگر سایتی مطلبی از سایت شما را کپی کند و آن را در سایت خود منتشر کند با ارسال لینک به سایت خود، تمام تصاویر را نشان میدهد. به این صورت، از پهنای باند شما استفاده کرده است؛ چون بدون اینکه فایلهای عکس داخل مطلب را در هاست خود آپلود کند، از عکسهای آپلودشده در هاست شما استفاده میکند.
با فعالکردن قابلیت Hotlink Protection، امکان بازدید تمام فایلهای صفحات که در سرور آپلود شدهاند فقط به سایت شما محدود میشوند، بنابراین از دزدی و سرقت پهنای باند سایت جلوگیری میشود. این قابلیت را میتوانید از طریق سیپنل سایت خود تنظیم کنید.
۱۳.ویدئوها را در هاست خود آپلود نکنید
برخلاف تصاویر که فقط چند کیلوبایت حجم دارند، ویدئوها فایلهای بسیار سنگینی هستند. درست است که بهترین کانال برای انتشار ویدئو سایت خودتان است، اما سرورهای سایت شما هم منابع و فضای ذخیره محدودی برای نمایش دارند و ممکن است در زمان اوج ترافیک سایت، برایتان مشکلساز شوند. پس بهترین پیشنهاد این است که برای نمایش ویدئوها، از سرویسهایی مانند YouTube یا Aparat استفاده کنید. اگر کاربر به دانلود ویدئو نیاز داشت هم میتوانید لینک دانلود را در هاست خود آپلود کنید و در صفحه قرار دهید.
۱۴. از تکنیک CSS Image Sprites استفاده کنید
یکی از این تکنیکهایی که میتواند در کاهش حجم صفحات سایت و افزایش سرعت آنها تاثیر زیادی داشته باشد، تکنیک CSS Image Sprites است. با این روش تا حد بسیار خوبی میتوانید حجم تصاویر و آیکون سایت را کاهش دهید. در این روش، تمام آیکونها در یک فایل png قرار داده میشوند و بعد یک تصویر در سایت آپلود میشود. مثلا اگر قرار است در یک صفحه ۵ آیکون نمایش داده شود، این ۵ آیکون در یک تصویر قرار داده میشوند و هر کجای صفحه که لازم باشد یکی از این آیکونها نمایش داده شوند، با استفاده از کدهای CSS از تصویر اصلی همان قسمت مربوط به آیکون مدنظر نشان داده خواهد شد و باقی تصویر (که آیکونهای دیگر را در بردارد) از دید کاربر پنهان میشود و اینگونه اگر برای ۵ آیکون باید ۵ درخواست به سرور ارسال شود، با تکنیک CSS Image Sprites تعداد درخواستها به یک بار کاهش پیدا میکند. توصیه میشود قبل از طراحی سایت، از این سیستم در کدهای CSS سایت استفاده شود.
![]()
۱۵.قابلیت Gzip Compression را فعال کنید
به مرور زمان که تعداد محتواها و افزونهها و کدهای سفارشی در داخل سایت شما افزایش پیدا میکند، محل ذخیره دادهها در سرور اصلی سایت رو به پرشدن میرود. با استفاده از تکنیک فشردهسازی، میتوانید برخی از فایلهای CSS یا HTML در هاست خود را فشرده کنید. با Gzip میتوان اندازه فایلها را تا حد ایدهآلی از طریق حذف فضاهای خالی بین کدها، کاراکترها و کدهای غیرضروری کاهش داد.
پس از فعالکردن Gzip در هاست سایت، تمام دادهها بهصورت فشرده و با حجم خیلی کم برای مرورگر کاربر ارسال میشود. برای فشردهسازی میتوانید بهصورت دستی یک قطعه کد را به فایل .htaccess اضافه کنید تا روند آن انجام شود. در غیر این صورت، اگر سایت وردپرسی دارید، از افزونه WordPress Gzip Compression برای فعالکردن قابلیت Gzip Compression استفاده کنید.

۱۶. نسخه AMP سایت را فعال کنید
مفهومی به نام AMP در سال ۲۰۱۶ برای بهبود تجربه کاربران موبایل با افزایش سرعت لود صفحات سایت معرفی شد. Google AMP بخشهایی از کد سایت را که برای نمایش در صفحه گوشی ضرورت ندارند، نادیده میگیرد و لود آن صفحه خیلی سریعتر اجرا شود. با طراحی نسخه AMP سایت خود، شاهد افزایش سرعت بارگذاری صفحات سایت در موبایل خواهید بود.
۱۷.از ماژول Google PageSpeed استفاده کنید
گوگل برای بهینهسازی سرعت سایت ابزار تخصصی google pagespeed را معرفی کرد. تا مدتی کاربران فقط میتوانستند از این ابزار بهصورت تحت وب استفاده کنند و مشکلات سایتشان را در آن ببینند. حالا شما میتوانید ماژول اختصاصی آن را روی وبسرور خود نصب کنید تا تنظیمات و اقدامات متناسب با افزایش سرعت را روی سایت و سرور شما پیاده کند.
۱۸.مدت زمان پاسخگویی سرور را بهبود دهید
این مورد کاملاْ به قدرتمندی سختافزارهای هاست و کیفیت سرورها بستگی دارد. در صورتی که زمان پاسخگویی سرور شما بسیار طولانی است و در آنالیز سرعت سایت هشداری دریافت میکنید، میتوانید با ارائهدهنده خدمات هاست خود درباره آن صحبت کنید.
۱۹. کاهش تعداد درخواستهای سایت به خارج از سرور
ارسال درخواستهای سایت به خارج از سرور برای دستیابی به فونتها، آیکونها، کدهای فریمورکها و … را کاهش دهید و تا حد امکان این اطلاعات را از روی سرور خود دریافت کنید.
۲۰.بهینهسازی بخش Above The Fold در سایت
فضای بالای صفحه (Above The Fold) به بالاترین بخش هر صفحه گفته میشود و اولین محتوایی است که کاربر در برخورد با سایت شما خواهد دید. دو مفهوم First Input Delay و First Contentful Color در Core Web Vitals ویژگیهای مربوط به عملکرد و سرعت سایت شماست که هر دو مورد به فضای Above the Fold مرتبط میشود. برای اینکه سرعت بارگذاری کلی سایت و البته سرعت محتوای Above the Fold بیشتر از باقی موارد سایت باشد، باید از محتواهای کم حجم در این بخش استفاده کنید. سعی کنید محتواهای این بخش بهینهسازی شده باشد؛ مثلا بهتر است محتواهای غیرضروری و اسلایدرهای سنگین را از ابتدای صفحه حذف کنید و تبلیغات زیادی در این بخش قرار ندهید.
۴ افزونه افزایش سرعت سایتهای وردپرسی
- افزونه W3 Total Cache: یکی از راههای افزایش سرعت سایت، استفاده از قابلیت کش در سایت است تا بتوانید دادههای غیرضروری و بلااستفاده را بهصورت پنهان نگهداری کنید. شما بهراحتی میتوانید با افزونه W3 Total Cache یا به اختصار W3TC اطلاعات موردنیاز سایت خود را کش کنید. این افزونه علاوه بر قابلیت کش، بهعنوان CDN وردپرس هم استفاده میشود.
- افزونه WP Super Minify: این افزونه یکی از محبوبترین پلاگینهای وردپرس برای فشردهسازی کدهای سایت است. منظور از اصطلاح Minify یعنی ترکیب و فشردهکردن فایلهای CSS و JavaScript با هدف کاهش حجم فایل و بهبود سرعت لود سایت. یکی از ویژگیهای خوب این افزونه این است که اگر در پروسه فشردهسازی فایلها با مشکلی مواجه شدید، بتوانید بهسرعت فشردهسازی JavaScript یا CSS را غیرفعال کنید.
- افزونه Lazy Load by WP Rocket: سرعت سایت دلیل محکمی برای رتبهبندی سایتها در نگاه گوگل است. سایتهای وردپرسی بهراحتی میتوانند با نصب این افزونه از تکنیک Lazy Load برای نمایش تصاویر سایتشان استفاده کنند و سرعت سایت را بهبود دهند.
- افزونه WP-Optimize: از آنجایی که فشردهسازی تصاویر، قابلیت کش و بهینهکردن دیتابیس سایت، روشهای عالی برای افزایش سرعت سایت هستند، پس چه افزونهای بهتر از WP-Optimize که میتواند هر ۳ کار را باهم برایتان انجام دهد.
ابزارهای آنالیز و تست سرعت سایت
- ابزار Google PageSpeed Insights: سالهای بسیار زیادی است که PageSpeed Insights به عنوان ابزاری برای تست و تخمین سرعت سایت استفاده میشود. این ابزار حرفهای و رایگان، به سرعت سایت ۱ تا ۱۰۰ برای موبایل و دسکتاپ امتیاز میدهد. با بهبود معیارهای جزئی این ابزار میتوانید امتیاز خوبی از آن دریافت کنید.
- ابزار GTmetrix: جیتیمتریکس از سرویسهای دو شرکت گوگل و یاهو یعنی Google PageSpeed Insights و Yslow برای اندازهگیری سرعت سایت استفاده میکند و به شما اجازه میدهد تا اطلاعات دقیقی درباره سرعت صفحه، زمانبندی، امتیاز عملکرد و… به دست آورید. این ابزار همچنین اطلاعات کاملی برای رفع مشکلات سایت به شما ارائه میدهد. بخش قابلتوجهی از قابلیتهای GTmetrix کاملا رایگان هستند.
- ابزار Pingdom: این ابزار به شما کمک میکند تا عملکرد سایت و کیفیت آن را از نظر ویژگیهای مختلف بررسی کنید. pingdom در بین کاربران وردپرسی به دلیل سادگی بسیار پرطرفدار است. در نگاه کلی، در مقایسه با دو ابزار قبلی، امکانات کمتری دارد و برای افرادی که زیاد در این زمینه حرفهای نیستند، برای شروع مناسب است.
نکته: این ابزارها اطلاعات لحظهای سرعت سایت را نشان میدهند و هیچ تحلیلی از میانگین وضعیت تجربه کاربری در طول یک بازه زمانی را ارائه نمیدهند. به همین دلیل، گوگل برای رتبهبندی از این دادهها استفاده نمیکند. گوگل برای اینکه بتواند فاکتور سرعت را در رتبهبندی صفحات در نظر بگیرد، دیتای واقعی (Real World) از تجربه کاربری تمام کاربران مرورگر کروم (Chrome UX Report) را جمعآوری میکند. اگر نیاز دارید سرعت سایت را در لحظه اندازهگیری کنید ابزارهای مانند GTMetrix و Lighthouse و … برای شما این کار را انجام خواهند داد، اما این اطلاعات با اطلاعاتی که گوگل از دنیای واقعی جمعآوری میکند متفاوت است و به همین دلیل ممکن است شما با اندازهگیری سرعت سایت با استفاده از این ابزارها، تصور کنید که همه چیز روبهراه است ولی گزارش بخش core web vitals خلاف این را به شما نشان دهد.
سرعت بهینه لود سایت چقدر است؟
طبق گزارش Statista از یک نظرسنجی، نشان میدهد که هرچه زمان بارگذاری صفحات طولانیتر باشد، کاربران تمایل بیشتری دارند که سایت را ترک کنند. مطابق با تصویر زیر، از ثانیه چهارم به بعد، تعداد کاربرانی که ترجیح میدهند سایت شما را به دلیل کندی سرعت رها کنند، نزدیک به ۲۸درصد است.
بر اساس نظرسنجی از ۱۰۰ سایت برتر جهان در سال ۲۰۲۳، به این نتیجه رسیدهاند که میانگین زمان بارگذاری صفحه در دسکتاپ ۲/۵ ثانیه و در موبایل ۸/۶ ثانیه است. همچنین موتور جستجوی گوگل تلاش میکند تا زمان بارگذاری صفحات سایت را به کمتر از ۰/۵ ثانیه برساند.
همچنین میانگین زمان بارگذاری صفحات در موبایلهایی با اینترنت 3G تقریبا ۱۹ ثانیه است. تحلیل گزارشها نشان میدهد که سایتهایی که زمان لود صفحات آنها فقط ۵ ثانیه است، تا دو برابر بیشتر از سایتهای دیگر، از کسبوکار آنلاینشان درآمد کسب میکنند.
میانگین زمان بارگذاری صفحات سایت در کسبوکارهای مختلف
- سایتهای فروش قطعات خودرو: ۶ ثانیه
- سایتهای حوزه مالی: ۵/۱ ثانیه
- سایتهای حوزه مراقبت و بهداشت: ۵/۶ ثانیه
- سایتهای خبرگزاری: ۵/۵ ثانیه
- سایتهای حوزه فناوری: ۶/۸ ثانیه
- سایتهای گردشگری:۶/۷ ثانیه

بهینه سازی سرعت سایت در نسخه موبایل مهمتر است یا دسکتاپ؟
چند سالی است استفاده از موبایل بین کاربران در مقایسه با دسکتاپ افزایش پیدا کرده است و کاربران ترجیح میدهند بیشتر جستجوهایشان را با موبایل انجام دهند. همین مسئله باعث شده است تا کسبوکارها هم بیشتر از گذشته به بهینهسازی نسخه موبایل سایت خود فکر کنند و اهمیت بدهند. بر اساس آخرین گزارش منتشرشده، نزدیک به ۵۱/۵۲درصد از کل بازدیدهای وب از طریق موبایل است.
از آنجایی که نحوه ایندکس صفحات در موبایل متفاوتتر از دسکتاپ است، پس نیاز است که شما اقدامات ویژهتری را انجام دهید. در نتیجه بهینهسازی سرعت سایت برای نسخه موبایل یک انتخاب نیست، بلکه همان طور که تلاش میکنید تا تمام فاکتورها را برای نمایش در دسکتاپ مهیا کنید، باید به سرعت نسخه موبایلی سایت خود نیز توجه کنید.
سخن پایانی
با توجه به اینکه پروسه افزایش سرعت سایت تا حدی زیادی زمانبر است؛ اما مطمئن باشید با روشهایی که در این مقاله برای بهینهسازی سرعت گفته شد، میتوانید به نتایج خوبی برسید. همیشه سعی کنید روی ویژگیهای مثبت سایت خود کار کنید و دائماً آنها را بهینه کنید. وضعیت عوامل خارجی مثل هاست و سرور سایت ممکن است حتی پس از بهبود شرایط مجدد تغییر کند و با افت سرعت سایت مواجه شوید، بنابراین در بازههای مختلف سرعت سایت خود را چک کنید. اگر با پیادهسازی هر روشی توانستید به نتایج مطلوب در افزایش سرعت سایت برسید، حتماً در بخش کامنتها با ما به اشتراک بگذارید.
















مطلب بسیار خواندنی و مفیدی بود
سپاس از زمانی که گذاشتید
عالی بود. ممنونم