سرعت سایت یکی از عوامل مهم در تجربه کاربری و رتبهبندی وبسایت در موتورهای جستوجو است. به همین دلیل، بهینه سازی سرعت سایت برای کسب رضایت کاربران و بهبود سئو اهمیت زیادی دارد.
برای تجربهوتحلیل و بررسی سرعت و عملکرد سایتتان میتوانید از ابزارهای مختلفی استفاده کنید. یکی از ابزارهای کاربردی و محبوب «GTmetrix» است که بسیاری از افراد برای بررسی سرعت سایت خود از آن استفاده میکنند.
ابزار جی تی متریکس این امکان را به شما میدهد تا صفحههای سایتتان را از نظر سرعت، عملکرد و تجربه کاربری بررسی کنید. بدین ترتیب، نقاط قوت و ضعف سایت به راحتی شناسایی شده و گزارشهایی برای بهبود آنها ارائه میشود.
با توجه به استفاده زیاد از GTmetrix، در سال ۲۰۲۰ بود که بهروزرسانی جدیدی از این ابزار منتشر شد و ظاهر و پارامترهای آن تغییرات زیادی کرد. این تغییرات بهقدری درخورتوجه بودند که سایت جی تی متریکس از آن با نام «تغییر بزرگ» یاد میکند.
در این مطلب میخواهیم آموزش کار با GTMetrix و نحوه تجزیهوتحلیل و بهینهسازی سایت با این ابزار را بررسی کنیم. اگر میخواهید سرعت و عملکرد سایت خود را بهبود دهید و مشکلات آن را شناسایی و رفع کنید، تا پایان این مطلب با ما همراه باشید.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleابزار GTMetrix چیست؟
جی تی متریکس (GTMetrix) یک ابزار تحت وب است که سرعت و عملکرد سایت را تجزیهوتحلیل میکند. این ابزار توسط شرکت میزبانی GT.net مستقر در ونکوور کانادا ارائه شده و بهطور خاص برای بررسی سرعت سایت از آن استفاده میشود. اگر آدرس یک صفحه از سایتتان را در این ابزار وارد کنید، سیستم امتیازدهی آن، امتیاز عملکرد سایت را بهصورت امتیاز الفبایی در کنار امتیازهای عملکرد (Performance) و ساختار (Structure) و گزارش کاملی از مشکلات سایت به شما ارائه میکند. این امتیاز و گزارشها وضعیت فعلی سایت را به همراه پیشنهادهایی برای بهبود نشان میدهد. اگر آموزش تحلیل سایت با GTMetrix را یاد بگیرید، با گزارشهای جی تی متریکس میتوانید از طریق زبانههای مختلف، نمودارها و نکات کاربردی ارائه شده اطلاعات بیشتری از عملکرد سایت خود کسب کنید.
این ابزار در سال ۲۰۲۰ با تغییر بزرگی همراه بود و در بهروزرسانی جدید خود APIها و کتابخانههای قدیمی PageSpeed/YSlow را با Lighthouse، جایگزین کرد. فانوس دریایی گوگل Google Lighthouse پلتفرم استاندارد صنعت وب است که در آن علاوه بر سرعت، بر تجربه کاربری، عملکرد، دسترسپذیری و سئو تمرکز زیادی شده است.
با این بهروزرسانی گزارشهای جی تی متریکس بهطور کامل بهروز شدند و سیستم امتیازدهی جدیدی مطابق با دادهها و معیارهای لایتهاوس ارائه شد. معیارهای لایتهاوس تجربه کاربری (Page Experience) را تحتالشعاع قرار میدهد و تلاش میکند بازدیدکنندههای سایت تجربه خوبی از بازدید آن صفحه وب داشته باشند.
چرا باید از ابزار جی تی متریکس استفاده کنیم؟
تحقیقات انجام شده نشان میدهد سرعت پایین سایت، نرخ پرش (Bounce Rate) را ۵۰ درصد افزایش و نرخ کلیک (CTR) را ۱۱ درصد کاهش میدهد. بنابراین، سرعت نقش بسیار مهمی در تجربه کاربری و سئو دارد و باید سایتی با سرعت فراوان داشته باشید تا بتوانید رضایت موتورهای جستوجو و کاربران را بهدست آورید.
با استفاده از ابزار GTmetrix میتوانید سرعت سایتتان را بررسی و مشکلات مربوط به زمان بارگذاری، اندازه صفحهها و… را شناسایی و رفع کنید. هدف اصلی تحلیل سایت با GTMetrix ارائه گزارشها و توصیههای عملی برای بهبود سایت است. مواردی که ممکن است از دید شما پنهان باشد و نحوه رفع آنها را بلد نباشید.
در واقع، با یادگیری آموزش ابزار جی تی متریکس، سایت شما توسط سیستم قدرتمندی بررسی و مشکلات آن شناسایی خواهد شد. در نهایت توصیههایی از جنس نمودار، ویدئو، تصویر و متن برای رفع آنها ارائه میشود. جی تی متریکس به شما کمک میکند عملکرد و سرعت صفحههای سایتتان را تکتک بررسی و بهبود دهید. در این ابزار میتوانید بهصورت روزانه، هفتگی یا ماهانه، بر اساس معیارهای کلیدی از وبسایت خود گزارش تهیه و آنها را در بازههای زمانی مختلف با یکدیگر مقایسه کنید.
هنگام تست سرعت سایت در GTmetrix به چه نکاتی توجه کنیم؟
قبل از آنکه به آموزش تحلیل سایت با GTMetrix بپردازیم؛ شما را با چند نکته کاربردی برای استفاده بهتر از این ابزار کاربردی آشنا خواهیم کرد. بهکارگیری این نکات سبب میشود نتایج دقیق و مطمئنتری از تست سایت با GTmetrix حاصل شود. اگر میخواهید از دقیق بودن نتایج تجزیهوتحلیل سایتتان مطمئن شوید، در استفاده از جی تی متریکس به نکات زیر توجه کنید:
- در بازههای زمانی مختلف سایتتان را بررسی کنید. چرا که ممکن است نتایج بر اساس میزان ترافیک متفاوت باشد.
- از موقعیتهای مختلف برای تجزیهوتحلیل سرعت سایتتان استفاده کنید. نزدیکترین سرور به موقعیت سرویس میزبان سایت بهترین نتیجه را ارائه میدهد.
- فقط روی صفحه اصلی تمرکز نکنید و علاوه بر آن، سایر صفحههای وبسایت را نیز در جی تی متریکس تست کنید.
- هدف اصلی آنالیز سایت در این ابزار بهبود عملکرد و سرعت است. بنابراین، گزارشها و پیشنهادهای ارائه شده در آن را نادیده نگیرید.
جی تی متریکس چه معیارهایی از سایت را بررسی میکند؟
- میانگین کل زمان بارگذاری سایت
- سرعت بارگذاری اولیه و ثانویه سایت
- اندازه کل صفحه بر حسب کیلوبایت و مگابایت
- تعداد درخواستهای HTTP و پهنای باند مصرفی برای بارگیری صفحه
- بهینگی تصاویر، فونتها و کدهای Html ،CSS ،JS و… مورد استفاده در سایت
- بررسی عملکرد، سرعت، تعامل و ثبات بصری صفحهها برای بهبود تجربه کاربری
- بررسی معیارهای مهم سرویس میزبانی و ارائه پیشنهادهایی بهمنظور بهینهسازی سرعت سایت
- بررسی صحت استفاده از سرویس شبکه توزیع محتوا (CDN) برای افزایش سرعت بارگذاری محتوای استاتیک و داینامیک سایت
نحوه ثبت نام در وبسایت GTmetrix
برای اینکه با آموزش تحلیل سایت با GTMetrix آشنا شوید، باید به نسخه مبتنی بر وب این ابزار به نشانی Gtmetrix.com مراجعه کنید. بهمنظور استفاده از این سایت به VPN نیاز دارید.
با مراجعه به سایت جی تی متریکس میتوانید از آن برای تجزیهوتحلیل تکتک صفحههای سایتتان بهصورت جداگانه استفاده کنید. اما برای بهرهمندی از تمام قابلیتهای آن بهتر است یک حساب کاربری رایگان یا تجاری GTMetrix ایجاد کنید. با این کار امکان استفاده از تست سفارشی برایتان فراهم میشود. شایان ذکر است که استفاده از حساب رایگان محدودیت تعداد تست در روز دارد و فقط ۲۵ تست در روز میتوانید انجام دهید.
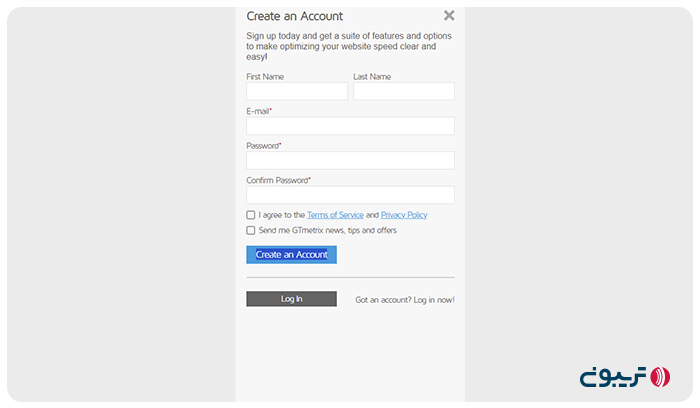
۱. برای ساخت اکانت رایگان روی گزینه «Get Start For Free» کلیک کنید.

۲. با این کار صفحهای مانند تصویر زیر نمایش داده خواهد شد که با واردکردن اطلاعات و کلیک روی گزینه «Create an Account» حساب کاربری شما با موفقیت ساخته میشود.

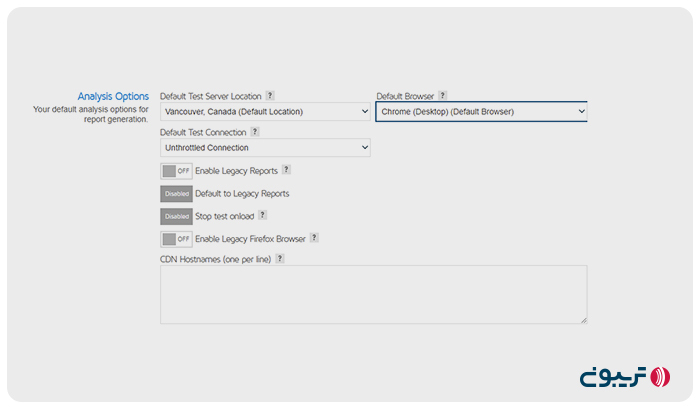
۳. پس از ساخت حساب کاربری، بهصورت خودکار وارد آن خواهید شد و میتوانید در قسمت «Account» برخی تنظیمات مانند انتخاب موقعیت سرور تست، مرورگر پیشفرض و موارد مشابه را شخصیسازی کنید.

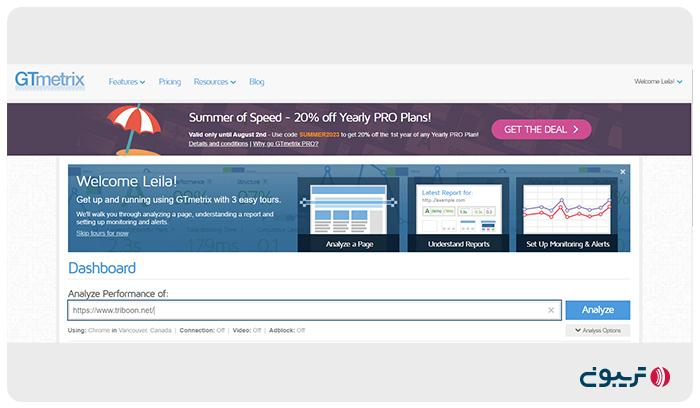
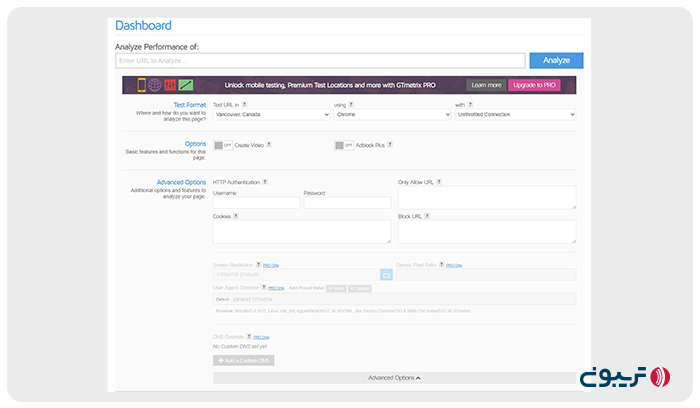
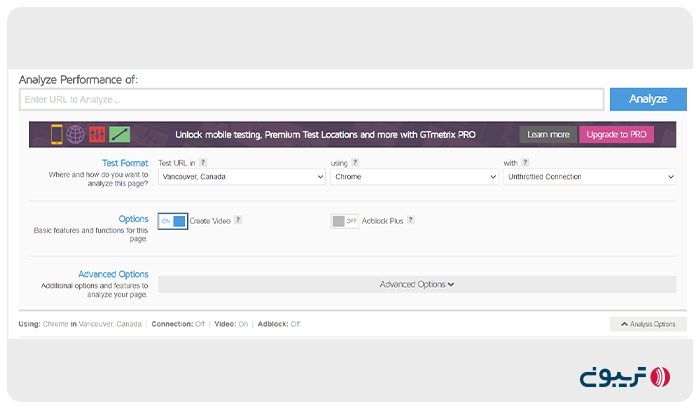
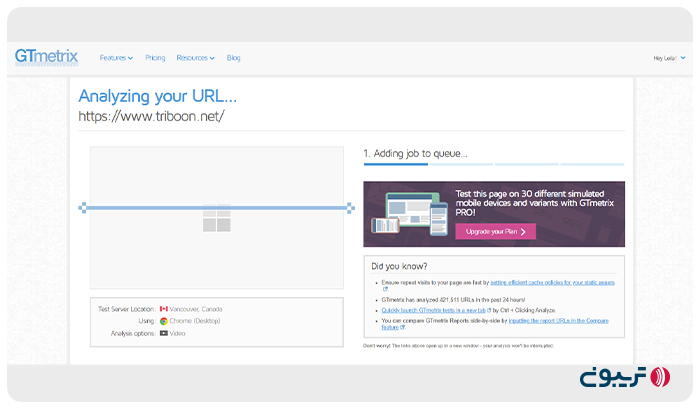
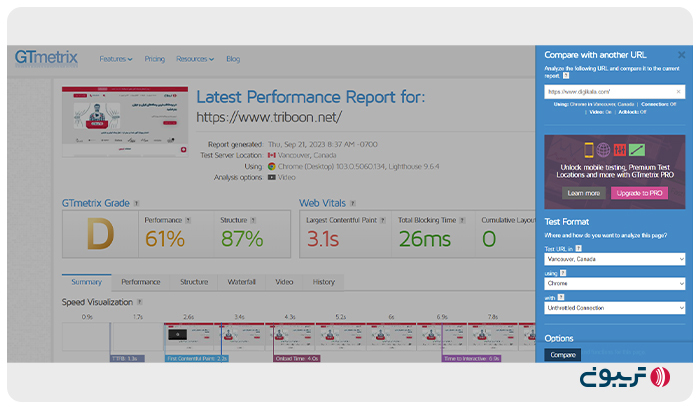
۴. پس از تکمیل ثبتنام، برای تجزیهوتحلیل سرعت بارگذاری یک صفحه از سایت خود با ابزار جی تی متریکس، کافیست در صفحه اصلی این ابزار آدرس URL مورد نظرتان را در کادر «Analyze Performance of» وارد و روی دکمه «Analyze» کلیک کنید.

۵. برای بهدست آوردن گزارش دقیق توصیه میکنیم گزینههای تجزیهوتحلیل را شخصیسازی کنید. انتخاب این گزینهها میتواند نتیجه کاملتر و قابل اعتمادتری به شما ارائه دهد.
با انتخاب گزینه «Analysis Options» میتوانید تنظیمات بررسی شامل منطقه سرور تست (ونکوور کانادا، هنگکنگ چین یا…)، موقعیت اتصال (LTE ،3G ،4F یا…)، ساخت ویدئو بررسی، فعالسازی یا غیرفعالسازی تبلیغات و… را سفارشیسازی دهید.
توجه کنید که مدت زمان تست سایت به حجم درخواستهای سایت جی تی متریکس و سرعت و حجم صفحه URL درخواستی شما بستگی دارد. فرایند تجزیهوتحلیل بین چند ثانیه تا چند دقیقه میتواند طول بکشد.
طرحهای قیمتگذاری جی تی متریکس
بدون ساخت حساب کاربری جی تی متریکس هم میتوانید از امکانات تست و امتیازدهی آن استفاده کنید. با وجود این، ایجاد حساب رایگان امکاناتی همچون تغییر منطقه تست و نوع مرورگر را در اختیارتان قرار میدهد.
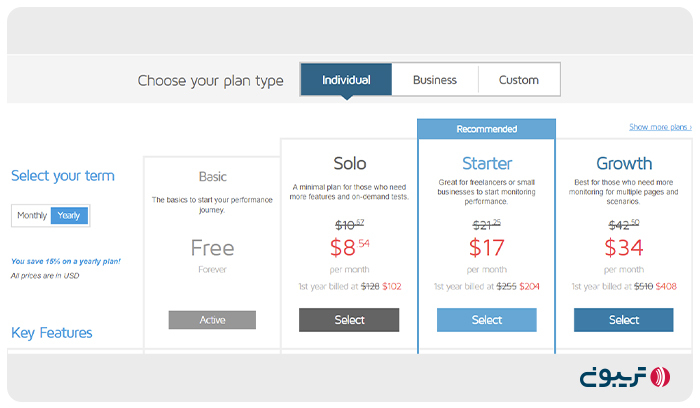
این ابزار طرحهای رایگان (Basic) و تجاری را به همراه سه پلن Business ،Custom و Individual در اختیارتان قرار میدهد.
طرحهای قیمتگذاری شده امکانات پیشرفتهتری دارند که با پرداخت هزینه حدوداً ۸ دلار برای طرح Solo و ۱۷ دلار برای طرح Starter و ۳۴ دلار برای طرح Growth در پلن Individual میتوانید وبسایتتان را با امکانات بیشتری آنالیز کنید. شایان ذکر است که پلنهای Business و Custom قابلیتهای پیشرفتهتری ارائه میدهند که بالطبع هزینه آنها بیشتر است.

با مراجعه به نشانی GTMetrix.com/pricing میتوانید اطلاعات بیشتری درباره پلنهای جی تی متریکس کسب کنید. دسترسی به نسخه رایگان GTMetrix برای کاربران ایرانی آسانتر است و ممکن است برای استفاده از نسخههای تجاری با چالشهایی روبهرو شوید. بهطورکلی، استفاده از پلن رایگان گزارشهای مفیدی به شما ارائه میکند که نیاز شما برای بهبود عملکرد و سرعت سایت را مرتفع میسازد.
چگونه با جی تی متریکس کار کنیم؟
در آموزش تحلیل سایت با GTMetrix نحوه کار با این ابزار کاربردی را بهطور کامل به شما توضیح میدهیم. با وجود این، بهتر است بدانید کار با این ابزار مبتنی بر وب بسیار آسان است و فقط باید URL صفحه سایت مورد نظر خود در کادر جستوجوی صفحه اصلی جی تی متریکس وارد و روی گزینه Analyze کلیک کنید تا این ابزار بهصورت خودکار شروع به تجزیهوتحلیل صفحه وب مدنظرتان کند.
پس از واردکردن آدرس صفحه وب مدنظر خود با کلیک روی گزینه «Analysis Options» میتوانید نحوه تست وبسایتتان را شخصیسازی کنید.

۱. آموزش کار با GTMetrix؛ تنظیمات سفارشی قسمت Test Format
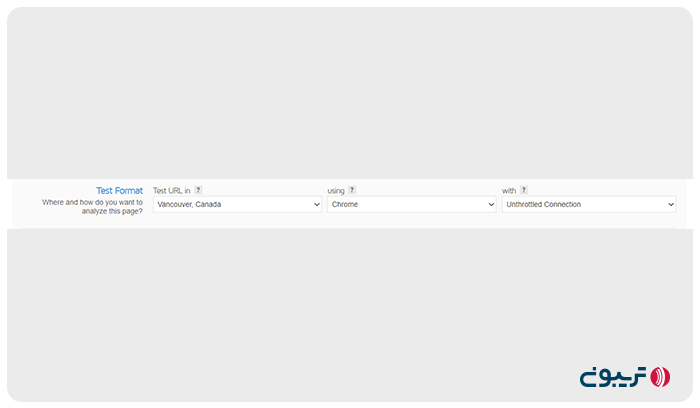
با ورود به بخش تنظیمات اختیاری جی تی متریکس، بخشهای مختلفی برای شخصیسازی تنظیمات نمایش داده میشود. اولین قسمت Test Format است که باید مشخص کنید، کجا و چگونه میخواهید صفحههای وبسایتتان را تست کنید.

۱. تست URL در مکان (Test URL in): در این قسمت میتوانید تنظیمات مکان (منطقه آزمایشی) سرور را انتخاب کنید. با کلیک روی منوی کشویی امکان انتخاب انواع سرورها در موقعیتهای جغرافیایی مختلف برایتان فراهم میشود. در مجموع ۹۷ سرور آزمایشی برای تست وجود دارد که بهتر است سرور نزدیک به منطقه جغرافیایی سرویس میزبانی سایت خود را انتخاب کنید.
برای مثال، اگر سایتتان روی سرور ایران میزبانی میشود، موقعیت سرور تست را آسیا یا بالعکس در صورت میزبانی سایت روی سرورهای خارجی، موقعیت سرور تست را اروپا و منطقه نزدیک به سرور میزبان سایت خود انتخاب کنید. این کار باعث میشود نتیجه تجزیهوتحلیل سرعت و عملکرد سایت شما دقیقتر و قابل اعتمادتر باشد.
استفاده از سرویس شبکه توزیع محتوا (CDN) میتواند کمکرسان شما برای افزایش سرعت سرویسدهی به کاربران باشد. چرا که محتوای سایتتان در مجموعهای از سرورهای توزیعشده در سراسر نقاط جهان ذخیره شده و پاسخ درخواستها از نزدیکترین سرور به منطقه جغرافیایی کاربر ارسال میشود. کاهش فاصله جغرافیایی بین کاربران و سرورها در افزایش سرعت سایت موثر است.
در نتیجه انتخاب سرورهای تست در مکانهای مختلف، گزارشهای مفیدی را برای بهبود سرعت و عملکرد سایت ارائه میدهد.
نکته: منطقه سرور تست بهطور پیشفرض روی ونکوور کانادا قرار دارد. اما میتوانید آن را با توجه به منطقه جغرافیایی سرور میزبان و بازدیدکنندههای وبسایت خود تغییر دهید.
تفاوت کلیدی خدمات حساب رایگان و تجاری جی تی متریکس
در آموزش تحلیل سایت با GTMetrix با دو حساب رایگان و تجاری جی تی متریکس روبهرو میشوید که حساب پولی خدمات و امکانات بیشتری در اختیارتان قرار میدهد. تفاوت اساسی بین حساب پولی و رایگان جی تی متریکس در این است که شما به مکانها و سرورهای تست بیشتری دسترسی پیدا میکنید و میتوانید تستهای بیشتری را روی صفحههای سایت خود در این ابزار انجام دهید.
با حساب رایگان GTmetrix میتوانید از ۷ مکان زیر برای تست سایت خود استفاده کنید:
- ونکوور، کانادا؛
- هنگکنگ، چین؛
- لندن، انگلستان؛
- بمبئی، هند؛
- سن آنتونیو، تگزاس، ایالاتمتحده آمریکا؛
- سیدنی، استرالیا؛
- سائو پائولو، برزیل.
این در حالی است که در نسخههای پولی میتوانید ۲۲ منطقه سرور را برای آزمایش عملکرد و سرعت سایت خود انتخاب کنید. از جمله مکانهای قابل انتخاب در نسخههای Pro جی تی متریکس میتوان به موارد زیر اشاره کرد:
- سانفرانسیسکو، کالیفرنیا، ایالات متحده؛
- شایان، وایومینگ، ایالات متحده؛
- شیکاگو، ایلینوی، ایالات متحده؛
- دانویل، ویرجینیا، ایالات متحده؛
- کبک سیتی، کبک، کانادا؛
- استکهلم، سوئد؛
- آمستردام، هلند؛
- فرانکفورت، آلمان؛
- پاریس، فرانسه؛
- دبی، امارات متحده عربی؛
- ژوهانسبورگ، آفریقای جنوبی؛
- چنای، هند؛
- بوسان، کره جنوبی؛
- توکیو، ژاپن.
برای مشاهده لیست تمام مکان سرورهای ابزار جی تی متریکس میتوانید به این لینک مراجعه کنید.
درصورتیکه سایت شما از یک منطقه جغرافیایی ترافیک زیادی را دریافت میکند، حساب پریمیوم GTMetrix این امکان را به شما میدهد بتوانید با انجام تستهای بیشتر وبسایت خود را از نظر سئو محلی (لوکال) بهبود دهید.
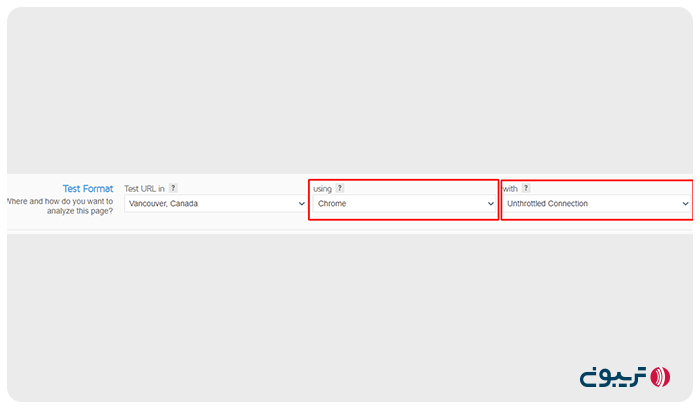
پس از انتخاب مکان سرور تست، میتوانید نوع دستگاه مرورگر و اتصال را از لیست کشویی انتخاب کنید.

۲. نوع عامل/دستگاه مرورگر (Using): اگر عملکرد و سرعت سایتتان را در نوع خاصی از گوشیها یا تبلتهای برندهای مختلف مانند سامسونگ، اپل، گوگل و موارد مشابه آزمایش میکنید، این قسمت میتواند برایتان کاربردی باشد. با باز کردن لیست کشویی فهرستی از دستگاههای مختلف نمایش داده میشود که با انتخاب هر یک از آنها عملکرد سایت شما در دستگاه مورد نظر بررسی خواهد شد. توجه کنید، گزینه پیشفرض این قسمت «Chrome» است و برای انتخاب سایر گزینهها باید حساب پریمیوم داشته باشید.
۳. نوع اتصال (With): در قسمت «With» میتوانید اتصال اینترنتی خود را قطع کنید تا امکان آزمایش سرعت بارگذاری سایت در نوع خاصی از اتصال مانند LTE ،3G ،4G و موارد مشابه برای شما فراهم شود. در اینصورت میتوانید سرعت لود سایتتان را در انواع اتصالهای اینترنتی تست کنید.
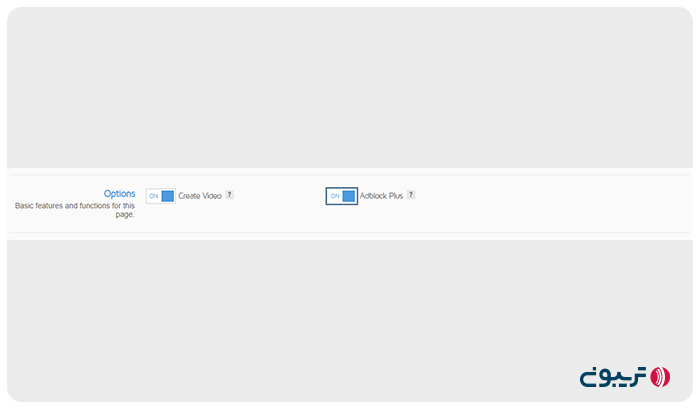
۲. آموزش ابزار GTMetrix؛ تنظیمات سفارشی قسمت Options
۴. ایجاد ویدئو (Create Video): در قسمت Options میتوانید تعیین کنید که فرایند بارگذاری سایتتان در محیط تست بهصورت ویدئویی نمایش داده شود. با مشاهده این ویدئو میتوانید مشکلات سرعت صفحه وب مدنظرتان را فریمبهفریم بررسی و خطاهای موجود در آن را بهطور دقیق شناسایی کنید.
در هنگام ساخت ویدئو از فرایند تجزیهوتحلیل سایت، صفحه وب درخواستی شما ۴ برابر کُندتر از حالت عادی بارگذاری میشود. بدین ترتیب، شناسایی مشکلات احتمالی سرعت بارگذاری سایت سادهتر خواهد شد.

۵. پلاگین Adblock Plus: با فعال یا غیرفعال کردن تنظیمات «AdBlock Plus» میتوانید تاثیر قوانین پلاگین AdBlock Plus را بر عملکرد صفحه سایت و بارگذاری کدهای CSS/asset بررسی کنید. در صورت استفاده از تبلیغات میتوانید بررسی کنید، بدون استفاده از تبلیغات سرعت بارگذاری سایت شما چگونه است.
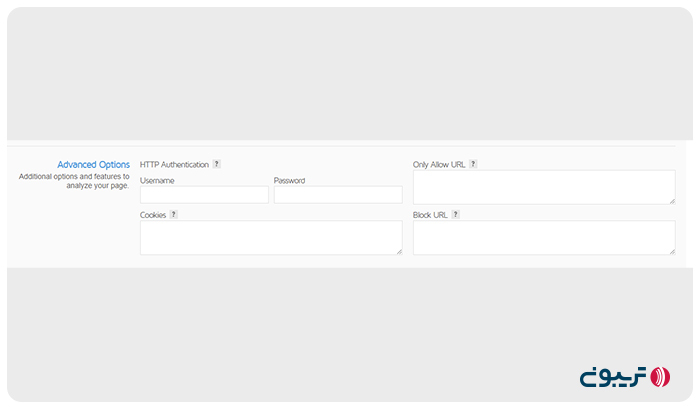
۳. آموزش کار با GTMetrix؛ تنظیمات سفارشی قسمت Advanced Options
۶. احراز هویت HTTP (HTTP Authentication): اگر سایتی که در حال آزمایش آن هستید به احراز هویت HTTPS نیاز دارد، باید نام کاربری و رمز عبور سایت خود را در این قسمت وارد کنید.
۷. کوکیها (Cookies): درصورتیکه صفحههایی را آزمایش میکنید که باید کاربر وارد سیستم سایت شما شود، با واردکردن کوکی و شناسه سشن (Session ID) آنها در قسمت «Cookies» میتوانید ورود به سیستم سایت را شبیهسازی کنید.
فرض کنید کاربران میتوانند در سایت شما محصولات یا خدماتی را به سبد خرید خود اضافه و از طریق صفحه پرداخت، خریدشان را نهایی کنند. برای تست سرعت صفحه پرداخت سایت، باید کوکی و شناسه سشن را برای حساب کاربر در قسمت «Cookies» وارد کنید.
در اینصورت، ورود به سیستم حساب شبیهسازی خواهد شد و میتوانید ببینید صفحه پرداخت چگونه کار میکند. بدین ترتیب، عملکرد صفحه پرداخت بررسی خواهد شد و گزارشی از نتیجه برای بهبود به شما ارائه میشود.

۸. فقط URL مجاز (Only Allow URL): گزینه «Only Allow URL» امکان انتخاب فهرستی از URLهایی که میخواهید GTMetrix بارگیری کند را برای شما فراهم میکند. این گزینه برای زمانی کاربرد دارد که بخواهید عملکرد یک قسمت خاص از سایت را آزمایش کنید.
برای مثال، در صورت تمایل به آزمایش عملکرد صفحه اصلی سایت، با اضافهکردن آدرس URL صفحه اصلی به فهرست Only Allow URL، ابزار GTMetrix فقط منابع مورد نیاز برای صفحه اصلی شما را بارگیری خواهد کرد و سایر منابع را نادیده میگیرد.
استفاده از این گزینه برای رفع مشکلات با منابع خاص میتواند کاربردی باشد. به عنوان مثال، اگر فکر میکنید یک تصویر در صفحه سایت باعث کاهش عملکرد و سرعت شده است؛ با واردکردن آدرس آن تصویر در این لیست، جی تی متریکس فقط آن تصویر را بارگیری میکند و سایر تصاویر صفحه وب شما را نادیده خواهد گرفت. در این قسمت میتوانید فهرست URLها را با کاما از یکدیگر جدا کنید.
۹. مسدودکردن آدرس صفحه (Block URL): در قسمت Block URL میتوانید فهرستی از URLهایی را که میخواهید GTMetrix بارگیری نکند را مشخص کنید. برای مثال، با اضافهکردن URL یک تصویر به فهرست Block URL، در هنگام تجزیهوتحلیل صفحه مورد نظر، جی تی متریکس آن را نادیده میگیرد و بارگیری نمیکند. از این گزینه میتوانید برای مسدودکردن تبلیغات در فرایند آنالیز سایت استفاده کنید.
آموزش تفسیر گزارشهای GTmetrix و رفع خطاها
پس از تست سایت در ابزار جی تی متریکس، گزارش کاملی از عملکرد آدرس URL وارد شده در دستهبندیهای مختلف نمایش داده میشود. هر دستهبندی نتایجی دقیق از عملکرد سایت را ارائه میدهد که توجه به آنها میتواند در بهینهسازی سرعت بارگذاری صفحه مورد نظرتان موثر باشد. از جمله دستهبندیهای نتایج ابزار GTMetrix عبارتاند از:
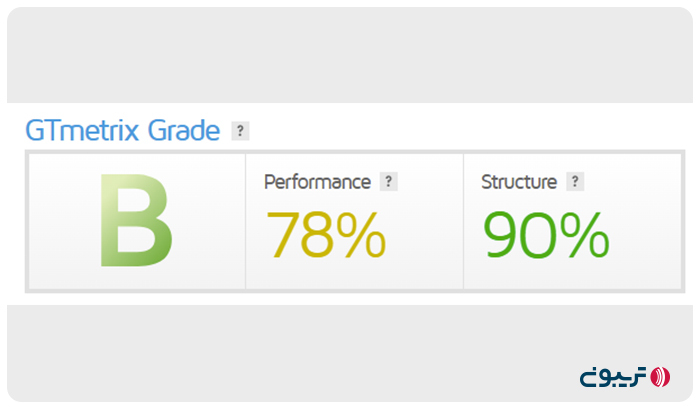
- GTmetrix Grade
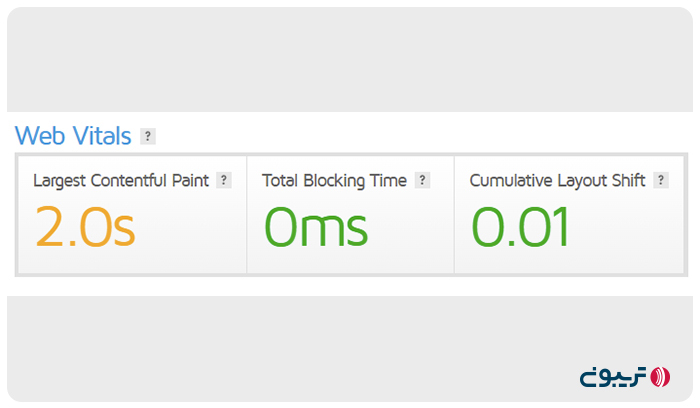
- Web Vitals
- Summary
- Performance
- Structure
- Waterfall
- Video
- History
- Top Issues
- Page Details
بهروزرسانی جدید جی تی متریکس سیستم قدرتمند Lighthouse گوگل را با گزارشهای PageSpeed و Yslow جایگزین کرد. همانطور که گفتیم لایتهاوس علاوه بر سرعت بارگذاری، نوع تعامل کاربر با صفحه و ثبات بصری را برای بهبود تجربه کاربری بررسی میکند. در اینصورت میتوانید عملکرد فرانتاند و بکاند سایت را بهصورت همزمان بررسی کرده و گزارشهایی را برای بهینهسازیشان دریافت کنید. در ادامه آموزش کار با GTMetrix، سیستم امتیازدهی و گزارشهای جی تی متریکس را بهصورت کامل بررسی خواهیم کرد. همچنین، کنار هر دستهبندی آیکون «?» به شکل علامت سوال قرار گرفته که با کلیک روی آن میتوانید اطلاعات کامل درباره آن بخش بهدست آورید.
۱. سیستم امتیازدهی (GTmetrix Grade)
پس از آنالیز صفحه سایت، امتیازاتی بر اساس حروف الفبای انگلیسی یا عددی ارائه میشود. این امتیازها با توجه به عملکرد صفحه سایت شما مانند سرعت، تعامل و ثبات بصری بر اساس سیستم Lighthouse گوگل ارائه میشود.

An Overall Grade (نمره کلی)
جی تی متریکس امتیازی از ارزیابی وضعیت کلی سایت شما را بر اساس حروف الفبای انگلیسی A تا F نمایش میدهد. بدین ترتیب، عملکرد کلی سایت شما با حرف A (بهترین) و F (ضعیفترین) مشخص میشود. این امتیاز برگرفته از دو معیار عملکرد (Performance) به میزان ۷۰ درصد و ساختار (Structure) به میزان ۳۰ درصد است. در جدول زیر میتوانید محدوده امتیازدهی برای هر حرف را مشاهده کنید:
| امتیاز حروف الفبایی (Letter Grade) | امتیاز جی تی متریکس (GTmetrix Grade) |
| A | ۹۰-۱۰۰ |
| B | ۸۰-۸۹ |
| C | ۷۰-۷۹ |
| D | ۶۰-۶۹ |
| E | ۵۰-۵۹ |
| F | ۰-۴۹ |
Performance (عملکرد سایت)
بخش پرفورمنس، عملکرد سایت شما را بر اساس شش معیار ارزیابی و نتیجه را بهصورت عددی از ۰ تا ۱۰۰ نشان میدهد. هر قدر این عدد بیشتر باشد، نشاندهنده عملکرد بهتر صفحه سایت شما است. شش معیار در امتیازدهی عملکرد سایت موثرند که در سه دستهبندی زیر قرار میگیرند:
۱. Loading performance (عملکرد بارگذاری صفحه ): (۵۵ درصد)
- First Contentful Paint (بارگذاری اولین محتوا): (۱۵ درصد)
- Speed Index (شاخص سرعت): (۱۵ درصد)
- First Contentful Paint (بارگذاری بزرگترین محتوا): (۲۵)
۲. Interactivity (تعامل): (۴۰ درصد)
- Time to Interactive (زمان تعاملی): (۱۵ درصد)
- Total Blocking Time (زمان کلی محدود کردن دسترسی کاربر): (۲۵ درصد)
۳.Visual Stability (ثبات بصری): (۵ درصد)
- Cumulative Layout Shift (عدم تغییر چیدمان صفحه هنگام بارگذاری): (۵ درصد)
جزئیات کامل این امتیاز در زبانه Performance توضیح داده شده است. در این بخش هر معیار بهعنوان یک امتیاز جداگانه اندازهگیری و محاسبه میشود. در نهایت، با یک آستانه از پیش تعریف شده Google PageSpeed Insights یا Web.Dev آن را مقایسه میکنند و نتیجه را بهعنوان امتیاز عملکرد سایت در نظر میگیرند. گوگل لایتهاوس با استفاده از روشهای تست و سختافزارهای متنوع امتیاز Performance را محاسبه میکند. از جمله عوامل تاثیرگذار در محاسبه امتیاز عملکرد سایت میتوان به موارد زیر اشاره کرد:
- اختلاف موقعیتهای جغرافیایی: در جی تی متریکس میتوانید انواع موقعیت سرور تست را برای تجزیهوتحلیل سایت خود انتخاب کنید که در ارائه نتیجه امتیاز عملکرد سایت شما تاثیرگذارند.
- سختافزار: GTmetrix و Google امکان استفاده از پردازنده و حافظه با ظرفیت متفاوت را برایتان فراهم میکنند که در نتیجه امتیاز Performance تاثیرگذار است. در واقع، ابزار لایت هاوس ممکن است از معیارهای سختافزاری مختلفی برای محاسبه امتیاز عملکرد سایت مانند، Lantern برای CPU/Network throttling استفاده کند.
- شبکه اتصال: تفاوت اتصالهای شبکه را نمیتوان در نتیجه امتیازهای عملکرد سایت نادیده گرفت و این مورد نیز در درجهبندی Performance موثر است.
Structure (ساختار سایت)
این قسمت سایت شما را از نظر ساختاری و کدنویسی تجزیهوتحلیل و نمره عددی را بر اساس معیارهای لایتهاوس و جی تی متریکس برای بررسی بهینگی عملکرد سایت شما ارائه میکند.
۲. آمارهای مهم و حیاتی (Web Vitals)
گوگل در سال ۲۰۲۰ Web Vitals را برای افزایش تجربه کاربری سایتها معرفی کرد. هسته حیاتی Google مجموعه معیارهایی است که نحوه تعامل کاربر با سایت را بررسی میکند و نشان میدهد صفحههای سایت شما چقدر سریع برای کاربران بارگذاری میشود. لایتهاوس شش معیار را برای بررسی عملکرد اساسی سایت ارائه کرده است که در این قسمت از سه معیار مهم آن استفاده شده است.

هر یک از سه معیار Web Vitals جی تی متریکس بخشی از تجربه کاربر را اندازهگیری میکند که این سه مورد عبارتاند از:
LCP: بارگذاری و نمایش بزرگترین محتوا
LCP مخفف Largest Contentful Paint است که بارگذاری و نمایش بزرگترین محتوای سایت شما را نمایش میدهد و به شما میگوید چه مدت زمانی طول میکشد تا بزرگترین عنصر محتوای صفحه شما به کاربران نمایش داده شود. برای مثال، فرض کنید یک تصویر بنر بزرگ در سایتتان دارید که بزرگترین عنصر صفحه شما است و بارگذاری آن بیشتر از سایر المانهای صفحه زمان میبرد. LCP میزان زمان لود این عنصر را محاسبه میکند که هرچه این زمان کمتر باشد، تجربه کاربری سایت شما بهتر خواهد بود. برای فراهم کردن تجربه کاربری عالی، مقدار زمان نمایش بزرگترین محتوای صفحه باید کوچکتر یا مساوی با ۱.۲ ثانیه باشد.
TBT: زمان کل مسدودکردن صفحه
TBT مخفف Total Blocking Time است که مدت زمان مسدود شدن صفحه توسط اسکریپتها را اندازهگیری میکند. به زبان ساده، TBT مدت زمانی است که کاربر باید صبر کند تا صفحه قابل استفاده شود. احتمالاً شما همین تجربه مسدود شدن صفحه در هنگام بارگذاری وبسایت را داشتهاید که اجازه هیچکاری به شما نمیدهد و باید مدت زمان کوتاهی صبر کنید تا امکان تعامل با صفحه برایتان فراهم شود. معیار TBT جایگزین معیار FID در PageSpeed Insights شده است.
هرقدر مدت زمان TBT کمتر باشد، سایت سریعتر بارگذاری میشود و تجربه کاربری بهتری بهارمغان میآورد. برای افزایش تجربه کاربری بهتر است زمان TBT کمتر از ۱۵۰ میلیثانیه باشد. از جمله عوامل موثر بر TBT میتوان به سرعت سرور، اندازه و تعداد فایلهای JavaScript و CSS و موارد مشابه اشاره کرد.
CLS: تغییر چیدمان تجمعی
CLS مخفف عبارت Cumulative Layout Shift است که میزان تغییرات بصری صفحه را در هنگام بارگذاری اندازهگیری میکند. ممکن است برای شما هم اتفاق افتاده باشد که هنگام بارگذاری سایت برخی المانهای صفحه برای چند میلیثانیه جابهجا میشوند. CLS مشخص میکند که المانهای صفحه حین بارگذاری چقدر پایدار بودهاند و کاربران چه تغییراتی را مشاهده میکنند.
ثبات بصری در تجربه کاربری تاثیر بسیار زیادی دارد و تغییرات بصری زیاد المانهای صفحه مانند تصاویر، ویدئوها، متنها، دکمهها و… ممکن است تجربه کاربری منفی برای کاربران بهوجود آورد. CLS کمتر از ۰.۱ میلیثانیه، تجربه کاربری عالی را بهارمغان میآورد.
آموزش کار با تبهای جی تی متریکس
پس از تجزیهوتحلیل سایت با جی تی متریکس شش تب (Summary ،Performance ،Structure ،Waterfall ،Video و History) نمایش داده میشود که هر کدام گزارشی کامل به همراه پیشنهاد برای بهبود عملکرد و سرعت سایت را به شما ارائه میدهد.

در ادامه آموزش کار با GTMetrix گزارشهای این ابزار پرطرفدار را بررس میکنیم تا بتوانید با تحلیل آنها عملکرد و سرعت سایت خود را افزایش دهید و تجربه کاربری و سئو بهتری کسب کنید.
۱. خلاصه (Summary)
۲. عملکرد (Performance)
۳. ساختار (Structure)
۴. آبشار (Waterfall)
۵. ویدئو (Video)
۶. تاریخچه (History)
گزارشهای بخش Summary در ابزار gtmetrix
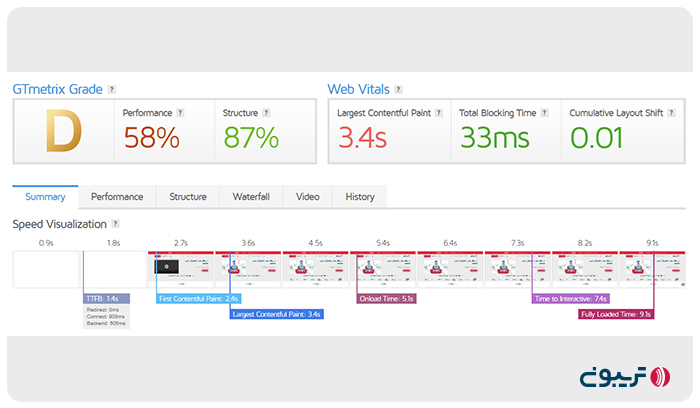
تب Summary اولین بخش از گزارشهای جی تی متریکس است که گزارش تصویری از عملکرد، ساختار و بارگذاری سایت را فریمبهفریم نمایش میدهد. در این بخش مراحل بارگذاری صفحه خود را در زمانهای خاص مشاهده میکنید. بدین معنی که از لحظه ارسال درخواست کاربر به سایت تا زمان بارگذاری آن، چه فرایندی طی میشود تا صفحه سایت شما بهطور کامل به کاربران نمایش داده شود.
گزارش Summary شامل بخشهای مختلفی است که هر یک اطلاعات مختلفی را برای بهبود عملکرد ارائه میدهند. در ادامه آموزش GTMetrix بخشهای مختلف تب Summary را بررسی خواهیم کرد.
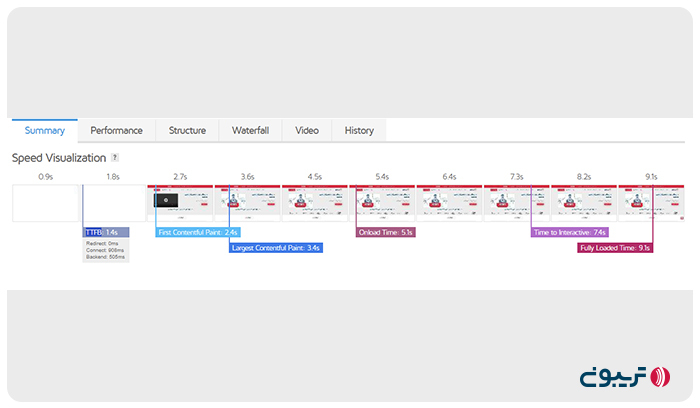
۱. بصریسازی سرعت (Speed Visualization)
هنگامیکه سربرگ Summary را باز کنید، اولین چیزی که به آن روبهرو میشوید، بخش «Speed Visualization» است. این قسمت مراحل بارگذاری صفحه را در بازه زمانی بهصورت فریمبندی و لیبلگذاری شده (پرچمهای امتیازبندی و زمانبندی عملکرد صفحه) نمایش میدهد. شما میتوانید نخستین زمان پاسخ سرور به مرورگر تا مدت بارگذاری کامل سایت را بهشکل تصویری مشاهده کنید. این کار به شما کمک میکند درک دقیقی از فرایند بارگذاری سایتتان داشته باشید. لیبلها یا پرچمهای موجود در این بخش، عملکرد سایت شما را بر اساس معیارهای مختلف بررسی میکنند. تجسم سرعت بارگذاری سایت در جی تی متریکس اطلاعات کاملی را از مراحل بارگذاری صفحه مورد نظرتان برای بازدیدکنندگان به تصویر میکشد. در اینصورت، درک خواهید کرد که کاربران چه تجربهای از زمان بارگذاری سایت شما دارند و در صورت بارگذاری کُند میتوانید با شناسایی مشکلات تغییراتی را برای افزایش تجربه کاربری روی سایتتان اعمال کنید.

در گزارش تصویری تب Summary پنج فاکتور مهم در بصریسازی بارگذاری وبسایت نمایش داده میشود:
۱. TTFB
مدت زمانی است که طول میکشد کاربر پس از ارسال درخواست، اولین بایت داده از وب سرور را دریافت کند. این زمان نشان میدهد که چقدر زمان میبرد محتوای درخواستی از سمت وب سرور به مرورگر کاربران ارسال شود. هرقدر TTFB کمتر باشد، بارگیری سایت و نمایش محتوای آن سریعتر خواهد بود.
۲. First Contentful Paint
مدت زمان بارگذاری اولین محتوای قابل مشاهده در صفحه وب را اندازهگیری میکند. این معیار نشان میدهد که چقدر طول میکشد کاربران اولین محتوای صفحه درخواستیشان را مشاهده کنند. FCP معیار مهمی در تجربه کاربری است و اگر مقدار آن زیاد باشد، ممکن است کاربران صفحه را قبل از بارگذاری کامل ترک کنند.
۳. Time to Interactive
مدت زمانی که طول میکشد یک صفحه قابل تعامل شود. TTI زمانی را اندازه میگیرد که صفحه بارگیری شده و میتواند درخواستهای کاربران را پردازش کند.
۴. Onload Time
مدت زمانی است که صفحه مورد نظر بهطور کامل بارگیری و آماده استفاده شده است. این زمان نشان میدهد که بارگیری تمام منابع صفحه شامل فایلهای HTML ،CSS ،JavaScript، تصاویر و… تکمیل شده و کاربران میتوانند محتوای صفحه را بهصورت کامل مشاهده کنند.
۵. Fully Loaded Time
این معیار زمان کامل بارگذاری صفحه را اندازهگیری میکند. FLT زمانی است که پس از بارگذاری کامل صفحه توسط مرورگر کاربران میتوانند از آن استفاده کنند.
تفاوت زمان Onload و Fully Loaded Time در این است که در Onload تمام عناصر صفحه بارگیری و قابل مشاهده شده و صفحه سایتتان محتوای درخواستی را بهصورت کامل به کاربران نشان میدهد. درحالیکه در Fully Loaded Time علاوه بر بارگیری تمام منابع و قابلیت مشاهده، صفحه آماده استفاده است. در واقع، در Fully Loaded Time تمام عناصری که در Onload قابل مشاهده نیستند، بارگیری میشوند و کاربران میتوانند تمامی محتوای صفحه را مشاهده و استفاده کنند.
نکته: مدت زمانی که جی تی متریکس در این بخش نمایش میدهد بر اساس موقعیت سرور و نوع مرورگر میتواند متفاوت باشد. با توجه به اینکه موقعیت سرور جی تی متریکس بهصورت پیشفرض روی کانادا قرار دارد.
اگر وبسایتی که تست میکنید سرور موقعیت ایران داشته باشد، ممکن است بهدلیل فاصله زیاد بین سرور کانادا و ایران زمان نمایش داده شده زیاد باشد و تخمین درستی از عملکرد سایت شما ارائه ندهد. بنابراین، خوب است بدانید انتخاب موقعیت سرور در ارائه گزارشهای این ابزار موثر است.
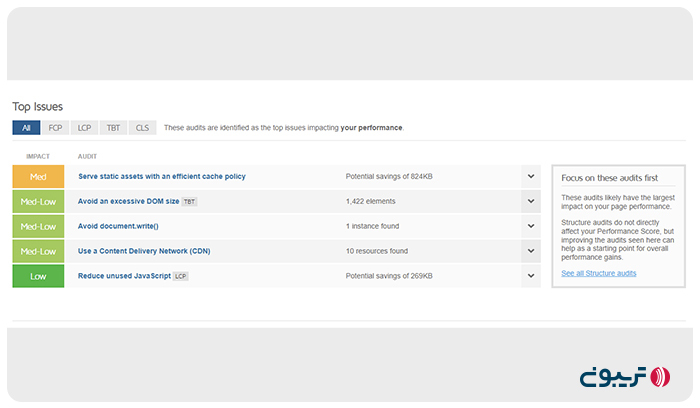
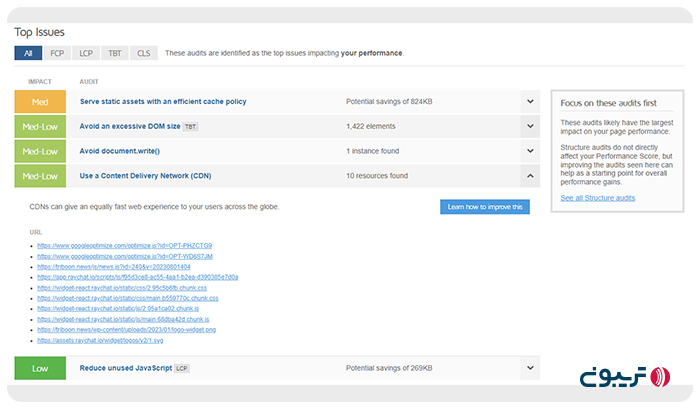
۲. موضوعات برتر (Top Issues)
در این بخش از جی تی متریکس مهمترین مشکلات عملکرد سایت در سربرگهای ( FCP ،LCP ،TBT ،CLS و ALL) بر اساس استانداردهای Core Web Vitals شناسایی میشود. با بررسی گزارشهای Top Issues میتوانید مشکلات اساسی سایت خود را شناسایی و بر اساس راهنماییهای ارائه شده آنها را رفع کنید. اگر مشکلات نمایشیافته در این بخش را رفع و دوباره صفحه مورد نظر سایت را در جی تی متریکس تست کنید، امتیازهای این بخش تغییر میکنند. خطاهای این بخش با توجه به اهمیتی که دارند با برچسب ( Med-High ،High ،Med-Low ،Med تا Low) رتبهبندی میشوند. High بیشترین تاثیر و Low کمترین تاثیر را بر عملکرد سایت دارد.

در صورت کلیک روی هر یک از گزینهها راهنمای کاملی برای بهبود نمایش داده میشود که کارتان برای بهبود بارگذاری صفحه آسانتر میکند. اگر میخواهید بهترین نتیجه را کسب کنید، گزارشهای ارائه شده در این بخش را نادیده نگیرید و سعی کنید پیغامهایی که نمایش میدهد را بررسی و موارد برجسته شده را بهبود دهید.

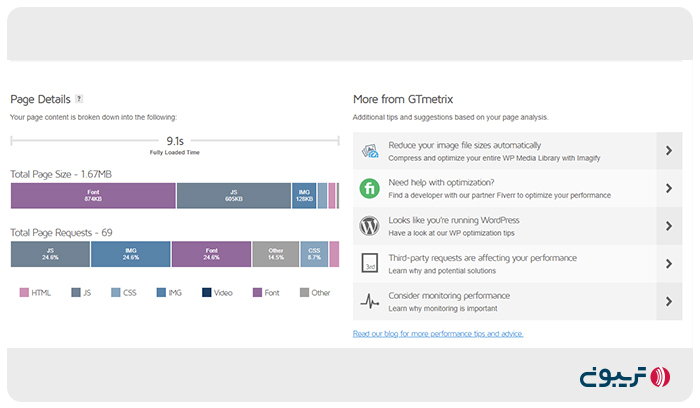
۳. جزئیات صفحه (Page Details)
صفحهای که در جی تی متریکس تجزیهوتحلیل میکنید، از بخشهای گوناگون تشکیل شده است. میتوانید جزئیات صفحه مورد بررسی خود مانند کل زمان بارگذاری، اندازه کل صفحه و کل درخواستهای صفحه را در این بخش مشاهده کنید.

در بخش جزئیات صفحه بهصورت گرافیکی اندازه کل صفحه را مشاهده میکنید که نشان میدهد کدام محتواها بیشترین حجم را اشغال کردهاند. برای مثال، در تصویر زیر حجم کل صفحه ۱.۶۷ مگابایت برآورد شده که بیشترین حجم را فونتها تشکیل دادهاند. اگر حجم صفحه شما زیاد باشد میتوانید با بهینهسازی تصاویر، فونتها و کدهای آن حجم و سرعت بارگذاری آن را بهبود دهید.

سایتها برای نمایش محتوای صفحههایشان، درخواستی را برای نمایش هر اِلمان به وب سرور ارسال و پس از دریافت پاسخ مناسب، آن را از طریق مرورگر به کاربران نمایش میدهند. تعداد و حجم درخواستها در سرعت سایت تاثیرگذار است و هرچه بیشتر باشد، سرعت سایت کمتر خواهد بود.
در بخش «Total Page Requests» تعداد و نوع درخواستها بهصورت گرافیکی با رنگبندی متفاوت نمایش داده میشود. در اینصورت، متوجه خواهید شد که کدام بخشها باعث افزایش درخواستها و حجم صفحه میشود.
برای مثال، در تصویر بالا بیشترین حجم درخواستها و حجم صفحه مربوط به کدهای JS، فونتها و تصاویر است. اگر حجم و تعداد درخواستهای صفحهتان زیاد باشد باید با کمک یک برنامهنویس یا با استفاده از افزونهها و راهکارهای مشابه حجم صفحه سایت خود را شامل تصاویر، فونتها، کدهای جاوااسکریپت و… کاهش دهید.
چنانچه اشارهگر خود را روی بخشهای مختلف رنگی نمودار گرافیکی جزئیات صفحه سایت خود نگه دارید، اطلاعات بیشتری از درخواست مدنظرتان نمایش داده خواهد شد.

در سمت راست صفحه، بخشی با عنوان اطلاعات بیشتر از جی تی متریکس (More from GTmetrix) قرار دارد. ابزارهایی که در این بخش نمایش مییابد، بر اساس تحلیلهای انجام شده روی سایتها متفاوت است. این ابزارها راهنماییهایی را برای بهینهسازی بهتر و بیشتر صفحههایتان پیشنهاد میدهند. برای مثال، اگر حجم تصاویر سایت زیاد باشد، وبسایتی را برای کاهش حجم تصاویرتان با نام Imagify پیشنهاد میدهد. به همین ترتیب میتوانید از ابزارهای پیشنهاد شده برای بهتر شدن عملکرد سایت خود استفاده کنید.

گزارشهای بخش «Summary» تمام شد. به سراغ تب بعدی بروید تا اطلاعات بیشتری درباره وضعیت عملکردی سایت خود بهدست آورید.
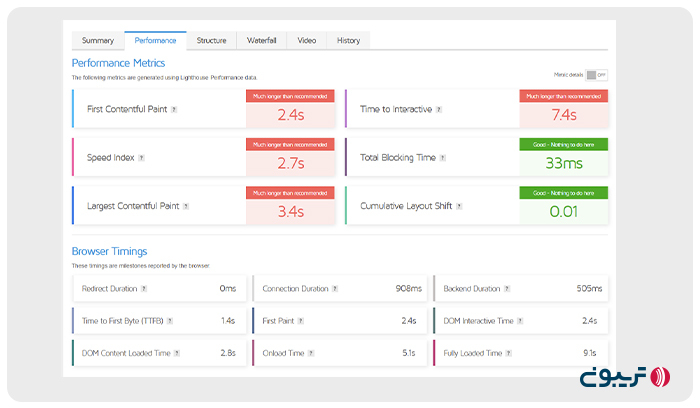
گزارشهای بخش Performance در ابزار gtmetrix
تب «Performance» عملکرد کلی صفحه سایت شما را به همراه جزئیات مراحل بارگذاری آن بر اساس دادههای Lighthouse نشان میدهد. این تب از دو بخش «Performance Metrics» و «Browser Timings» تشکیل شده است. معیارهای امتیازدهی در تب عملکرد نقاط قوت و ضعف سایت شما را به تصویر میکشند. بهطورکلی، تب عملکرد ۷۰ درصد از نمره امتیازدهی جی تی متریکس را شامل میشود.
در این بخش از آموزش ابزار جی تی متریکس درباره معیارهای امتیازدهی تب Performance صحبت میکنیم. معیارهای تب عملکرد شامل CLS ،TBT ،TTI ،LCP ،SI و FCP است که برخی از آنها را در بخش Grade جی تی متریکس توضیح دادیم. اگر روی علامت سوال «?» کنار هر یک از این معیارها کلیک کنید، توضیحی درباره عملکرد و نمره بهینهای که باید داشته باشد به شما نمایش داده میشود.

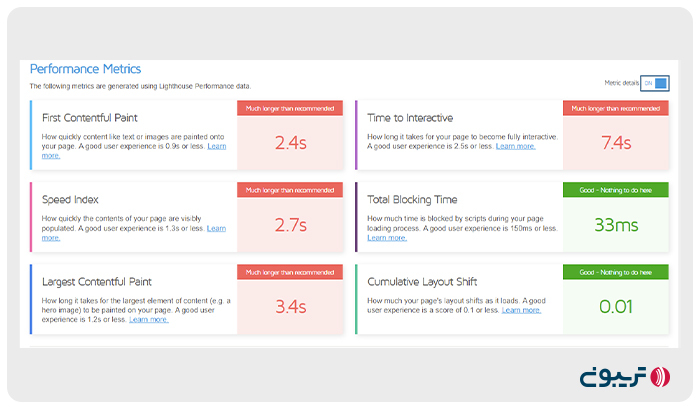
۱. معیارهای عملکرد (Performance Metrics)
Performance Metrics فاکتورهای کلیدی موثر بر عملکرد و سرعت سایت را نشان میدهند. این معیارها تجربه کاربری را هدف قرار دادهاند و تلاش میکنند تجربه کاربر هنگام بارگذاری صفحه و کاربر با سایت را به تصویر بکشند. با توجه به اینکه برخی از این معیارها را قبلاً بررسی کردیم، در این بخش از آموزش کار با GTmetrix بهصورت خلاصه ۶ معیار تاثیرگذار بر عملکرد سایت را توضیح میدهیم.

۱. First Contentful Paint: مدت زمان نمایش اولین محتوا مانند تصویر یا متن برای بازدیدکنندهها را اندازه میگیرد. زمان بهینه برای این معیار ۰.۹ میلیثانیه است. (۱۵ درصد)
Speed Index .۲: سرعت نمایش محتوا هنگام بارگذاری صفحه را اندازهگیری میکند. شاخص سرعت بر نمایش نیمه بالای صفحه سایت (Above the Fold) تمرکز دارد (قسمتی از صفحه که بدون اسکرول قابل مشاهده است) و به شما میگوید صفحه سایت شما با چه سرعتی از نظر بصری برای کاربران بارگذاری میشود. این معیار از تجزیهوتحلیل فریمبهفریم صفحه هنگام بارگذاری بهدست میآید و تجربه کاربری در مشاهده محتوای صفحه را هدف قرار داده است. زمان بهینه برای شاخص سرعت، کمتر از ۱.۳ میلیثانیه است. (۱۵ درصد)
Largest Contentful Paint .۳: مدت زمان بارگذاری بزرگترین عنصر صفحه را نشان میدهد. یک تجربه کاربری خود برای LCP زمان ۱.۲ میلیثانیه یا کمتر است. (۱۵ درصد)
Time to Interactive .۴: زمان تعامل را مشخص میکند، این معیار به شما میگوید که چقدر طول میکشد تا کاربران بتوانند بهصورت کامل با صفحه تعامل داشته باشند. زمان بهینه برای این معیار باید ۲.۵ میلیثانیه یا کمتر باشد. (۱۵ درصد)
Total Blocking Time .۵: این معیار کل زمان انسداد صفحه توسط اسکریپتها را اندازه میگیرد. معیار تیبیتی به مدت زمانی اشاره دارد که صفحه شما هنگام بارگذاری مسدود شده و کاربران نمیتوانند با آن تعامل داشته باشند. مدت زمان بهینه برای ارائه تجربه کاربری خوب ۱۵۰ میلیثانیه یا کمتر است. (۲۵درصد)
Cumulative Layout Shift .۶: معیار CLS میزان تغییرات صفحه در هنگام بارگذاری را مشخص میکند. ۵ درصد از نمره Performance در GTMetrix را CLS تشکیل میدهد و بهترین زمان برای ارائه تجربه کاربری عالی در آن، ۰.۱ میلیثانیه یا کمتر است. (۵ درصد)

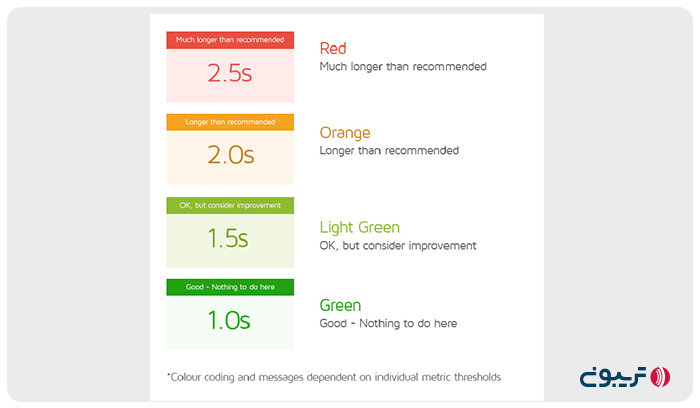
این پارامترها با رنگهای مختلفی نمایش داده میشوند که نشان از وضعیت کلی آن بخش دارد. در ادامه آموزش ابزار جی تی متریکس، توصیف رنگهای عملکرد جی تی متریکس را توضیح میدهیم.
- رنگ قرمز: عملکرد بد و کمتر از سطح انتظار
- رنگ نارنجی: عملکرد متوسط و کمتر از سطح انتظار
- رنگ سبز: عملکرد خوب و نیاز به بهبود
- رنگ سبز تیره: عملکرد عالی و بهترین حال ممکن
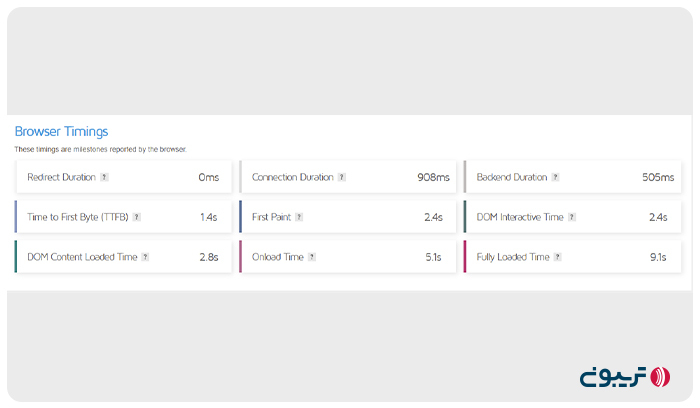
۲. زمانبندی مرورگر (Browser Timings)
در بخش زمانبندی مرورگر توضیحاتی درباره عملکرد سایت در مرورگر ارائه شده است که با استفاده از آنها میتوانید اطلاعات بیشتری درباره عملکرد وبسایت خود در مرورگرها بهدست آورید. این اعداد بهصورت مستقیم تاثیری بر عملکرد سایت شما ندارند، اما اطلاعات مفیدی را از وضعیت سایت شما ارائه میدهند که توجه به آنها ممکن است برایتان سودمند باشد.

در ادامه آموزش تحلیل سایت با جی تی متریکس هر کدام از معیارهای ارائه شده در این بخش را بهصورت مختصر بررسی میکنیم.
۱. مدت زمان تغییر مسیر (Redirect Duration)
ریدایرکتهای تعریف شده زمانی را برای انتقال به آدرس URL نهایی اختصاص میدهند. این معیار مدت زمانی را نشان میدهد که برای هدایت آدرسهای URL قبل از بارگذاری نهایی صفحه HTML صرف شده است. RD یک معیار تعیین کننده در سرعت است، هر قدر تعداد ریدایرکتهای صفحههایتان بیشتر باشد، سرعت سایت شما کمتر خواهد بود. بنابراین، سعی کنید، ریدایرکتهای سایت را زیاد نکنید. اگر عدد این بخش صفر باشد، بدین معنی است که هیچ ریدایرکتی روی صفحه شما انجام نشده است.
۲. مدت زمان اتصال (Connection Duration)
این معیار زمان اتصال به سرور و درخواست صفحه مورد نظر است. این گزینه نشان میدهد که پس از ارسال درخواست از سمت بازدیدکننده چقدر طول میکشد تا درخواست کاربر به سرور برسد و پس از پردازشهای لازم، پاسخ مناسب از سمت سرور برای نمایش محتوای درخواستی به مرورگر ارائه شود.
۳. مدت زمان دریافت پاسخ (Backend Duration)
پس از ارسال درخواست از طریق مرورگر، وب سرور وظیفه پاسخگویی به درخواستهای کاربران را برعهده دارد. مدت زمانی که طول میکشد تا وب سرور پس از دریافت درخواست، پردازشهای لازم را انجام داده و پاسخ مناسبی ارائه دهد، در این بخش نمایش داده میشود.
۴. مدت زمان برای دریافت اولین بایت داده (Time to First Byte)
پس از اینکه درخواست به سرور میرسد و سرور نیز پاسخ را ارسال میکند. زمان مورد نیاز برای نمایش اولین بایت داده را TTFB اندازهگیری میکند. مدت زمان نمایشیافته در این بخش برابر کل زمان از ابتدای درخواست تا لحظه دریافت اولین بایت داده است. در حالت کلی، زمان TTFB از مجموعه سه مورد قبلی که گفتیم، تشکیل میشود.
۵. مدت زمان دریافت اولین رنگ صفحه (First Paint)
این معیار مدت زمان دریافت محتوای درخواست شده را نمایش میدهد. درواقع، FB زمان رندرینگ صفحه مرورگر را اندازهگیری میکند. در این حالت، تغییرات نشان میدهد که صفحه خالی مرورگر تغییر رنگ میدهد و محتوای درخواستی در حال بارگیری است.
۶. مدت زمان تعامل مدلسازی عناصر سند (DOM Interactive Time)
برای درک این معیار ابتدا باید بدانید DOM چیست؟ به زبان ساده، هنگامیکه درخواست بارگذاری صفحهای را به وب سرور ارسال میکنید، مرورگر شروع به ساخت ساختار درختی از عناصر موجود در صفحه میکند که به آن مدلسازی شیءگرای سند یا DOM میگویند.
این پارامتر نشان میدهد که مرورگر بارگذاری صفحه و تجزیهوتحلیل سند HTML را تکمیل و ساختار درختی آن را ترسیم کرده است. DOM نحوه نمایش صفحه توسط مرورگر را هدف قرار داده است. بدین ترتیب، نشان میدهد که مرورگر، سند HTML را چگونه ساختاربندی میکند تا بتواند از آن رندر بگیرد و به کاربران نمایش دهد.
۷. زمان بارگیری محتوای ساختار درختی (DOM Content Loaded Time)
DOM Loaded مدت زمانی است که ساختار درختی (DOM) سایت بهطور کامل ترسیم شده و کدهای HTML و JavaScript میتوانند بارگذاری و اجرا شوند. این معیار در تجزیهوتحلیل سرعت سایت نقش مهمی دارد و اگر روند آنالیز استایل شیتها، اجرای جاوا اسکریپت و… مشکلی وجود نداشته باشد، زمان DOM Interactive و DOM Loaded بسیار نزدیک به هم میشود.
درصورتیکه صفحه سایتتان کدنویسی استانداردی نداشته باشد و برای هر تگ، استایلهای جداگانهای تعریف شده باشد، ترسیم ساختار درختی و اجرای آن زمان بیشتری میبرد و حتی ممکن است در فرایند ترسیم درختی مشکلات غیرمنتظرهای نیز بهوجود بیاید. این بخش بر استاندارد بودن کدنویسی تاکید فراوان دارد و ساختار صفحه سایت را هدف قرار داده است.
۸. زمان بارگذاری (Onload Time)
Onload Time زمانی را نشان میدهد که پردازش صفحه تکمیل شده و تمام محتوای آن اعم از متن، تصویر و… بارگیری شده است. در واقع، این بخش به زمانی اشاره دارد که ساختار درختی کدها بهطور کامل ترسیم شده و کدهای جاوااسکریپت اجرا میشوند.
۹. زمان کامل بارگذاری (Fully Loaded Time)
زمان کل بارگذاری صفحه را میتوانید در این بخش مشاهده کنید. این زمان، نقطه نهایی بارگذاری صفحه سایت را به تصویری میکشد. این همان زمانی است که کاربران منتظر ماندهاند تا سایت شما بارگذاری شود و بتوانند محتوای آن را مشاهده کنند. Fully Loaded Time سه مرحله FCP و Onload و توقف استفاده از شبکه اینترنت و پردازنده (هرکدام ۵.۲۵ ثانیه) را پشت سر میگذارد.
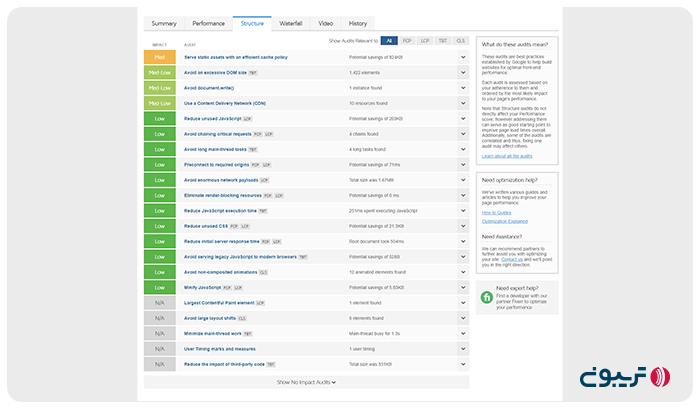
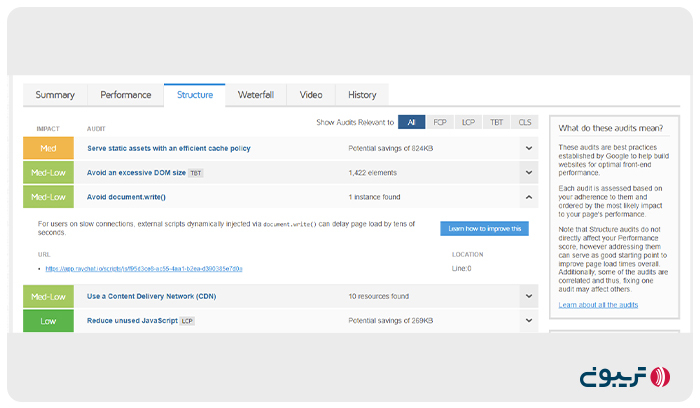
گزارشهای بخش Structure در ابزار gtmetrix
بخش بعدی که در آموزش کار با GTMetrix مشاهده میکنید، تب «Structure» است. در این تب میتوانید اطلاعات پُربارتر و تخصصیتری را برای بهبود عملکرد سایت خود مشاهده کنید. استفاده از گزارشهای تب Structure میتواند برای افزایش سرعت سایت بسیار مفید باشد، چرا که راهنمای کاملی از مشکلات صفحههای وبسایت را بهصورت دقیق ارائه میدهد. این بخش ۳۰ درصد از امتیاز جی تی متریکس را به خود اختصاص داده است و اگر خطاهای این بخش را برطرف کنید، بهخودیخود امتیاز Performance را بهبود میدهد و روی این بخش نیز تاثیر میگذارد.

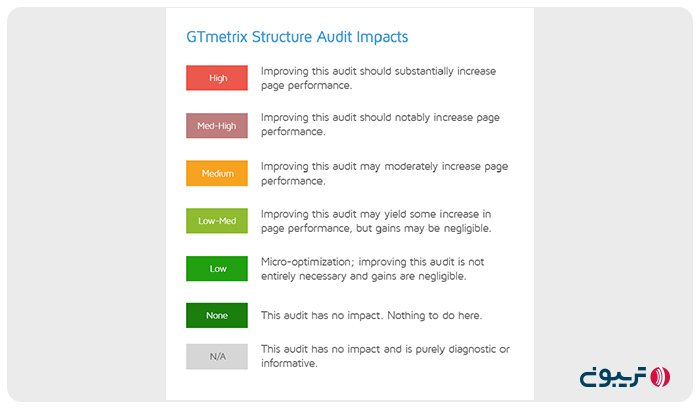
برچسب IMPACT در این بخش با رنگبندی متفاوت وضعیت سایت شما را از ابعاد و جنبههای متفاوت نمایش میدهد. امتیازدهی این برچسب از High تا N/A است و با کلیک روی هر برچسب صفحه توضیحات و ارجاع به آدرسهای URL مربوط به مشکلات سایت باز خواهد شد.

برچسب High بهمعنی عملکرد بد و نیاز به بهبود است. اگر بخشهای مربوط به این برچسب را بهبود دهید، عملکرد سایت شما بهطور قابل توجهی بهتر خواهد شد. همچنین، برچسب N/A فقط برای اطلاعرسانی است و در عملکرد سایت تاثیر چندانی ندارد.
توصیه میکنیم گزارشهای ارائه شده در این بخش را نادیده نگیرید، چرا که منبع مفیدی برای بهبود ساختار و عملکرد وبسایت است. این بخش امتیازها را بهصورت رنگبندی و برچسبگذاری شده از بدترین نمره به رنگ قرمز تا نمرههای خوب به رنگ سبز نشان میدهد. امتیازهای بخش Structure در جی تی متریکس با ۷ رنگ گوناگون نمایش داده میشوند که میتوانید آنها را در تصویر زیر مشاهده کنید:

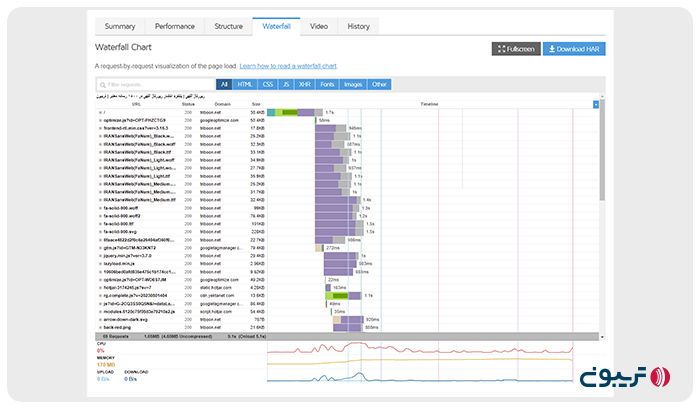
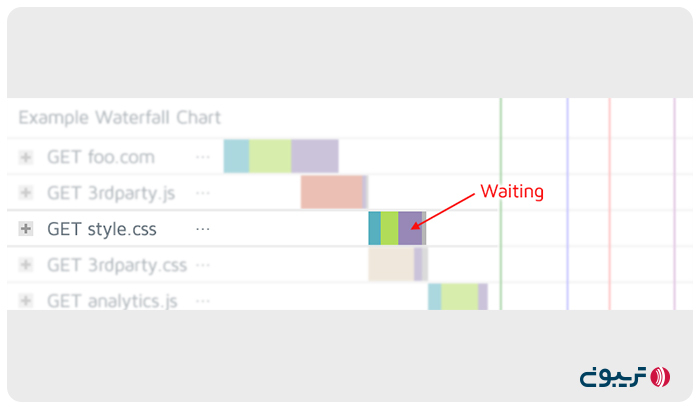
گزارشهای بخش Waterfall در ابزار gtmetrix
در این بخش از آموزش GTmetrix میخواهیم شما را با یکی از کاربردیترین تبهای جی تی متریکس یعنی Waterfall آشنا کنیم. این تب عملکرد سایت را بهصورت نمودار آبشاری نشان میدهد و میتوانید از فرایند بارگذاری محتوای صفحه مورد بررسی خود با یک نگاه اطلاعات کُلی بهدست آورید. شایان ذکر است که برای استفاده کامل از قابلیتهای تب Waterfall باید در سایت جی تی متریکس ثبتنام و Login کرده باشید.
هنگام بارگذاری صفحه سایت برای کاربران، درخواستهای زیادی از سمت مرورگر به وب سرور ارسال میشود که مربوط به نمایش عناصر صفحه است. این تب مراحل بارگذاری صفحه سایت شما را بهصورت نموداری به تصویر میکشد و با استفاده از آن متوجه میشوید که درخواستها چگونه و با چه ترتیبی بارگیری میشوند. نمودارهای مختلفی در این بخش نمایش داده میشود که تمامی درخواستهای ارسال شده برای نمایش محتوای صفحه را از ابتدا تا انتها به همراه مدت زمان ارسال درخواست و دریافت اطلاعات نشان میدهد.
برای هر درخواست زمان بارگیری با نمودار رنگی افقی نمایش داده میشود. هر اندازه نمودار طولانیتر باشد، دانلود و اجرای درخواست کُندتر انجام میشود. این نمودارها درک بهتری از فرایند بارگذاری عناصر صفحه و زمان اجرای کُند درخواستها به شما میدهد که با استفاده از آن میتوانید برای بهینهسازی عملکرد و سرعت سایت خود اقدام کنید.

تب Waterfall در جی تی متریکس از ۵ بخش متفاوت تشکیل شده است. در ادامه آموزش تحلیل سایت با GTMetrix این بخشها را بررسی میکنیم.
۱. آدرس فایل (URL)
با کلیک روی بخش URL در بخش آبشاری Waterfall نام و آدرس فایلهای بارگذاری شده در مرورگر نمایش داده میشود. در صورت انتخاب نام فایل مورد نظر و کلیک روی آن، میتوانید اطلاعات بیشتری از فایلها را مشاهده کنید.
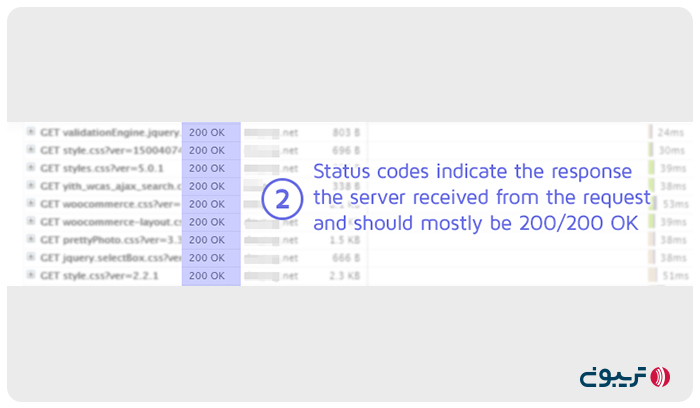
۲. وضعیت درخواست (Status)
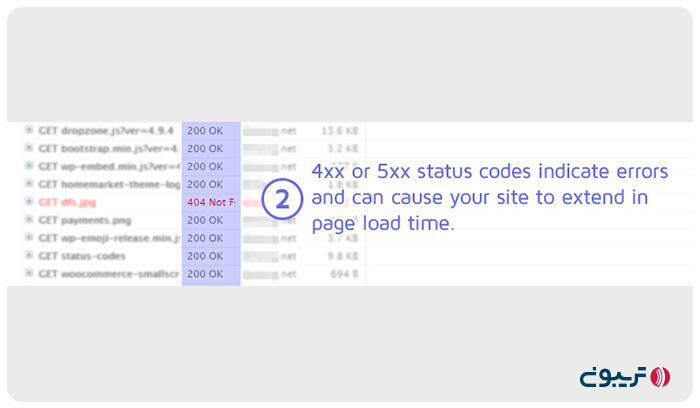
در این بخش میتوانید وضعیت پاسخی که سرور از طریق پروتکل HTTP به مرورگر ارسال کرده را مشاهده کنید. اگر پاسخ درخواست با موفقیت ارسال شده باشد، وضعیت «۲۰۰» خواهد بود. همچنین، بسته به شرایط در بخش وضعیت ممکن است مقدارهای ۳۰۱ یا خطاهای 4xx مانند خطای ۴۰۴ و خطاهای سرور 5xx مانند خطای ۵۰۰ نمایش داده شود. وضعیت پاسخ از سرور برگردانده میشود و به مرورگر میگوید که آیا درخواست موفقیتآمیز بوده است یا خیر.
درادامه آموزش کار با GTMetrix، دستهبندی کدهای وضعیت درخواست HTTP در تب Waterfall را معرفی میکنیم. توجه کنید که درخواست موفق کدهای وضعیت 1xx/2xx/3xx دارند.
- 1xx: این کدها جنبه اطلاعرسانی دارند و بهندرت در نمودار آبشاری جی تی متریکس دیده میشوند.
- 2xx: کدهای دسته 2XX نشاندهنده موفقیتآمیز بودن درخواستها هستند. (بیشتر با کد ۲۰۰ نمایش داده میشود).
- 3xx: کدهای دسته 3XX ریدایرکتها را نشان میدهند. (ریدایرکت ۳۰۱ رایجترین نوع درخواست است).

همچنین کدهای وضعیت 4xx/5xx نشاندهنده ناموفقبودن درخواستها هستند.

- 4xx: کدهای وضعیت 4xx (خطای کلاینت) نشان میدهد که کاربر نمیتواند به صفحه دسترسی پیدا کند. «خطاهای ۴۰۴ فایل پیدا نشد، ۴۰۱ غیرمجاز، ۴۰۳ ممنوع و…» از رایجترین خطاهای این دسته هستند. خطاهای 4xx زمانی رخ میدهند که سرور نتواند به درخواستهای کاربران پاسخ دهد یا درخواست ارسالشده نامعتبر باشد.
- 5xx: کدهای 5xx خطاهای مربوط به سرور هستند. این خطاها زمانی رخ میدهند که سرور نمیتواند به درخواستها پاسخ دهد. (کد ۵۰۰ خطای سرور داخلی، کد ۵۰۳ سرویس در دسترس نیست و…) رایجترین خطاهایی هستند که ممکن است در منوی آبشاری جی تی متریکس مشاهده کنید.
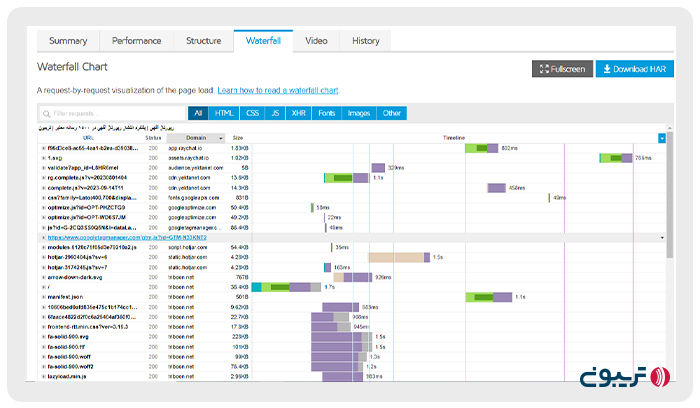
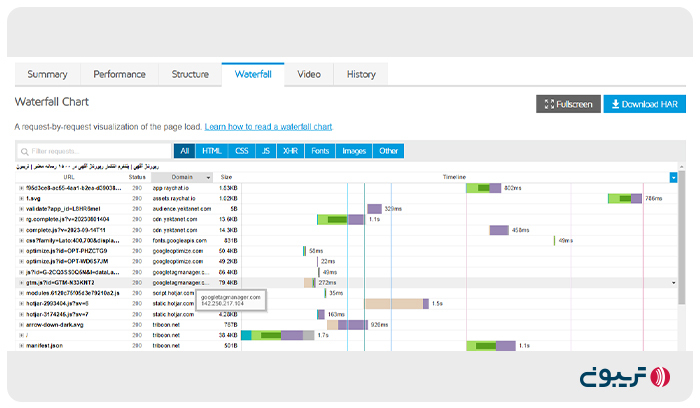
۳. دامنه (Domains)
منبع فایلهای بارگیری شده در این بخش نمایش داده میشود. این مسیر جایی است که فایلها از آنجا بارگذاری شدهاند. بنابراین، میتوانید تشخیص دهید که کدام فایلها از سرورهای شخص ثالث و کدام یک از فایلها از سرور میزبان سایت خود بارگیری میشوند. برای مثال، در تصویر زیر مشاهده میکنید که درخواستی از آدرس دامنه تگمنیجر وارد شده است.

در صورت استفاده از شبکه توزیع محتوا (CDN) ممکن است تمام فایلها از یک منبع بارگیری شوند. با این روش میتوانید بررسی کنید آیا شبکه توزیع محتوای شما بهدرستی پیکربندی شده است یا خیر. با قرار دادن اشارهگر خود روی آدرسهای موجود میتواند آدرس IP آنها را مشاهده کنید.

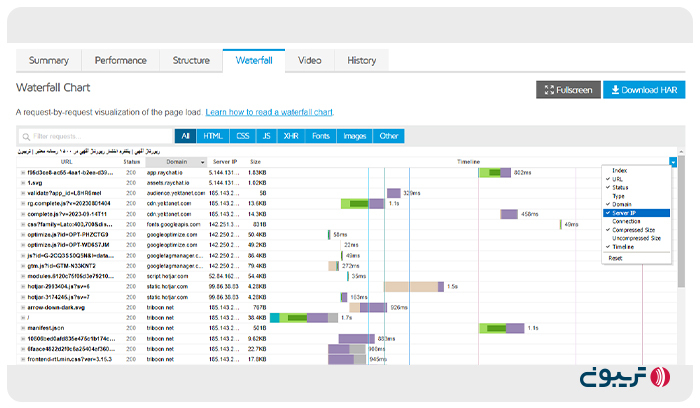
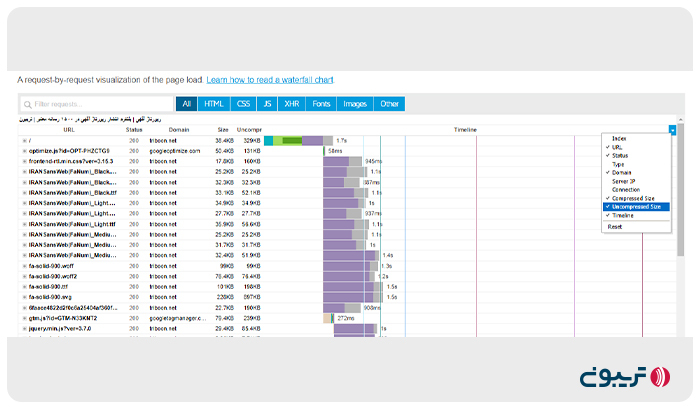
همچنین، میتوانید آدرسهای IP را در یک ستون جداگانه نمایش دهید. برای این کار در سمت راست مانند تصویر زیر روی علامت فلش کلیک و گزینه Server IP را انتخاب کنید.

۴. اندازه فایل (Size)
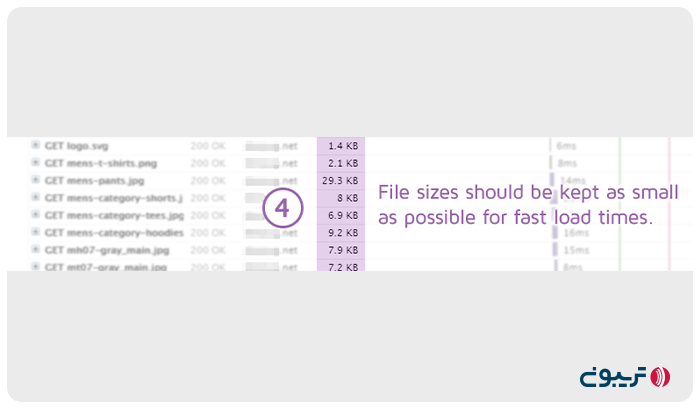
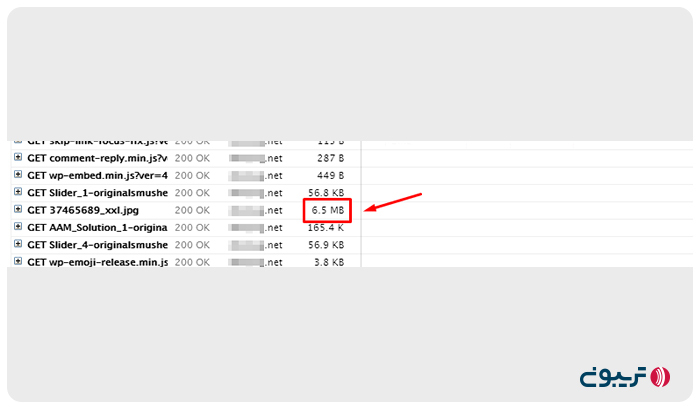
اندازه فایلهای صفحه وبسایت را میتوانید در این بخش مشاهده کنید. مجموع اندازه فایلهای تمامی درخواستهایتان، اندازه کل صفحه شما را تشکیل میدهد. هرقدر اندازه فایلها و در نتیجه صفحه شما کمتر باشد، صفحه شما سبکتر خواهد بود و سریعتر بارگذاری میشود.

در صورت وجود فایلهای با اندازه بزرگ در این بخش (بهخصوص تصویر و ویدئو حجیم)، بهتر است بهمنظور افزایش تجربه کاربری و عملکرد سایتتان به بهینهسازی و کاهش اندازه آنها اقدام کنید.

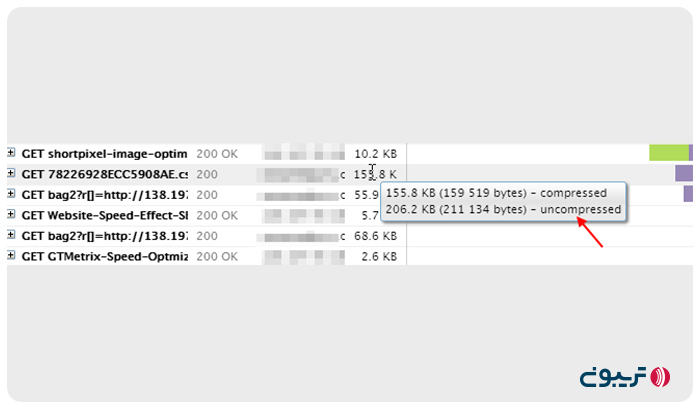
با کلیک روی اندازه فایلهای مورد نظرتان اندازه فشرده و غیرفشردهشان بهصورت تفکیک شده نمایش داده میشود.

توجه کنید که در ستون Size، فقط اندازه فشرده شده فایلها قرار دارند. در صورت تمایل به مشاهده اندازه فایلهای غیرفشرده، از سمت راست روی علامت فلش کلیک کرده و تیک گزینه Uncompressed size را فعال کنید.

۵. جدول زمانی (Timeline)
مهمترین بخش Waterfall جی تی متریکس را میتوان جدول زمانبندی آن محسوب کرد. چرا که اطلاعات کاملی از مدت زمان بارگذاری فایلها (درخواستها) را بهصورت گرافیکی نشان میدهد. این نمودار به شما میگوید که کل زمان بارگذاری فایلها بر حسب میلیثانیه و ثانیه چقدر بوده است. Timeline جایی است که بیشتر زمان خود را برای بررسی عملکرد سایت خود میگذرانید و قرار است اطلاعات زیادی را از نمودارهای رنگی آن بهدست آورید.
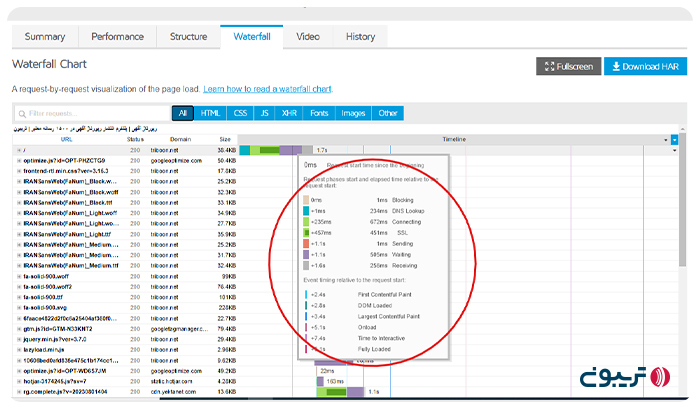
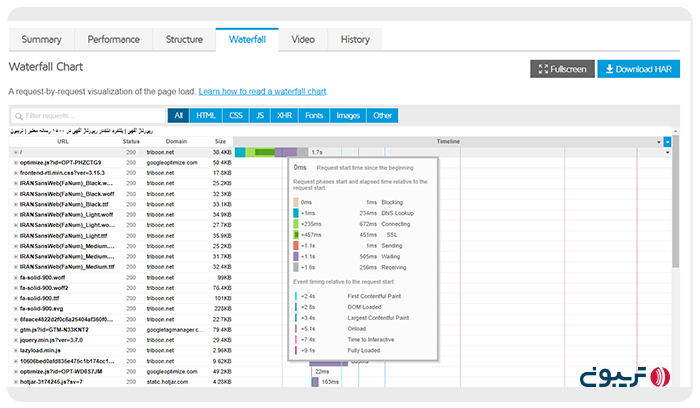
اگر اشارهگر خود را روی نوارهای رنگی جدول زمانی قرار دهید، میتوانید مدت زمان معیارهای مهم امتیازدهی (FCP ،LCP ،TTI و…) را بهصورت جداگانه مشاهده کنید.

همچنین، این معیارها بهصورت خطوط عمودی رنگی در نمودار جدول زمانی نمایش داده میشوند که هر رنگ وضعیت آن معیار را از نظر عملکرد خوب تا بد نشان میدهد.

در تب Waterfall جی تی متریکس هر رنگ نشاندهنده بخش خاصی از فرایند بارگذاری فایلها است. اگر اشارهگر خود را روی عنصری از جدول زمانی قرار دهید، کادری باز میشود که توضیح میدهد رنگها چه چیزی را نشان میدهند. در ادامه آموزش ابزار GTMetrix درباره رنگهای نمودار آبشاری اطلاعات بیشتری ارائه میدهیم.
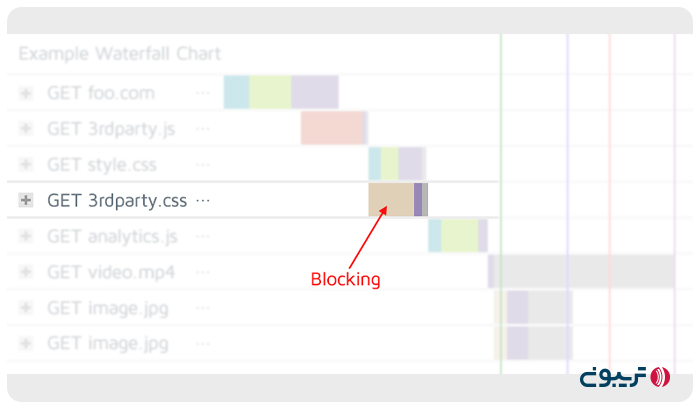
۱. نوار قهوهای (Brown)
رنگ قهوهای در نمودار زمانی جی تی متریکس نشاندهنده معیار مسدود شدن (Blocking) است. این نوار مدت زمانی را نشان میدهد که درخواست کاربر در صف مرورگر منتظر میماند تا به سرور میزبان برسد. مواردی مانند انتظار برای برقراری ارتباط با سرور، اتصال گواهی SSL، احراز هویت HTTP، اجرای کدهای جاوااسکریپت و… باعث افزایش زمان مسدود شدن و نمایش رنگ نمودار قهوهای میشود.

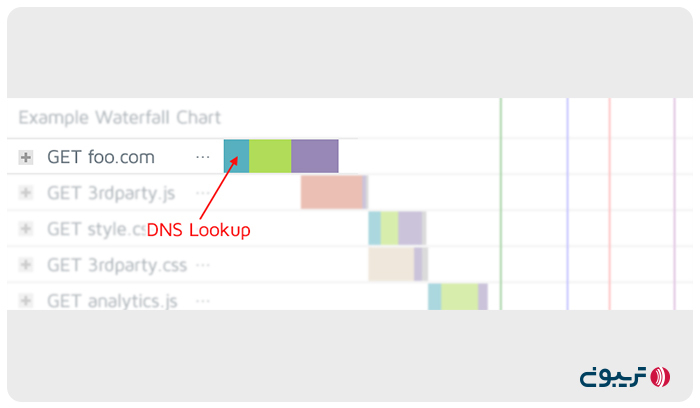
۲. نوار سبز آبی (Teal)
هر زمان که نوار سبز آبی را در تایملاین نمودار آبشاری جی تی متریکس مشاهده کردید، باید بدانید این رنگ زمان جستوجوی DNS را نشان میدهد. قبل از اینکه اتصال شما با سرور برقرار شود، باید سیستم نام دامنه (DNS)، آدرس دامنه سایت را به IP قابل فهم برای سرور تبدیل کند. این کار مستلزم زمانی است که میتوانید فرایند آن را بهصورت نمودار رنگ سبز آبی در تب Waterfall مشاهده کنید. در این فرایند زمان کوتاهی طول میکشد تا نام دامنه، آدرس IP مرتبط با خود را از DNS سرور بازیابی کند.

توجه کنید که درخواستهای DNS در حافظه پنهان ذخیره میشوند. به همین دلیل، زمان جستوجوی DNS در آزمایشها بعدی ممکن است متفاوت باشد.
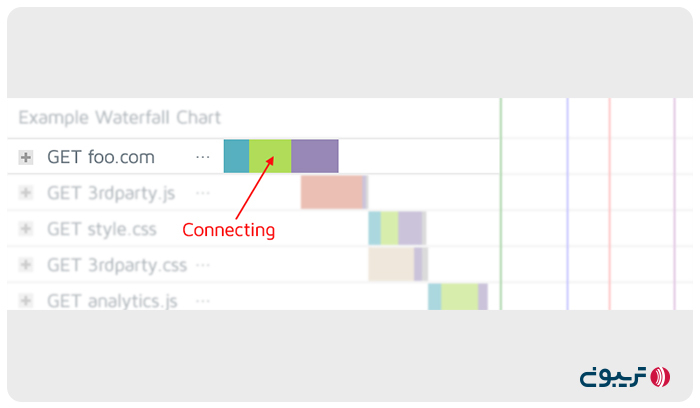
۳. نوار سبز رنگ (Green)
این نوار مدت زمان مورد نیاز برای ایجاد اتصال TCP بین سرور و کلاینت (کاربر) را نشان میدهد. بیشتر اوقات زمان اتصال SSL نیز در این بخش نمایش داده میشود. با این حال، گاهی ممکن است زمان اتصال SSL را در نوار Blocking مشاهده کنید.

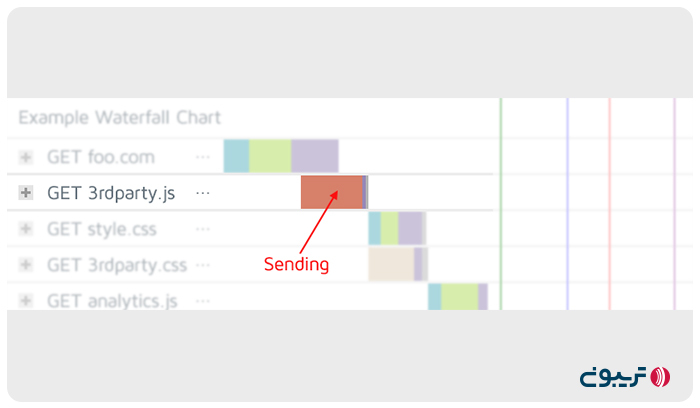
۴. نوار قرمز (Sending)
نوار قرمز نشاندهنده مدت زمان ارسال درخواست از طرف مرورگر به سرور است. چنانچه یک درخواست PUT یا POST برای سرور ارسال شود، زمان سپری شده برای آپلود داده با آن درخواست نیز در نوار قرمز محاسبه میشود.

۵. نوار بنفش (Purple)
مدت زمانی که طول میکشد تا سرور پاسخ درخواست کاربران را آماده و ارسال کند، با رنگ نوار بنفش نمایش داده میشود. ارسال پاسخ از سمت سرور بهدلایل مختلفی ممکن است زمان زیادی طول بکشد.

۶. نوار خاکستری (Gray)
رنگ خاکستری مدت زمانی را نشان میدهد که مرورگر برای دانلود پاسخ از سرور نیاز دارد. این زمان به اندازه فایلها بستگی دارد. در صورت بارگذاری چندین فایل بهصورت همزمان یا دریافت فایلهای با حجم زیاد (مانند تصاویر و ویدئوها)، زمان Receiving افزایش پیدا میکند. از جمله مواردی که در مدت زمان دریافت پاسخ درخواست از سرور موثر است میتوان به موارد زیر اشاره کرد:
- مشکلات شبکه
- حجم بالای فایلها
- محدودیت پهنای باند هنگام دانلود چندین فایل بهصورت همزمان
تا این بخش از آموزش تحلیل سایت با GTMetrix چهار مورد از مهمترین تبهای جی تی متریکس را بررسی کردیم. در ادامه دو تب مهم دیگر آن را بررسی میکنیم تا بتوانید اطلاعات جامعتری را برای بهینهسازی عملکرد سایتتان بهدست آورید.
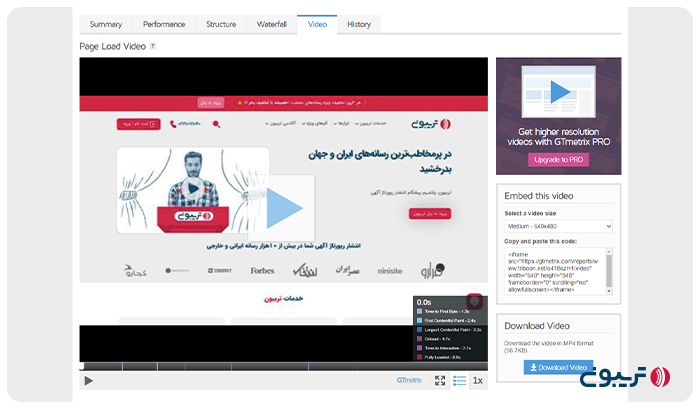
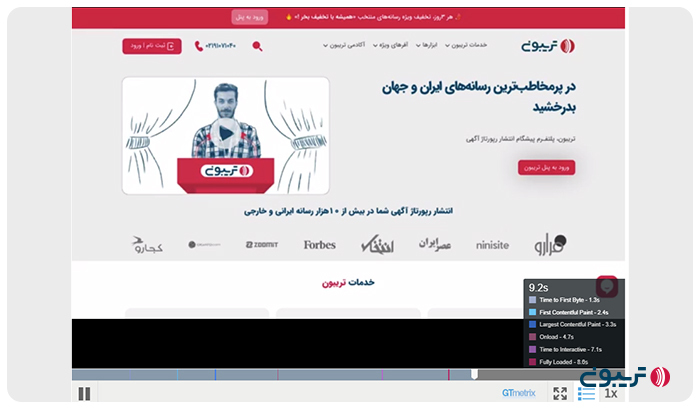
گزارشهای بخش Video در ابزار gtmetrix
در تب Video در GTmetrix میتوانید ویدئوی شبیهسازی شده بارگذاری صفحه سایت خود در سیستم کاربران را بهصورت فریمبهفریم با جزئیات و دادههای مفید مشاهده کنید. این بخش تجربه استفاده کاربران از سایت را بهصورت ویدئویی به تصویر میکشد. با استفاده از تب Video در جی تی متریکس میتوانید روند سرعت بارگذاری سایت خود را بهتر بررسی کنید و بدانید در چه زمان و بخشهایی عملکرد آن کُند میشود.
توجه کنید که قبل از شروع تست سرعت سایت خود، برای استفاده از این بخش میتوانید تنظیمات ویدئو را در صفحه اصلی جی تی متریکس فعال کنید. برای این کار، کافیست روی گزینه Analysis Option بزنید و گزینه Create Video را روی On قرار دهید.

اگر مراحل ایجاد ویدئو در فرایند تست سرعت سایت در جی تی متریکس را فعال کنید، پس از کلیک روی گزینه بررسی سایت، در تب Video ویدئوی تست بارگذاری سرعت صفحه مورد نظرتان نمایش داده میشود. استفاده از این بخش فقط برای کاربران ثبتنام شده امکانپذیر است و اگر میخواهید فرایند بررسی سایت خود را بهصورت ویدئویی مشاهده کنید، یک حساب کاربری در جی تی متریکس بسازید. چرا که ضرری برایتان نخواهد داشت و حتی با ارائه گزارشها و راهنماییهای مفید، ممکن است سراسر منفعت باشد.

همانطور که گفتیم تب ویدئو نحوه بارگذاری و نمایش سایت به کاربران و تجربهای که از تعامل با سایت شما دارند را بهصورت ویدئو نمایش میدهد. این ویدئو مانند لحظهای است که شما مرورگرتان را باز میکنید و آدرسی (مانند triboon.net) را در آن تایپ کرده و اینتر را میزنید. تمام عملیاتی که اتفاق میافتد تا محتوای درخواستی به شما نمایش داده شود، در این ویدئو شبیهسازی میشود.
در تب ساخت ویدئو، بارگذاری سایت با یکچهارم سرعت اصلی پخش میشود تا شناسایی مشکلات و تاخیرهای موجود در سایت آسانتر شود.
در سمت راست صفحه، کادر مشکی رنگ قرار دارد که معیارهای امتیازدهی را همگام با پخش ویدئو نمایش میدهد.

ساخت ویدئو در جی تی متریکس به درک بهتر روند بارگذاری سایت کمک زیاد میکند و میتوانید اطلاعات زیر را از آن استخراج کنید:
- مدت زمان نمایش سایت به کاربران
- بههمریختگی و نداشتن ثبات بصری هنگام بارگذاری
- میزان تعاملی بودن سایت برای ارائه تجربه کاربری خوب به کاربران
- میزان تجربه کاربری خوب یا بد سایت برای بازدیدکنندهها
- کاربرد اِلمانهای طراحی شده در صفحه برای کاربران و وجود یا نبودشان برای ارائه عملکرد بهتر
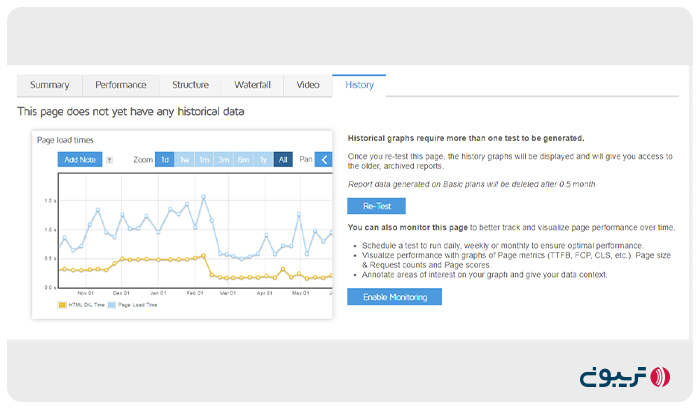
گزارشهای بخش History در ابزار gtmetrix
تب History آخرین بخش از گزارشهای جی تی متریکس محسوب میشود که در این بخش از آموزش کار با GTMetrix قابلیتهای مختلف آن را بهطور کامل بررسی میکنیم.
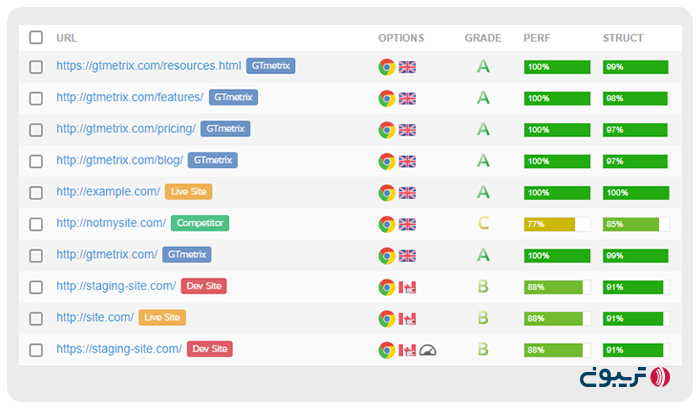
این تب، تاریخچه بررسیهایی که روی سایت خود انجام دادهاید را بهصورت نموداری نمایش میدهد. اگر بیش از یک بار، سرعت سایت خود را در جی تی متریکس تست کنید، GTMetrix نموداری از مقایسه بررسیهای انجام شده را در بخش تاریخچه به شما نشان میدهد تا بتوانید نتایج را باهم مقایسه کنید و ببینید آیا تغییرات انجام شده باعث بهتر شدن عملکرد سایتتان شده است یا خیر.
برای اینکه بتوانید بررسی دقیقتری روی عملکرد وبسایت خود داشته باشید، در بازههای زمانی مختلف چندین تست از آن در جی تی متریکس بگیرید. چنانچه یک صفحه از سایت را بیش از دوبار تست کنید، تاریخچه آن به بخش History اضافه میشود.

توجه کنید که اگر بدون ثبتنام از جی تی متریکس استفاده کنید، نمودارهای بررسی شما ایجاد خواهد شد، اما فقط تا ۱۰ گزارش را میتواند نمایش دهد و پس از یک ماه تاریخچه بهصورت خودکار حذف میشود. با ایجاد حساب کاربری در جی تی متریکس تا ۲۰۰ گزارش را میتوانید در نمودار تاریخچه مشاهده کنید.
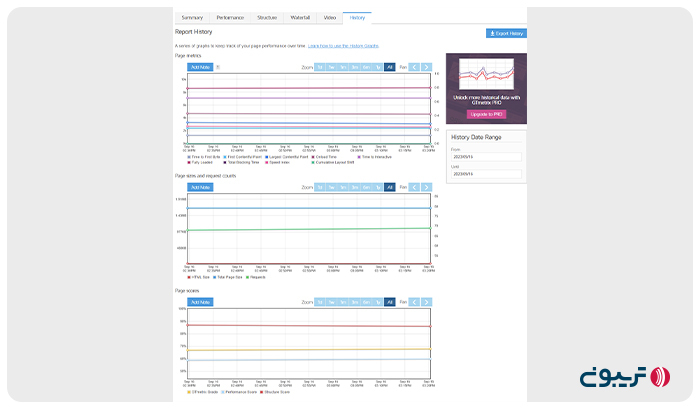
تب تاریخچه عملکرد سایت شما در گذر زمان را نشان میدهد. درصورتیکه تغییراتی روی سایت خود اعمال کردهاید و میخواهید عملکرد سایت را نسبت به قبل بسنجید، تب تاریخچه بهترین ابزار برایتان است.
در این بخش میتوانید اطلاعاتی همچون عملکرد، اندازه، تعداد درخواستها و امتیاز صفحه سایت خود را روی نمودار نسبت به زمانهای قبل مشاهده کنید.

نمودارهای تب تاریخچه را میتوان بزرگنمایی (Zoom)، روی یک بازه زمانی (یک روزه، یک هفته، یک ماهه، سه ماهه و…) تنظیم و حتی یادداشتی را به آنها اضافه کرد. علاوه بر این، امکان مقایسه عملکرد سایت خود با رقبا نیز وجود دارد و میتوانید نتایج بررسی سایت خود را از نظر سرعت و عملکرد با رقبا مقایسه کنید. با این کار نقاط ضعف و قوت شما و رقبایتان مشخص میشود و از اطلاعات مفیدی برای رفع مشکلات احتمالی و بهبود عملکرد سایت خود بهرهمند میشوید.
حالکه کارمان با تبهای مهم جی تی متریکس تمام شد، اجازه دهید گذری کوتاه به بخشهای دیگر آن بیندازیم.
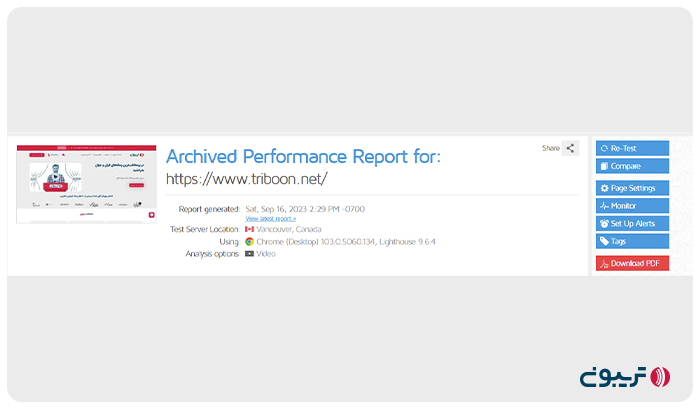
ابزارهای کاربردی جی تی متریکس
در بالای صفحه ابزار جی تی متریکس گزینههای مختلفی وجود دارند که با انتخاب هر کدام دریچه جدیدی از تنظیمات و قابلیتهای سفارشیسازی برای تست سرعت سایت برایتان باز میشود. در ادامه آموزش ابزار جی تی متریکس این تنظیمات را بهصورت مختصر بررسی میکنیم.

۱. Re-Test
با کلیک روی گزینه «Re-Test» در ابزار جی تی متریکس، تست آدرس URL سایت از دوباره انجام میشود و گزارشهای جدیدی را از وضعیت صفحه مورد نظرتان ارائه میدهد. پس از تست سایت خود در جی تی متریکس، اگر تغییرات مثبتی برای افزایش سرعت و عملکرد روی وبسایت خود اعمال کنید، با استفاده از این گزینه امکان مشاهده تاثیر تغییرات انجام شده با یک کلیک فراهم میشود.
همچنین، اگر از نسخه پریمیوم استفاده میکنید، با انتخاب موقعیت و دستگاههای مختلف، میتوانید نتایج تست را براساس گزینههای گوناگون بررسی کنید.
در اینصورت به رفرش صفحه جی تی متریکس، وارد کردن آدرس URL صفحه مورد نظر و کلیک روی گزینه «Analyse» نیاز نیست و گزینه Re-Test در بالای صفحه جی تی متریکس این کار را با یک کلیک برای شما انجام میدهد. فقط باید روی آن کلیک کنید تا شروع به آنالیز صفحه شما کند.

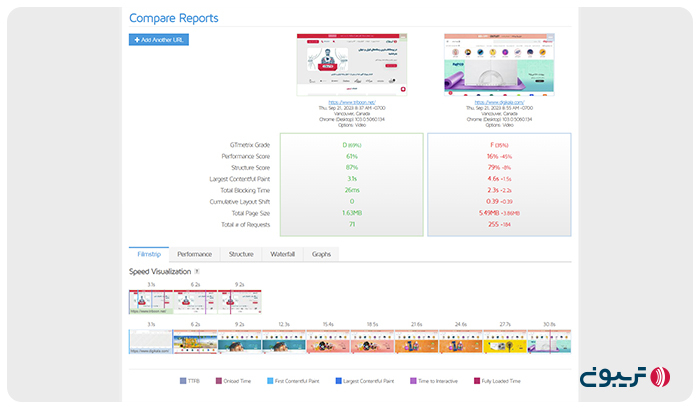
۲. Compare
گزینه Compare این امکان را به شما میدهد بتوانید عملکرد دو صفحه یا سایت را با یکدیگر مقایسه کنید. این گزینه برای مقایسه سایت شما با رقبا نیز بسیار کاربردی است و به شما گزارشهای مفیدی از عملکرد سایت رقیب ارائه میدهد تا بتوانید نقاط قوت و ضعف سایت رقیب خود را شناسایی و سایت خود را از نظر عملکرد و سرعت با آن مقایسه کنید.
در صورت کلیک روی گزینه Compare، صفحهای برایتان باز میشود که با وارد کردن آدرس URL سایت مورد نظرتان، جی تی متریکس شروع به مقایسه دو صفحه با یکدیگر میکند.

پس از مقایسه سایتها با هم گزارشهای بررسی مانند تصویر زیر نمایش داده میشود که عملکرد کلی از دو صفحه یا سایت را نشان میدهد:

با استفاده از گزارشهای ارائه شده مانند مدت زمان بارگذاری، امتیازها و شاخصهای عملکرد، میتوانید اطلاعات بیشتری از عملکرد صفحههای متفاوت سایت خود یا سایت رقیب بهدست آورید.
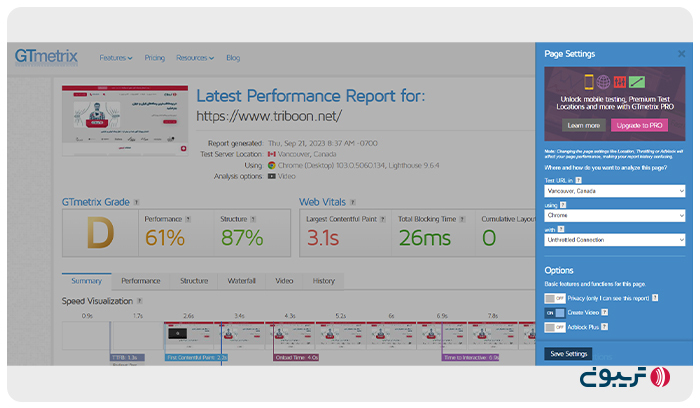
۳. Page Settings
اگر بخواهید صفحه سایت خود را در جی تی متریکس تجزیهوتحلیل کنید. این ابزار تنظیمات پیشفرض مانند مرورگر کروم یا موقعیت سرور کانادا را برایتان در نظر گرفته است.
برای تغییر تنظیمات پیشفرض و انتخاب تنظیمات سفارشی برای کسب نتایج دقیقتر و مرتبطتر، در صفحه تنظیمات ابزار GTMetrix میتوانید پارامترهای مختلفی را برای تحلیل و ارزیابی عملکرد صفحه سایت خود تنظیم کنید. در این بخش امکان انتخاب نوع و نسخه مرورگر، موقعیت سرور تست، نوع اتصال، ایجاد ویدئو و بسیاری موارد دیگر امکانپذیر است. با سفارشیسازی تنظیمات تست میتوانید نتایج دقیقتر و بهتری از آنالیز صفحه وب خود بهدست آورید.

نکته: برای اینکه بتوانید از تنظیمات صفحه ابزار جی تی متریکس بهرهمند شوید، باید یک حساب کاربری در آن بسازید. چرا که بدون حساب کاربری نمیتوانید از تنظیمات سفارشی این ابزار استفاده کنید.
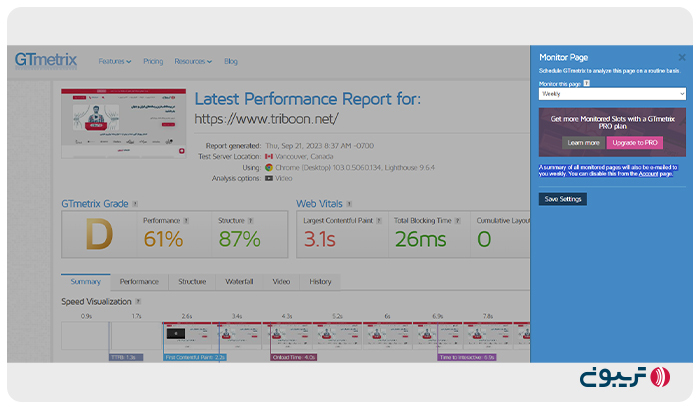
۴. Monitor
در بخش Monitor جی تی متریکس میتوانید بازه زمانی (ساعتی، روزانه، هفتگی و ماهانه) منظم و خودکار را برای بررسی سایت خود تنظیم کنید تا گزارشهای آن از طریق ایمیل به شما اطلاعرسانی شود. در اینصورت به مراجعه متعدد به سایت GTMetrix و آنالیز آدرس URL مورد نظر نیاز نیست و جی تی متریکس این کار را بهصورت خودکار انجام میدهد و نتایج آن را در بازههای زمانی منظم برای شما ارسال میکند.

برای مثال، میتوانید تنظیم کنید که هر هفته یکبار سایت شما توسط این ابزار بررسی و گزارش عملکردی آن به آدرس ایمیل حساب جی تی متریکستان ارسال شود. برای بررسی روزانه یا مداوم سایتتان با استفاده از این گزینه در جی تی متریکس به اکانت پریمیوم نیاز دارید.
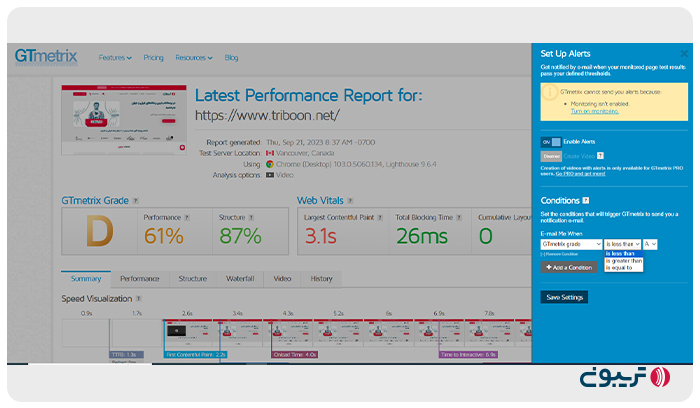
۵. Set Up Alerts
در صورت فعالسازی Monitor برای پایش و بررسی دورهای سایتتان، میتوانید گزینه Set Up Alerts را فعال کنید تا اگر امتیاز یکی از معیارهای صفحه شما کاهش یا افزایش پیدا کند، این تغییرات از طریق ایمیل به شما اطلاع داده شود.

این بخش به شما کمک میکند بتوانید مشکلات را بهسرعت شناسایی و برطرف کرده و از تاثیر منفی آنها بر تجربه کاربران خود جلوگیری کنید.
۶. Tags
تگها راهی برای دستهبندی و سازماندهی گزارشهای GTmetrix با استفاده از کلمهها یا عبارتهای مرتبط به هم هستند. این کار به شما کمک میکند تا گزارشهای خود را به راحتی پیدا و آنها را برای اهداف مختلف تجزیهوتحلیل کنید.

در واقع، شما میتوانید از تگها برای دستهبندی گزارشهای خود بر اساس نوع داده عملکردی، منبع داده، منطقه جغرافیایی، تاریخ و زمان و موارد مشابه استفاده کنید.
نکته: در حسابهای رایگان فقط ۲ تگ میتوانید ایجاد کنید، این در حالی است که در حسابهای پرو ایجاد تگها به تعداد نامحدود امکانپذیر است.
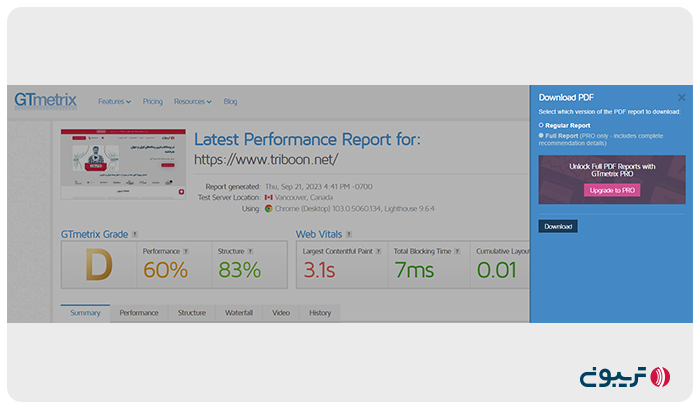
۷. Download PDF
اگر به مستند کردن جزییات کارهایتان علاقه دارید، گزینه دانلود پیدیاف کار را برایتان ساده میکند و فایل PDF گزارش جی تی متریکس را در اختیارتان قرار میدهد. اگر روی این گزینه کلیک کنید، کادر آبی رنگی باز خواهد شد که با کلیک روی گزینه «Download» امکان دریافت فایل PDF گزارشهای GTMetrix برای شما فراهم میشود.

نسخه PDF گزارشهای جی تی متریکس شامل گزارش تمام تبهای آن است. اما اگر میخواهید راهکارهای پیشنهادی برای هر بخش را بهطور کامل شامل شود، باید نسخه پرو آن را تهیه کنید. البته! فایل غیر رایگان هم تا حدودی کارتان را راه میاندازد.
آیا میتوان به نسخه قدیمی GTMetrix دسترسی داشت؟
بله، اگر هنوز به نسخه جدید جی تی متریکس عادت نکردهاید و میخواهید با معیارهای قدیمی آن، عملکرد وبسایت خود را بررسی کنید، این امکان فراهم شده بتوانید گزارشهای نسخه جدید را به نسخه قدیمی تغییر دهید.
بسیاری از کاربران میپرسند که نسخه جدید جی تی متریکس بهتر است یا نسخه قدیمی آن، در واقع هیچ ارجحیتی بین این دو نسخه وجود ندارد و هر دو آنها در جایگاه خود قابلیتهای خاص خود را ارائه میدهند.
چیزیکه اهمیت دارد افزایش عملکرد و سرعت سایت و اعمال تغییرات مثبت برای بهبود تجربه کاربری و سئو است که بهصورت جدی در نسخه جدید روی آن تمرکز شده است.
بنابراین، نسخه جدید علاوه بر اینکه ویژگیهای بررسی سرعت نسخه قبلی را شامل میشود، قابلیتهای جدید بر پایه Web Vitals گوگل را در خود جای داده تا بتوانید از آنها برای افزایش تجربه کاربری سایتتان بهرهمند شوید.
در هر حال، به هر دلیل اگر میخواهید گزارشهای نسخه قدیمی GTMetrix را مشاهده کنید، برای این کار باید مراحلی که در ادامه آموزش ابزار GTMetrix توضیح میدهیم را دنبال کنید.
چگونه سایت خود را با نسخه قدیمی جی تی متریکس تست کنیم؟
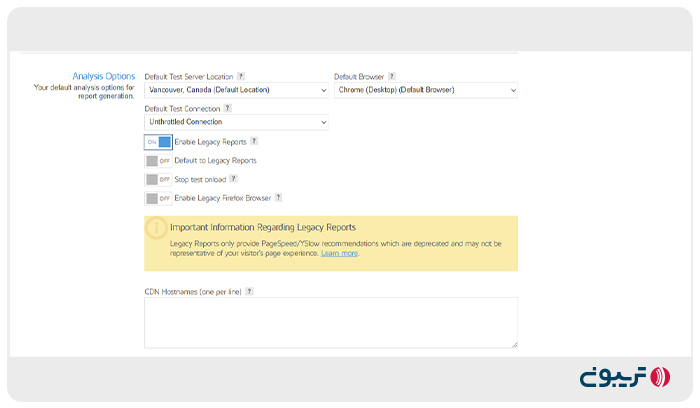
خو گرفتن با گزارشهای Lighthouse برای برخی کاربران ممکن است کمی چالش برانگیز باشد. برای استفاده از نسخه قدیمی (گزارشهای Legacy GTmetrix) جی تی متریکس مراحل زیر را دنبال کنید:
۱. وارد حساب کاربری خود در GTMetrix شوید.
۲. از منوی بالا روی Account کلیک کنید.
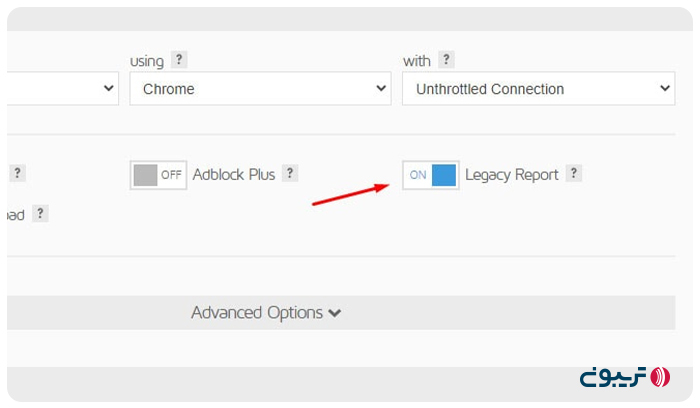
۳. به بخش Analysis Options بروید، گزینه «Enable Legacy Reports» را فعال و روی گزینه «Save Settings» کلیک کنید.

پس از انجام این کار میتوانید گزارشهای عملکرد سایت خود را با نسخه قدیمی جی تی متریکس مشاهده کنید. شایان ذکر است که نسخه قدیمی GTMetrix معیارهای YSlow و PageSpeed برای بررسی عملکرد کلی سایت دارد. درحالیکه نسخه جدید از معیارهای Performance و Structure برای بررسی عملکرد کلی و تجربه کاربری استفاده میکند.
همچنین، شما میتوانید گزارشهای قدیمی را در تنظیمات صفحه GTmetrix فعال کنید.

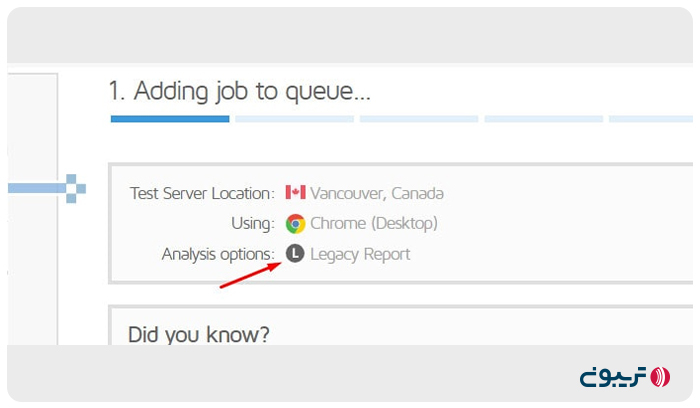
در نهایت، وقتی آنالیز صفحه خود را شروع کنید، حرف L در صفحه بررسی نمایش داده میشود.

مقایسه GTMetrix با PageSpeed Insights
GTmetrix و PageSpeed Insights هر دو جزو بهترین و کاربردیترین ابزارهای بررسی سرعت و عملکرد سایت هستند. بنابراین، همین ابتدا باید بگوییم که انتخاب بهترین بودن بین جی تی متریکس و پیج اسپید اینسایت به نیازهای شما و قابلیتهای این دو ابزار پرطرفدار بستگی دارد. هر دو این ابزارهای تحلیل سایت از Lighthouse گوگل برای تجزیهوتحلیل تجربه کاربری سایتها استفاده میکنند و گزارشهای جامع و کاملی را به روشهای خود ارائه میدهند.
مهمترین تفاوت بین GTmetrix و PageSpeed Insights این است که جی تی متریکس از دادههای آزمایشی برای تست سایتها استفاده میکند. درحالیکه پیج اسپید با استفاده از دادههای واقعی کاربران سراسر جهان به بررسی سایت و ارائه گزارشهای مبتنی بر عملکرد واقعی کاربران میپردازد.
گزارشهای ارائه شده توسط جی تی متریکس بر اساس زمانهای متفاوت است که این امکان را به شما میدهد عملکرد سایت خود را در بازههای زمانی گوناگون آنالیز کنید.
اما گزارشهای پیج اسپید اینسایت فقط مختص به بازه زمانی است که این ابزار از دادههای سراسر اینترنت جمعآوری کرده و برای مشاهده اطلاعات زمانهای مختلف، باید مدت زمانی صبر کنید تا دادههای جمعآوری شده توسط PageSpeed Insights بهروز شوند. چرا که این ابزار دادههای خود را از انواع مرورگرها بهخصوص کروم جمعآوری میکند. در جدول زیر میتوانید در یک نگاه کلی تفاوت و شباهتهای جی تی متریکس با پیج اسپید اینسایت را مشاهده کنید:
| نام ابزار | برنامهریزی آنالیز صفحه | امتیازدهی عملکرد | تاریخچه عملکرد | اعلان | اطلاعات سئو |
| GTmetrix | ✅ | ✅ | ✅ | ✅ | ❌ |
| PageSpeed Insights | ❌ | ✅ | ✅ | ✅ | ✅ |
مقایسه GTmetrix و PageSpeed Insights و Pingdom Tools و WebPageTest
جی تی متریکس، پیج اسپید اینسایت، پینگدام تولز و وب پیج تست ابزارهای پرکاربرد برای بررسی عملکرد سایت هستند. در جدول زیر عملکرد این ابزارها را از جنبههای گوناگون بهطور کوتاه مقایسه میکنیم.
| ابزار | قیمت | تنظیم محل تست | محدود کردن سرعت اتصال | تست موبایل | تست سفارشی |
| GTmetrix | رایگان/ ۱۰$ / ماهانه | ✅ | ✅ | ✅ | ✅ |
| PageSpeed Insights | رایگان |
N/A |
❌ | ✅ | ❌ |
| Pingdom Tools | رایگان/ ۱۰$ / ماهانه | ✅ | ❌ | ✅ | ❌ |
| WebPageTest | رایگان | ✅ | ✅ | ✅ | ✅ |
نکته: در جی تی متریکس بهدنبال امتیاز ایدئال نباشید. چرا که این ابزار وبسایت شما را ازطریق سرورهایی بررسی میکند که در خارج از کشور قرار دارند. به همین دلیل، امتیاز ارائه شده توسط آن بر اساس موقعیت ایران و خارج میتواند متفاوت باشد.
در واقع، اتصال از IP خارج به سایت بهدلیل فاصله جغرافیایی زیاد نسبت به IP ایران زمان بیشتری طول میکشد. با توجه به اینکه موقعیت سرور جی تی متریکس در کانادا قرار دارد، نتایجی که ارائه میدهد مانند آن است که یک کاربر از کشور کانادا از سایت شما بازدید میکند.
در این حالت، اگر سرور میزبان سایتتان در ایران قرار داشته باشد، اتصال IP کانادا به سایت زمان بیشتری طول میکشد و امتیاز ارائه شده در جی تی متریکس با تجربهای که کاربران ایرانی دارند، ممکن است تفاوت زیادی داشته باشد.
بنابراین، اگر جی تی متریکس زمان بارگذاری صفحه سایت شما را ۱۰ میلیثانیه گزارش دهد. ممکن است زمان واقعی برای کاربران ایرانی ۵ میلیثانیه باشد! دراینصورت به جای تمرکز روی امتیازهای حروف الفبایی یا عددی GTMetrix، تمرکز خود را روی رفع خطاها و بررسی گزارشها برای بهبود تجربه کاربری سایت خود بگذارید.
سخن پایانی
آموزش کار با ابزار GTMetrix را در این مطلب از وبلاگ تریبون ارائه کردیم. کار با این ابزار ممکن است برای افراد مبتدی سخت و پیچیده به نظر برسد. جی تی متریکس یکی از ابزارهای پرکاربرد برای تجزیهوتحلیل عملکرد سایتها است. اگر بخواهید عملکرد سایت خود را بررسی کنید، بدون شک گذرتان به این ابزار، بعنوان یکی از ابزارهای سئو نیز میافتد و باید با گزینههای گوناگون آن سروکله بزنید تا بتوانید گزارشهای مفیدی برای بهبود سرعت، عملکرد و تجربه کاربری صفحههای سایت خود بهدست آورید. با GTMetrix میتوانید عملکرد سایت خود را مانند کاربران مشاهده کنید و دلیل کُندی یا مواردی که باعث افت سئو و کاهش تجربه کاربری میشود را کشف کنید تا با بهینهسازی آنها قدم محکمی برای افزایش عملکرد سایت خود بردارید.
در این مقاله سعی کردیم صفر تا صد آموزش ابزار جی تی متریکس را به شما ارائه کنید تا با مطالعه آن بتوانید بخشهای جی تی متریکس را بهتر بشناسید و بتوانید به سادگی با آن کار کرده و سرعت و عملکرد وبسایت خود را بیشتر کنید.
آیا شما تجربه استفاده از جی تی متریکس را دارید؟ اطلاعاتی که این ابزار ارائه میدهد تا چه حد برای بهبود تجربه کاربری و سئو سایت شما مفید بوده است؟ نظرات خود را در بخش دیدگاهها با ما در میان بگذارید تا ما هم با تجربههای شما از کارکردن با این ابزار مفید و کاربردی باخبر شویم.