این روزها بیشتر افراد، از گوشی موبایل برای چک کردن ایمیلها، گشتوگذار در شبکههای اجتماعی، کارهای بانکی، خرید آنلاین و… استفاده میکنند. با افزایش تعداد مصرفکنندگان تلفنهای همراه برای دسترسی به محتوا، بهینهسازی برای تجربه کاربری تلفن همراه، اهمیت خیلی بیشتری پیدا کرده است. گوگل میتواند صفحاتی را که لود کندتر یا نرخ پرش بالایی دارند را شناسایی کند و این صفحات در نتایج جستجو، اغلب در جایگاه پایینتری قرار میگیرند.
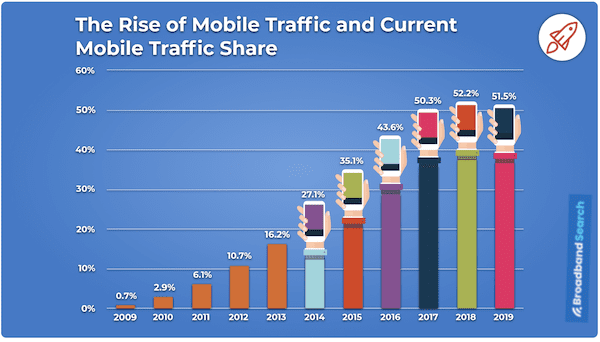
براساس تحقیقات انجام شده در سال2020، میزان ترافیک موبایل از سال 2011 حدود ۵۰۴٪ رشد کرده است.

حتما برای شما هم پیش آمده که یک وبسایت را در موبایل خود باز کردهاید و باز شدن آن خیلی طول کشیده است. صبر میکنید یا طاقتان طاق شده و عطای باز کردن آن سایت را به لقایش بخشیدهاید؟ خبر خوب اینکه اگر همه از چیزی موسوم به AMP در سایتهای خود استفاده کنند دیگر هیچ کس با چنین مسئلهای روبرو نخواهد شد. اما این به اصطلاح «AMP» چیست؟
AMP که مخفف Accelerated Mobile Pages است، این امکان را به شما میدهد تا صفحات وبسایتتان را در موبایل و تبلت با سرعت بیشتری لود کنید.
ما میدانیم که بهینهسازی تلفن همراه برای استراتژی محتوا و استراتژی سئو سایت شما بسیار مهم است و AMP نیز یک فناوریست که به شما کمک میکند تا بتوانید این بهینهسازی را بهتر کنید. اما اینکه آیا AMP بهترین ابزار انجام این کار برای وبسایت کسبوکار شما است یا نه، به اندازه کسبوکار، مدل تجاری، استراتژی محتوا و مخصوصا صنعت شما بستگی دارد.
در این مقاله با مطالب زیر آشنا میشوید:
ToggleAMP چیست؟
در سال 2016، گوگل راهاندازی Accelerated Mobile Pages را به عنوان یک راهحل Open source و تحت وب برای ایجاد انقلابی در مصرف محتوای تلفن همراه معرفی کرد. این پروژه را گوگل برای رقابت با مقالات فوری فیسبوک و اپل نیوز کلید زد.
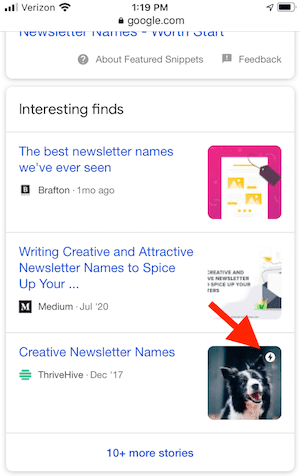
نسخه AMP یک صفحه محصول، بلاگ پست یا صفحه لندینگ، به معنای لود سریع و فوری در تلفن همراه است. همچنین ممکن است به صورت متفاوت یا به صورت کارت در SERP موبایل ظاهر شود. کنار صفحات AMP یک علامت رعد و برق وجود دارد که به کاربران اجازه میدهد تا بدانند که آن صفحه خاص، سریعتر از سایر صفحات غیر AMP بارگیری میشوند.

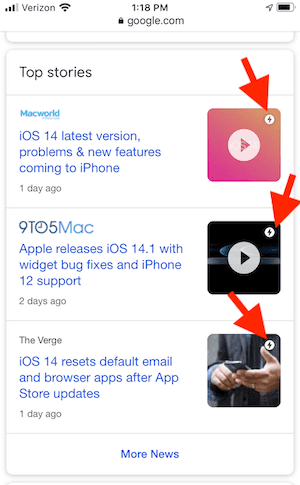
AMP top stories چیست؟
طبق یک مطالعه اولیه، صفحات AMP چهار برابر سریعتر بارگیری میشوند و نسبت به صفحات سنتی بهینه شده برای موبایل، ۸ برابر داده کمتر استفاده میکنند. ایده اولیه، تهیه یک فریمورک Open source بود که باعث شود تجربه کاربری تلفن همراه نه تنها بهتر، بلکه سریعتر باشد.
آیا AMP برای همه سایتها ضروری است؟
قبل از اینکه به مزایا و معایب AMP بپردازیم، توجه به این نکته مهم است که اگرچه AMP میتواند به سئوی سایت شما کمک کند، اما در بعضی موارد لزوما برای سئو ضروری نیست و مزایای آن برای برخی از کسبوکارها میتواند بیشتر باشد. در ادامه به مزایا و معایب AMP به شکل جامعتری خواهیم پرداخت، اما بیایید ابتدا نکات اساسی زیر را بررسی کنیم که میتواند به شما کمک کند تا AMP را بهتر بشناسید:
- AMP به شکل بسیار گسترده در سایتهایی که دارای حجم بالایی از مقالات خبری یا پستهای وبلاگ هستند، پذیرفته شده و استفاده میشود. اگر مقالات زیادی در وبسایتتان ندارید، ممکن است AMP برای کسبوکار شما ضروری نباشد.
- اگر سایت شما حجم زیادی مقاله دارد اما از CDN (شبکه تحویل محتوا یا content delivery network) استفاده میکنید، این پلتفرمها اغلب دارای ویژگیهای بهینهسازی عملکرد مانند میزبانی تصویر، فایل کَشینگ (file caching) و لزی لودینگ (lazy loading) هستند (یعنی متن قبل از تصاویر بارگیری میشود).
- معمولا به این دلیل که برخی از توابع و افزونههای JavaScript محدود میشوند، صفحات AMP برای خوانندگان سادهترند. اگر برای track کردن مخاطب از ابزارهای شخص ثالث استفاده میکنید، باید مطمئن شوید که صفحات AMP شما کار میکنند و اطلاعات را همانند سایر صفحات عادی سایت دریافت میکنند.
- AMP به تنهایی عاملی برای رتبهبندی گوگل نیست، اما میتواند به بهبود جنبههایی از صفحات وب شما کمک کند که در الگوریتم گوگل قرار دارند. اما این تنها راه برای بهینهسازی تجربه کاربری و عملکرد سایت شما نیست.
- اگر از قبل نسخه موبایل سایتتان را بهینه کردهاید، ممکن است AMP برای شما ضروری نباشد و حتی احتمال دارد عملکرد و گزارش را پیچیده کند.
در نهایت این که اگر برای افزایش سرعت لود صفحه و تجربه کاربری بهینهسازی انجام دهید، این کار میتواند روی سئوی سایت تاثیر چشمگیری داشته باشد، اما AMP تنها یکی از راههای دستیابی به آن است.
مزایای استفاده از AMP چیست؟
جدا از سرعت بارگذاری و لود سریعتر و تجربه بهتر برای کسانی که از محتوا استفاده میکنند، AMP مزایای مختلفی را برای استراتژی محتوا و سئو به کسبوکارها ارائه میدهد:
افزایش تعامل
کاربران عاشق این هستند که وقتی روی یک سایت کلیک میکنند، هر چه زودتر بتوانند محتوای آن را ببینند؛ خصوصا اگر سرعت اینترنتشان هم خیلی خوب نباشد. AMP با سریعتر کردن سرعت لود باعث میشود تا کاربر، تعامل بیشتری با سایت داشته باشد.
رتبه بندی بهتر و بازدید بیشتر
زمان بارگذاری صفحه، یکی از فاکتورهای رتبهبندی گوگل است و AMPها در الگوریتمهای جستجوی گوگل اولویت بندی میشوند، بنابراین بر رتبهبندی تاثیر میگذارند. هر چه سرعت لود سایت بالاتر باشد، گوگل آن را در جایگاه بهتری قرار میدهد. وقتی سایت شما در نتایج اول جستجوی گوگل قرار بگیرد چه اتفاقی میافتد؟ بله! کاربران بیشتری روی لینک سایت شما کلیک میکنند.
بانس ریت (bounce rate) کمتر
وقتی صفحات سایت شما خیلی سریع لود میشوند، کاربران از سایت شما خارج نمیشوند. گوگل طی یک مطالعه اعلام کرد در صورتی که لود یک سایت در موبایل بیش از ۲۳ ثانیه طول بکشد، ۵۳٪ بازدیدکنندگان، عطای وارد شدن به این سایت را به لقایش میبخشند! هر چه زمان لود شما کمتر باشد، کاربران بیشتری را در سایت خود نگه خواهید داشت.

نمایش بهتر تبلیغات
حتما تجربه این را داشتهاید که مشاهده بنرهای تبلیغاتی در بعضی از سایتها چقدر سخت و پیچیده است. با AMP، کد HTML به شکلی کدگذاری میشود که قابلیت استفاده کلی از بنرها و تصاویر را افزایش میدهد. این مزیت منجر به بالا رفتن نرخ مشاهده آگهی شده و به سایتهای منتشرکننده بنرهای تبلیغاتی کمک میکند تا فرصتهای کسب درآمد خود را از این محتواها به شکل چشمگیری افزایش دهند.
نرخ کلیک بالاتر
یک مزیت عمده AMP این است که در لیست Top Stories گوگل که در بالای همه نتایج جستجو قرار دارد، ظاهر میشود. خوانندگان به احتمال زیاد ابتدا آن صفحات AMP را انتخاب میکنند. به همین دلیل است که این مزیت، منجر به افزایش نرخ کلیک خواهد شد.

آمار جالبی از AMP
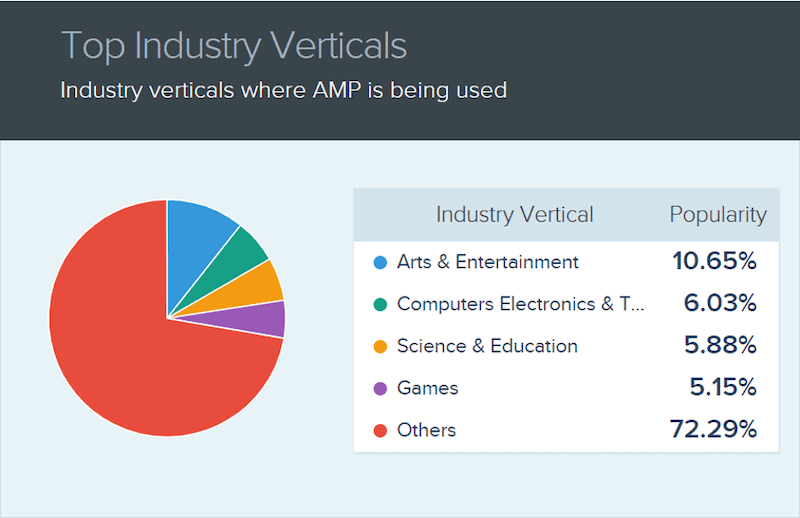
امروزه بسیاری از وب سایتهای معروف مانند یاهو، CNN، BBC، Reddit، واشنگتن پست، وردپرس، Gizmodo، Wired، Independent.co.uk، Pinterest، eBay و… از AMP استفاده میکنند. نمودار زیر به ما نشان میدهد که AMP بیشتر در چه صنایعی کاربرد دارد:

هنر و سرگرمی تقریبا ۱۱ درصد از کل استفاده از فناوری AMP را تشکیل میدهد. الکترونیک و فناوری رایانه حدود ۶ درصد و علوم پایه و آموزش هم حدود ۵.۸۸ درصد از این سهم را به خود اختصاص دادهاند. صنعت بازی حدود ۵.۱۵ درصد از فناوری AMP استفاده میکند. ۷۳ درصد باقیمانده هم سهم صنایع کوچکتر است.
آناتومی صفحه AMP
برای درک اینکه AMP چگونه به سئو و استراتژی بازاریابی محتوایی کمک میکند، بهتر است ابتدا از سه مولفه اصلی یک صفحه AMP را با هم بررسی کنیم:
AMP HTML
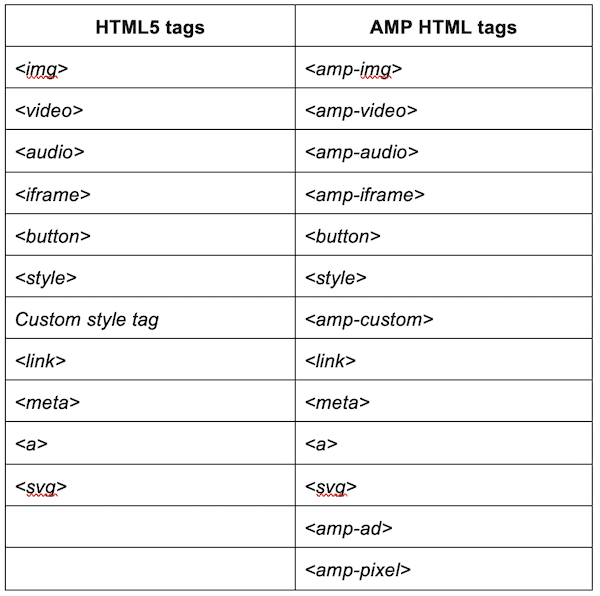
تفاوت HTML AMP با HTML معمولی، این است که AMP HTML دارای ویژگیهای متمرکز بر موبایل و تگهای سفارشی است.
به زبان سادهتر، AMP HTML همان HTML استاندارد است که ویژگیهای خاص AMP را به صورت یکجا جمع کرده است. بیشتر تگهایش مشابه HTML استاندارد است اما برخی تگهای آن تغییر کرده تا با اجزاء AMP سازگار باشند. این عناصر خاص در تلاشند تا اطمینان حاصل کنند که استفاده از الگوهای متداول برای کاربر ساده است. وجود این HTML به معنی سرعت لود بالاتر و تجربه کاربری بهتر است که میتواند بر نرخ تبدیل و معیارهای بازاریابی و سئوی محتوا مانند نرخ پرش و زمان حضور کاربر در سایت، تاثیر بگذارد.
AMP JavaScript
یکی از راههای افزایش سرعت سایتها در صفحات موبایل، کم کردن کدهای جاوا اسکریپت غیرضروری یا جلوگیری از اجرای آنها است. AMP کتابخانه جاوا اسکریپت مخصوص خودش را دارد و باعث میشود تا کدهای غیرضروری جاوا اسکریپت اجرا نشوند. این فیلتر کردن کد یا کم کردن آن کمک زیادی در بالا بردن سرعت لود سایت میکند، گرچه با محدودیتهایی نیز همراه است.
Google AMP Cache
کش در واقع همان حافظه پنهان است که در مرورگرهایتان هم تجربه استفاده از آن را دارید. وقتی وارد یک سایت میشوید، دادههای سایت در حافظه پنهان مرورگر شما ذخیره شده و باعث میشود تا سرعت لود سایت کمتر شود. Google AMP Cache با ذخیرهسازی فایلهای استاتیک کمک میکند تا سایت در مراجعات بعدی با سرعت بیشتری بارگیری شود، چون نیازی برای دانلود و بارگذاری مجدد فایلهای قدیمی نیست. این قابلیت AMP تاثیر زیادی روی بهبود تجربه کاربری، افزایش بازدید و در نهایت، بهبود رتبه سایت در گوگل دارد.
معایت و مشکلات AMP
هرچند AMPباعث بهبود رتبه سایت شما شود و تجربه کاربری بهتری برای مخاطبان ایجاد کند، اما میتواند مشکلاتی هم داشته باشد. بنابراین باید تصمیم بگیرید که آیا استفاده از آن برای سایت شما منطقی است یا خیر؟
مثلا استفاده از صفحات AMP باعث از بین رفتن تعداد قابل توجهی از عناصر UX در صفحه وب شما میشود. AMP HTML بر اساس اولویت کار نمیکند، بنابراین اگر سایتی دارید که با استفاده از تصاویر بصری، مخاطبان را درگیر میکند، استفاده از AMP نمیتواند برای شما چندان مناسب باشد. علاوه بر نمایش محدود تصاویر، در صفحات AMP شما فقط مجاز به نشان دادن یک تبلیغ در هر صفحه خواهید بود.
AMP گاهی میتواند آمارهای تحلیل سایت شما را با اشتباهاتی مواجه کند. وقتی از AMP استفاده میکنید، گوگل این صفحات را با یک واسطه به کاربر میرساند و کاربر به شکل مستقیم به صفحه اصلی دسترسی ندارد. وقتی کاربر روی لینک AMP کلیک میکند و وارد صفحه شما میشود، از طریق یک لینک در این صفحه، وارد صفحه دیگری در سایت شما میشود، آنالیتیکس او را کاربری در نظر میگیرد که از یک سایت دیگر (حافظه کش گوگل) وارد سایت شما شده، نه کاربری که به صورت ارگانیک به سایت شما دسترسی پیدا کرده است.
نحوه پیادهسازی AMP برای بهبود محتوا و سئوی سایت
اگر سایت وردپرسی دارید، سادهترین راه برای شروع پیادهسازی AMP استفاده از افزونه رسمی AMP از وردپرس و گوگل است. اگر میخواهید کنترل بیشتری روی نحوه مشاهده یا جمعآوری تجزیه و تحلیل صفحات AMP خود داشته باشید، ممکن است افزونههای رایگان دیگری مانند WeeblrAMP یا AMP را برای وردپرس امتحان کنید.
با این حال، همه کسبوکارها از وردپرس استفاده نمیکنند و افزونهها محدودیتهای خود را دارند. بنابراین در ادامه این مقاله میخواهیم مراحلی که میتوانید بدون استفاده از پلاگین، به پیادهسازی فناوری AMP در استراتژی بازاریابی محتوای خود بپردازید را توضیح دهیم:
مرحله شماره ۱: تمپلیت صفحه AMP خود را ایجاد کنید
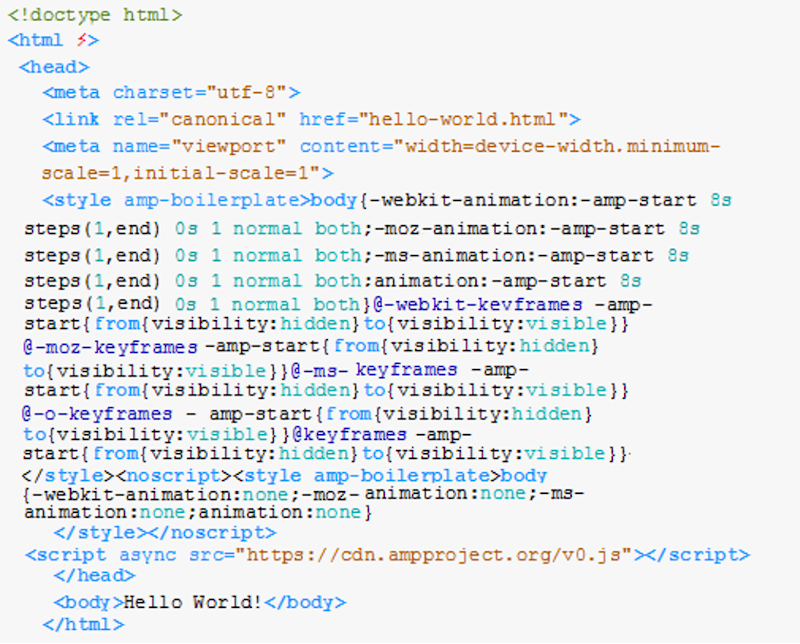
اولین قدم در اجرای AMP برای پستهای وبلاگ و سایر محتوای با کیفیت بالا، ایجاد یک تمپلیت صفحه AMP از همان ابتدا است. برای ایجاد تمپلیت صفحهAMP، باید صفحه HTML AMP خود را با <!doctype html> در بالای صفحه شروع کرده و با نماد رعد و برق را در تگ HTML اضافه کنید.
در اینجا مثالی از یک صفحه HTML AMP ساده وجود دارد که میتوانید برای محتوای خود از آن استفاده کنید:

تگهای زیر در AMP HTML شما وجود دارند:
تگ <head> و <body>
<meta charset=”utf-8”> اولین فرزند تگ <head> است.
<script async src=”https://cdn.ampproject.org/v0.js”></script> درون تگ <head> برای درج و لود کتابخانه JavaScript AMP استفاده میشود.
<“link rel = “canonical” href = “$ SOME_URL> درون تگ <head>
<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1”> درون تگ <head>
کد AMP boilerplate درون تگ <head>
این ها را میتوانید در کد صفحات خود تغییر دهید:
- لینک ”href=”hello-world.html
- محتوای موجود در بخش <body: body>Hello World!</body>
اکنون که میدانید چگونه یک تمپلیت صفحه AMP برای وبلاگ خود ایجاد کنید، ممکن است بخواهید در مورد همه تگهایHTML که میتوانید برای صفحات AMP خود استفاده کنید، اطلاعاتی به دست آورید.

متأسفانه، برخی از تگهای HTML را نمیتوانید برای صفحات AMP استفاده کنید. این تگها شامل موارد زیر هستند:
- <frame>
- <frameset>
- <object>
- <param>
- <applet>
- <embed>
- <base>
- <input elements>
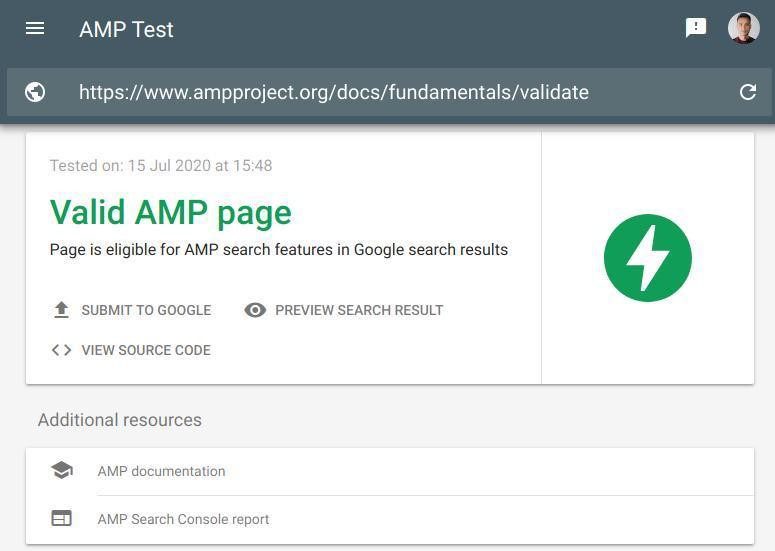
مرحله شماره ۲: پیشنمایش و اعتبارسنجی صفحه AMP
برای پیشنمایش صفحه AMP سایتتان، باید صفحه خود را مستقیما از طریق سیستم فایل خود در مرورگر وبتان، باز کرده یا از یک وب سرور محلی مانند Apache 2 استفاده کنید.
از طرف دیگر، برای اطمینان از معتبر بودن صفحهAMP ، تنها کاری که باید انجام دهید این است که صفحه خود را در مرورگر وبتان باز کرده، development=1” “# را به URL اضافه و سپس کنسول Chrome DevTools را باز کنید تا اعتبار آن بررسی شود.

بررسی و ایندکس شدن نسخه AMP یک صفحه در گوگل ممکن است چند روز طول بکشد. ممکن است دو روز زمان ببرد تا گوگل نسخه AMP یک صفحه را پیدا، بررسی و ایندکس کند. برای دستیابی به دادههای معنیدار باید حداقل یک ماه صفحات AMP خود را اجرا کنید.
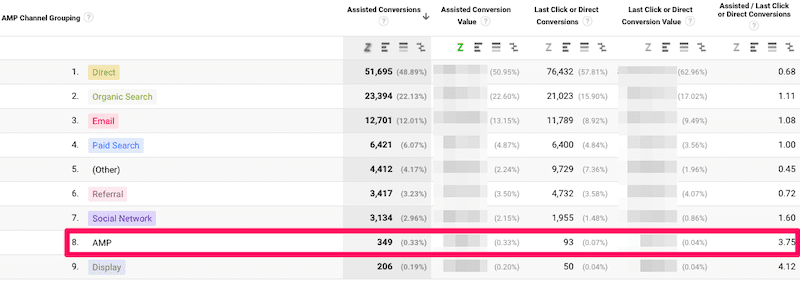
مرحله شماره ۳: عملکرد را Track کنید
مانند سایر موارد موجود در دیجیتال مارکتینگ، شما باید عملکرد صفحات AMP خود را تِرَک کنید. نه فقط برای اینکه خودتان را با رقبا مقایسه کنید، به این دلیل که ببینید آیا عملکرد شما با اهدافتان همخوانی دارد یا خیر.
برای این کار میتوانید از ابزارهای داخلی مانند گوگل آنالتیکس یا سایر ابزارهای مناسب استفاده کنید.

از URLهای استاندارد استفاده کنید. این URLها به شما شما امکان میدهند تا ترافیک AMP را برای ردیابی و بهینهسازی بهتر در گوگل آنالتیکس جدا کنید.
آیا AMP برای سایت شما مناسب است؟
همانطور که در این سایت بررسی کردیم AMP، راهی عالی برای سرعت بخشیدن به صفحات وب و ایجاد تجربه کاربری بهتر در ارائه محتوا، به ویژه برای کاربران تلفن همراه است. اگر با توجه به مدل کسبوکار و معیارهای بالا، تصمیم گرفتید از AMP استفاده کنید، حتما ملاحظات فوق را در نظر بگیرید و مراحل گفته شده را به ترتیب اجرا کنید. ممکن است مدتی طول بکشد تا نتیجه آن را ببینید، اما داشتن محتوایی با عملکرد بهتر میتواند مزایای طولانی مدتی برای کسبوکار شما به همراه داشته باشد.