یکی از کارهای حساس بازاریابهای محتوایی این است که کاربران را بعد از مطالعه محتوای یک صفحه، به اقدامی هدفمند دعوت کنند. دعوت به فراخوان یا اقدام به کاری مشخص، CTA یا CALL TO ACTION نام دارد و بیشتر در سایتها، خبرنامههای ایمیلی، تبلیغات کلیکی، پستهای شبکههای اجتماعی و اپلیکیشنهای مختلف دیده میشود.
اگر به دنبال این هستید تا از تبلیغات و محتواهایی که در معرض دید کاربر قرار میدهید، به نتایج خوب مارکتینگی برسید، بهتر است به فکر طراحی دکمههای قدرتمند باشید. در این مقاله با روشهای طراحی CTAهای جذاب و اهداف مختلف آنها آشنا میشوید.
یادتان باشد در زبان فارسی و حوزه دیجیتال مارکتینگ، از عبارتهای «دعوت به عمل»، «دعوت به اقدام»، «دکمه فراخوان» یا «دکمه کال تو اکشن» استفاده میشود.
در این مقاله با مطالب زیر آشنا میشوید:
Toggleکال تو اکشن (CALL TO ACTION) یا CTA چیست؟
CTA یا کال تو اکشن به زبان خودمانی همان دعوت به انجام کاری است که در فضای آنلاین از کاربران انتظار میرود. این اقدام میتواند هر کاری باشد؛ از کاربر بخواهید روی لینک کلیک کند، در سایت یا خبرنامه عضو شود، متنی را به اشتراک بگذارد، خرید کند یا اینکه در قسمت نظرات، نظر خود را بیان کند. در واقع دعوت به اقدام برای این است که کاربر ترغیب به انجام کاری شود که مدنظر شماست. پیامهای خطی در ابتدا، اواسط یا انتهای یک متن، تصاویر گرافیکی، انواع دکمه در صفحات سایت و لینکهایی به همراه انکرتکستها میتوانند نقش CTA رو داشته باشند. در این مقاله با نکات و ترفندهای طراحی مناسب دکمههای دعوت به عمل آشنا خواهید شد.
انواع CTA را بشناسید
همه دعوت به اقدامها به شکل دکمه و یا بهسادگی عبارت «کلیک کنید» نیستند! کاربران مختلفی با نیاز و اهداف متفاوتی از سایت شما دیدن میکنند و قطعاً انتظار ندارید که تمام این افراد برای کارهای مختلف تنها با یک نوع دکمه ترغیب به اقدامی شوند؟
شما میخواهید که بازدیدکننده به مشتری بالقوه، مشتری بالقوه به خریدار و در نهایت به مشتری وفادار برندتان تبدیل شود. پس نیاز دارید تا برای هر کدام از مشتریان در هر کدام از مراحل قیف فروش، فراخوانهای منحصربهفردی در نظر بگیرید. انواع Call To Actionهای رایج در صفحات سایت با اهداف گوناگون شامل موارد زیر میشود:
-
CTA فرم ثبت نام یا درخواست تماس
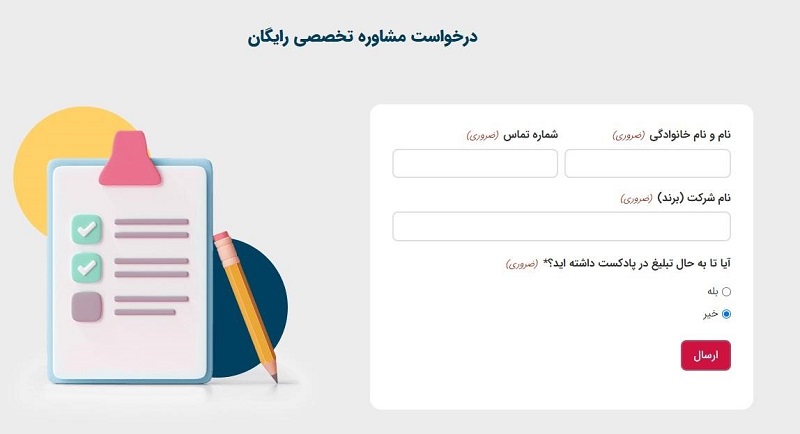
بازدیدکنندگان صفحات لندینگ سایت معمولاً برای ثبت نام اولیه و درخواست تماس یا مشاوره باید فرمی را پر کنند. برای بسیاری از مشاغل خدماتی، افرادی که فرمهای تماس را پر میکنند، در انتهای قیف فروش قرار دارند. برعکس، برای کسبوکارهای سرویسدهنده که دموی رایگان دارند، پرکردن فرم تماس با هدف ایجاد سرنخ جدید همراه است. در هر صورت، دکمه فراخوان ارسال فرم باید بازتابی از هدف خاص شما از فرم باشد تا بازدیدکننده اطلاعات خودش را در اختیارتان قرار دهد.

-
کال تو اکشن برای ایجاد سرنخ
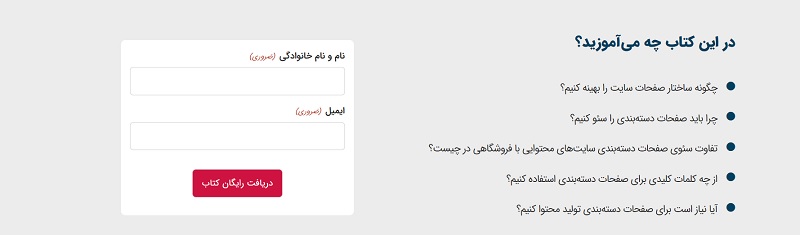
Call To Action جمعآوری لید (Lead) یا سرنخ مشتری یکی از مهمترین دکمههای فراخوان سایت به شمار میآیند؛ چون هر صاحب کسبوکاری تلاش میکند تا از طریق آنها، بازدیدکنندههای سایت را به Lead تبدیل کند. با یک محتوای چکلیستی، کتاب الکترونیکی، تمپلتهای رایگان، ویدئوهای آموزشی رایگان و از هر چیز ارزشمند دیگری میتوان برای تولید سرنخ استفاده کرد. این نوع فراخوان زمانی موفق است که دقیق به مخاطبها و بازدیدکنندگان نشان دهد که با کلیک، چه ارزشی برای آنها ایجاد میشود.

-
دکمه CTA «اطلاعات بیشتر»
گاهی اوقات هدف شما این است که کاربران را به عمق سایت خود بکشانید یا دوست دارید تنها یک بخشی از مطالب را برای کاربران و بازدیدکنندههای سایت خود نمایش دهید. به عبارتی دیگر، با ترفندی قصد دارید مخاطب را برای خواندن ادامه مطلبی ترغیب کنید؛ پس آنها با دکمههای «اطلاعات بیشتر» یا «بیشتر بخوانید» به ادامه مطالعه دعوت میکنید.
-
Call To Action با هدف فروش
زمانی که کاربر مراحل ابتدایی قیف فروش را طی کرد، وقت آن است که او را از مرحله کاربری علاقهمند (مشتری بالقوه) به مشتری واقعی خود تبدیل کنید. این مدل بهطور مستقیم کاربر را از طریق بنرهای کلیکی یا صفحات داخلی سایت، به خرید دعوت میکنند.

-
کال تو اکشن با هدف پرورش سرنخ
پس از اینکه روشهای مختلفی را برای جمعآوری لید امتحان کردهاید، ولی هنوز هیچ پرداختی برای خرید محصول یا دریافت خدمات انجام نشده است، یعنی باید به فکر پرورش سرنخها باشید. توجه داشته باشید که پیشنهادهای این مرحله به کاربران باید در جهت افزایش فروش محصولات باشد. برای مثال پیشنهاد جلسه اول رایگان یک دوره آموزشی، تست رایگان محصول، دموی رایگان سرویس و پیشنهادهای شخصیسازیشده با کاربر، کمک میکند تا لیدهای کسبوکارتان یک قدم به خرید نهایی خود نزدیکتر شوند.

-
دکمه اشتراکگذاری در شبکههای اجتماعی
درخواست برای اشتراکگذاری مطالب یکی از اهداف مهم محتواست. برای مثال در انتهای محتواهای بلاگ، دکمههایی برای ارسال به شبکههای اجتماعی را خواهید دید.
-
دکمه ارتباط با پشتیبانی یا چت آنلاین
مشتری است و هزاران سوال بی پاسخ! هر کاربری پیش از خرید یا دریافت سرویس، سوالات زیادی دارد که باید از طرف شما پاسخ داده شود. راهنمایی دقیق و مشاوره صادقانه کمک میکند تا کاربر بهترین تصمیم را بگیرد. سرویس چت آنلاین و طراحی دکمههایی برای تماس با پشتیبانی، با هدف ارتباط سریع و تعامل بیشتر با کاربران است. این گزینه برای سایتهای فروشگاهی بسیار کاربردی است و مشتریان میتوانند زمان ارسال محصول، خدمات پس از فروش را پیگیری کنند و ارتباط با مشتری از این طریق صورت میپذیرد.
-
دکمه دعوت به مشاهده صفحه محصولات یا خدمات
یکی از کاربردهای دکمههای فراخوان این است که کاربران را برای اطلاعات بیشتر به صفحات دستهبندی محصولات و خدمات هدایت کند یا مستقیماً آنها را به سبد خرید خود اضافه کنند. در نتیجه مخاطب باید در ابتدا به یک لندینگ پیج هدایت شود و با طراحی دکمه درخواست به اقدام در صفحه موردنظر، بازدیدکننده را به خرید محصول ترغیب کنید. اگر محصولی دارید که سرویسمحور است، میتوانید به جای آن که به کاربر بگویید که محصول را خریداری کند، از او بخواهید که نسخه رایگان را استفاده کند.

به محض اینکه توانستید توجه کاربر را جلب کنید، باید هر کاری کنید که او را به سایت خود وفادار نگه دارید. اگر آنها به یکی از پیشنهادات شما توجه نشان دادند که هنوز در فروشگاه موجود نبود، میتوانید از آنها بخواهید تا به لیست انتظار آن محصول بپیوندند. در سایت دیجی کالا، برای چنین دکمهای عبارت «موجود شد به من اطلاع بده» انتخاب شده است و به اندازه کافی جذاب و گویاست.

در طراحی دکمه CTA چه اهدافی وجود دارد؟
به دنبال هر اقدامی که کاربران باید در مواجه با انواع دکمههای سایت انجام دهند، حتماً اهدافی را مشخص کردهاید. معمولاً استفاده از دکمههای دعوت به اقدام با دو هدف اصلی انجام میشود؛ هدف اول، هدایت مخاطبانی است که هنوز در خرید خود دوبهشک هستند و به جستوجوی بیشتری نیاز دارند. هدف دوم، بازگرداندن مخاطبانی است که بدون عمل خاصی سایت را ترک میکنند یا مدت زیادی است که بدون خرید، در مرحله ابتدایی قیف فروش ماندهاند. بهطور کلی، بیشتر اقدام به دعوتهای سایت با اهداف زیر تعریف میشوند:
- دریافت اطلاعات تماس (شماره موبایل و ایمیل)
- ترغیب مشتریان به خرید و افزایش فروش
- افزایش کاربران شبکههای اجتماعی
- ترغیب و تشویق به بازدید از صفحات مختلف سایت
- تشویق به بیان نظرات و به اشتراکگذاری تجربیات
- درخواست به اشتراکگذاری مطلب در صفحات اجتماعی
محل مناسب قرارگیری دکمه CALL TO ACTION کجاست؟
دکمه فراخوان به عمل در قسمتی از صفحه قرار میگیرد که احتمال دیدن آن توسط کاربران بیشتر باشد. در اصول طراحی رابط کاربری آمده است که دکمهها در بالا یا پایین صفحه، نرخ کلیک را افزایش میدهند. فاصله دکمه با دیگر عناصر صفحه هم از جمله مواردی است که باید به آن توجه کرد. همیشه سعی کنید دکمه را پس از محتوا قرار دهید تا کاربر پس از خواندن محتوا، دکمه را ببیند. همچنین، کاهش رنگهای متضاد با دکمه CTA و کمبودن تعداد المانهای اطراف دکمه به بهتر دیدهشدن متن آنها کمک زیادی میکند.
چگونگی طراحی CTA یا کال تو اکشن تاثیرگذار
عوامل مختلفی است که با رعایت آنها میتوانید فراخوانهای موثری برای صفحات بلاگ، تبلیغات کلیکی، خبرنامهها و… داشته باشید. این عوامل عبارتاند از:-
فرم و شکل دکمههای دعوت
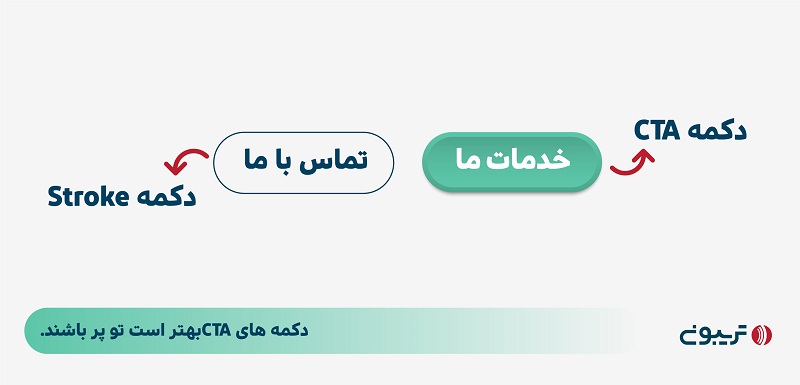
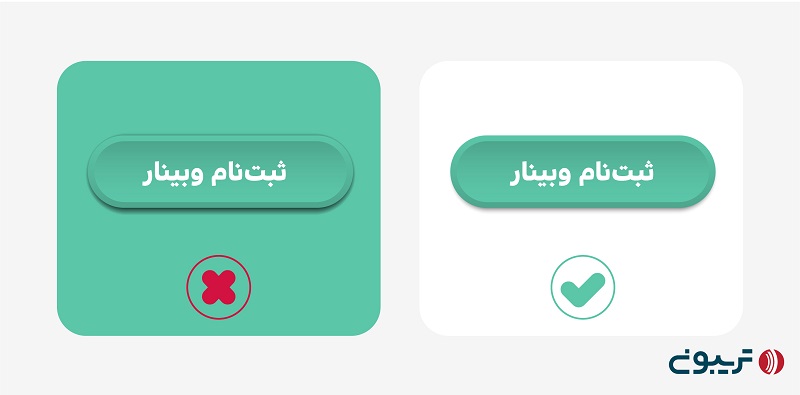
دکمهها از نظر اهمیت و نقش معمولاً شامل سه نوع توپُر (Field)، توخالی (Stroke) و روح (Ghost) میشوند.

بهتر است دکمههای فراخوان سایت از نوع توپُر (Field) باشند. در واقع باید وزن بصری بیشتری (وزن بصری در مورد سنگینی یا سبکی عناصر در ترکیببندی یک صفحه صحبت میکند و از کنار هم قرار دادن المانهایی با وزن بصری یکسان، صفحه از آشفتگی بیرون میآید) را به دکمه CTA و وزن کمتری را به سایر دکمههای سایت اختصاص دهید تا توجه کاربر به دکمه اصلی یعنی همان دکمههای دعوت به اقدام جلب شود.

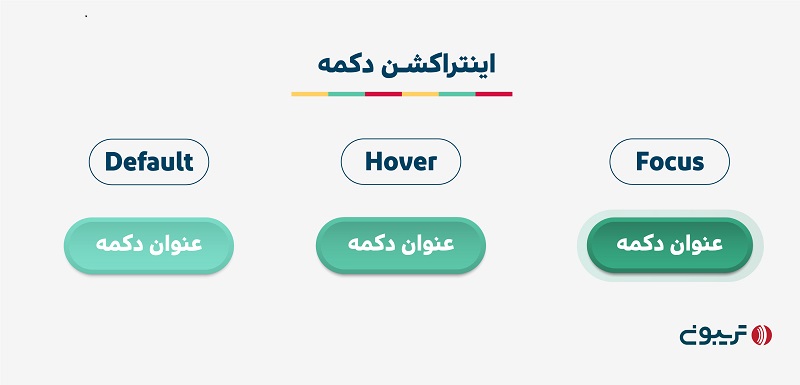
دکمهها برای جلب توجه بیشتر کاربران میتوانند همراه با دو اینتراکشن زیر طراحی شوند:
- Hover: هنگامی که نشانگر ماوس کاربر روی دکمه میرود.
- Focus: هنگامی که کاربر دکمه را فشار میدهد (کلیک میکند)
برای مثال با اکشن Hover (هاور)، یا رنگ دکمه تغییر میکند یا روی دکمه سایهای ایجاد میشود. زبان بصری برند شما تعیین میکند که از چه اکشنهایی در بحث رابطه کاربری خود استفاده کنید. مهمترین نکتهای که باید به آن توجه کنید، ایجاد تفاوت بین حالتهای مختلف انواع دکمههای سایت است.

-
انیمیشن دکمهها
یکی از تکنیکهای ایجاد جذابیت در طراحی دکمههای دعوت به عمل، گذاشتن افکت یا انیمیشن روی آنهاست. برای مثال ممکن است دکمه برای جلب توجه، انیمیشنهایی مانند لرزش، چرخش و یا مایل شدن به سمت چپ و راست داشته باشد. CTAهای چت آنلاین نمونه خوبی از دکمههای انیمیشنی است که توجه زیادی از کاربران را برای برقراری ارتباط با پشتیبانی جلب میکند. حتماً توجه داشته باشید که این افکتها برای کاربر آزاردهنده نباشند.
-
رنگ دکمه
احتمالاً نکات زیادی را در رابطه با روانشناسی رنگها شنیدهاید که احتمالا جذاب هم هستند اما برای انتخاب رنگ دکمهها تا حد قابلتوجهی باید مطابق با هویت بصری برندتان پیش بروید. بنابراین بهجای کشف کاربرد رنگهای مختلف و دستورالعملهای یکنواخت، بهتر است به دو نکته اساسی زیر توجه کنید:
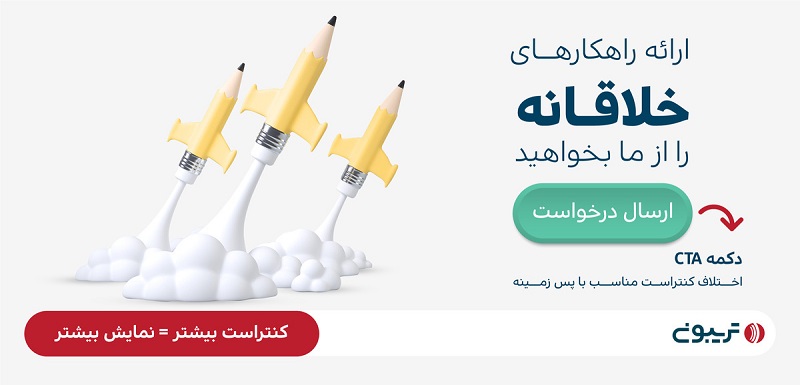
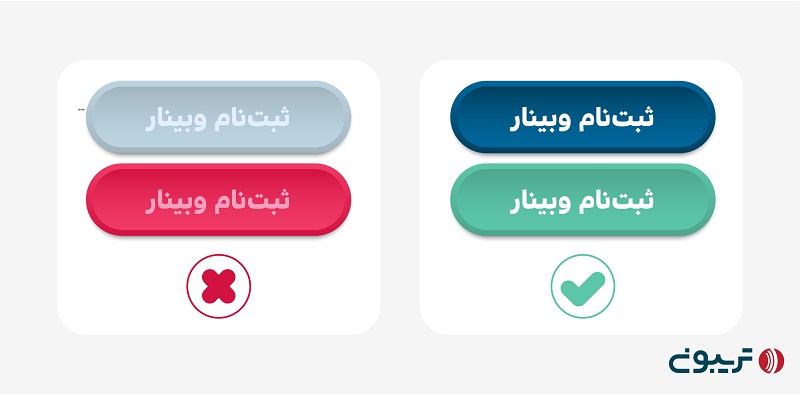
۱) کنتراست یا تضاد: ایجاد تضاد یا کنتراست رنگی بین دکمههای دعوت به اقدام و پسزمینه سایت اهمیت زیادی دارد. رنگی را انتخاب کنید که با تم سایت و رنگهای سازمانی برندتان همخوانی داشته باشد و بیشتر به چشم بیاید. هرچه رنگ دکمه CTA چشمگیرتر باشد یا با رنگهای متضاد سایت طراحی شود، تأثیر بیشتری روی مخاطب خواهد گذاشت.
در هنگام انتخاب رنگ دکمهها باید به اختلاف کنتراست بین دو مورد توجه کنید:
- اختلاف کنتراست دکمه با فضای پشت آن
- اختلاف کنتراست رنگ دکمه با متن دکمه


۲) نوع رنگ در بحث بهبود رابط کاربری سایت، سه نوع رنگ اولیه، ثانویه و تاکیدی وجود دارد و باید نوع رنگ دکمههای کال تو اکشن را بر این اساس انتخاب کنید. قانون خاص برای انتخاب رنگ دکمهها وجود دارد؛ اما مرسوم است زمانی که دکمههای فراخوان در کنار دکمههای دیگر هستند، از رنگ اصلی و اگر به تنهایی استفاده میشوند از رنگ نوع تاکیدی باشند.

-
فونت متن دکمه
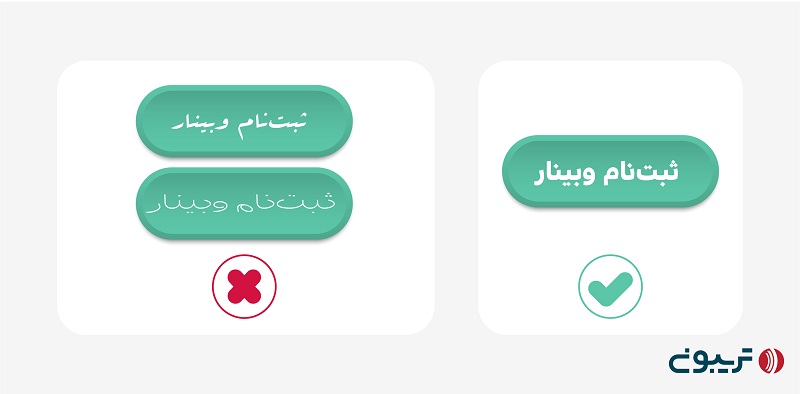
فونت متن دکمهها هم مانند رنگ دکمه، وابسته به هویت بصری برند است. پس برای ایجاد تناسب و یکپارچگی متنهای سایت، بایستی نوع فونت را متناسب با فونت برند انتخاب کنید. اندازه و وزن فونت داخل دکمه بسته به محل استفاده میتواند متفاوت باشد. معمولاً سایز Medium یا Bold و در اندازه ۱۴ تا ۲۰ پیکسل برای فونت متن داخل دکمهها مناسب است.

-
سایز و اندازه دکمهها
اندازه هر دکمه از دو جهت مشخصبودن و قابلکلیکبودن دارای اهمیت است و بستگی به دستگاه کاربر دارد. اندازه دکمهها در کنار رنگ انتخابی دو فاکتور مهم در طراحی خیرهکننده دکمههاست. همچنین میزان فضای داخلی (Inner spacing) دکمهها و فونت متنها هم در سایز کلی تاثیرگذار است. برای مثال حداقل ارتفاع دکمه که در موبایل ۲۸ و حداکثر آن ۵۸ پیکسل است.
| سایز دکمه | Xlarg | Larg | Medium | Small |
| عرض | <192 | <176 | <160 | <104 |
| حاشیه | <24 | <24 | <16 | <12 |
| ارتفاع | 48 | 44 | 40 | 28 |
| سایز متن | 18Bold | 16Bold | 16Regular | 14Regular |
| سایز آیکون | 24X24 | 24X24 | 24X24 | 16X16 |
| فضای داخلی | 8 | 8 | 8 | 4 |
-
متن دکمههای فراخوان سایت
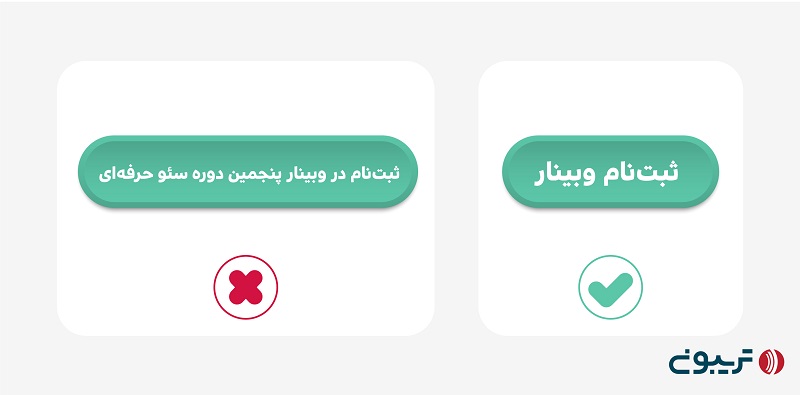
بعد از طراحی گرافیکی دکمهها باید به سراغ انتخاب متنی با احتمال کلیک بالا بروید. متن دکمه کال تو اکشن میتواند مشخص کند که نرخ تبدیل لندینگ پیج شما چقدر باشد. اگر کلمات یا عبارت شما ضعیف انتخاب شود، ممکن است نتوانید تأثیر دلخواه خود را روی مخاطب بگذارید. متن شما میتواند باعث ایجاد حس خوشایندی در کاربر شود و وی را به کلیککردن ترغیب کند یا بالعکس باعث ایجاد یک حس بد شود و مخاطب را از سایت فراری دهد.
در این زمان شما باید از قدرت کپی رایتینگ برای نوشتن متنهای ترغیبکننده استفاده کنید. البته فراموش نکنید که انجام آزمونهای A/B تست بهشدت روی پیداکردن بهترین متن برای دریافت کلیک تاثیر دارد. پیشنهاد میشود متن دکمهها را به زبان کاربر بنویسید. برای مثال دکمه صفحه ثبتنام را «میخواهم ثبت نام کنم» بنویسید. همچنین مثالهایی مانند «میخواهم دانلود کنم»، «میخواهم خرید کنم»، «میخواهم مطالعه کنم» و «به این محصول علاقهمند هستم» بهنظر واضح و خلاقتر از «ثبت نام کنید» یا «خرید کنید» است. ولی شما وقتی واضح از زبان کاربر صحبت کنید نرخ کلیک را بالا میبرد.
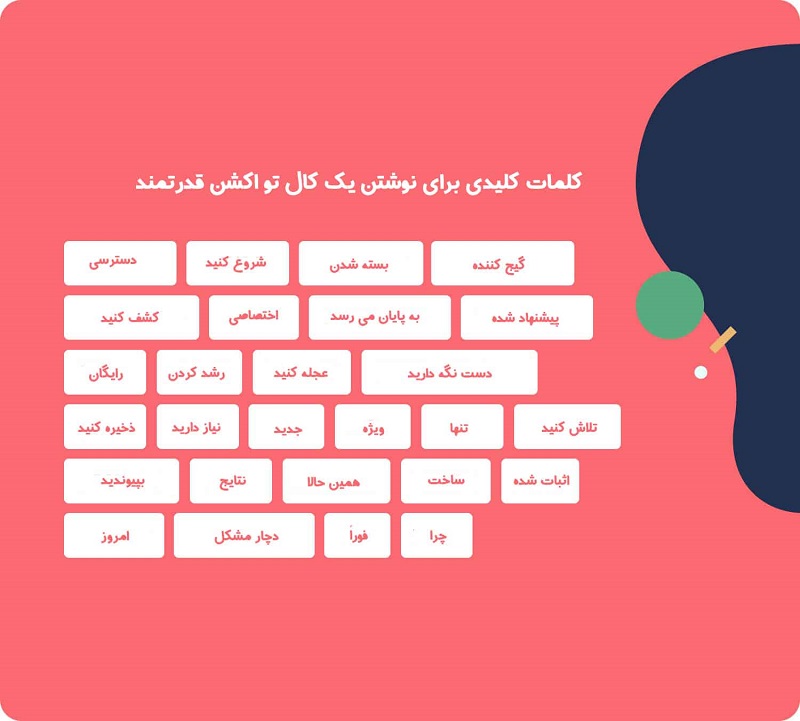
یکی دیگر از تکنیکهای نگارش متن دکمههای فراخوان این است که با تحریک احساسات کاربر، او را مشتاق کنید. معمولاً متنهای طولانی روی دکمهها جلبتوجه بیشتری را ایجاد میکنند. برای مثال با اضافه کردن اعداد یا صفات، ایجاد حس ضرورت و محدودیت زمانی یا حتی ترس، قول دادن و یا متمایزکردن ویژگی محصولات تاثیرگذاری دکمههای سایت بیشتر از قبل خواهد شد. از نمونههای زیر ایده بگیرید و برای محصولات و خدمات خود استفاده کنید.
- نمونهای از اضافه کردن صفت: از دست رژیمهای مزخرف خلاص شوید!
- نمونهای از اضافه کردن عدد: همین الان بخرید و تا ۳۰٪ تخفیف بگیرید!
- نمونهای از القا محدودیت زمانی و ترس (Fomo): ده درصد تخفیف بیشتر برای 50 نفر اول
- نمونهای از بیان ویژگی متمایز محصول: یک رژلب ارگانیک و دست ساز سفارش دهید!


-
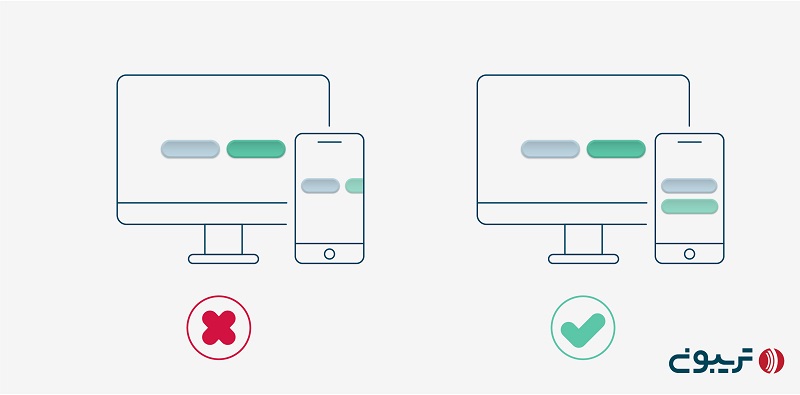
طراحی ریسپانسیو (Responsive) دکمهها

در نوشتن متن CTA چه نکاتی را باید رعایت کرد؟
برای اینکه بهترین کپی متن دکمههای فراخوان را بنویسید، بهتر است که خودتان را جای مخاطب بگذارید. آیا با دیدن چنین پیغامی برای کلیک روی آن ترغیب میشوید؟ ایجاد انگیزه و برآوردنکردن نیاز کاربر شرط اول موفقیت در طراحی دکمههاست؛ اما در طراحی آنها باید نکاتی را رعایت کنید تا بیشترین بازدهی را داشته باشید.
- از کلمات مختصر و مفید و غیرمبهم استفاده کنید.
- عبارات باید متقاعدکننده باشند؛ مانند ارائه مشاوره رایگان
- از ضمیر اول شخص در متن کپی استفاده کنید؛ مانند فروشگاه من
- متن دکمهها نباید حالت دستوری داشته باشند و بهتر است به لحن درخواستکننده نزدیک باشد.
- از کلماتی استفاده کنید که احساس کاربر را جلب کند. پس از فعل خرید کلمه «تخفیف ویژه» یا پس از فعل دانلود از کلمه «کاملاً رایگان» استفاده کنید.
- بر اساس آزمونهای مختلف، حتماً از فعل در متن دکمه استفاده کنید؛ مانند محتوا میخوام بهجای سفارش محتوا.
- متنی بنویسید که در آن ارزشی نهفته باشد؛ مانند «شما هم برنده باشید» بهجای «کلیک کنید»
آیا CTA در سئوی سایت تاثیر دارد؟
بدون شک بله! دکمههای کال تو اکشن در بهبود سئوی سایت هم کمک میکنند. برای مثال طراحی دکمههای هدفمند و ایجاد دسترسی راحت برای کاربران باعث میشود تا نرخ پرش (Bounce Rate) صفحات سایت به مرور کاهش یابد و زمان ماندگاری کاربر بیشتر شود. برایند این دو فاکتور، افزایش ارتباط و تعامل کاربران با سایت است. از جمله دلایل دیگری که منجر میشود با اطمینان کامل درباره تاثیر مثبت دکمههای CTA در بهبود سئوی سایت صحبت کنیم، در زیر آمده است:- جلب مشارکت کاربر
- بهبود تجربه کاربری و دسترسی بهتر کاربر
- تشویق کاربر به گردش در سایت
- ترغیب کاربر برای ثبت نام در سایت و دانلود محتوا
- افزایش اینتراکشن کاربر با صفحات سایت
- به اشتراکگذاشتن مطالب سایت
- لینکسازی داخلی
نمونه دکمههای CTA برای صفحات لندینگ سایت
مثالهای زیر میتوانند دید شما را بازتر کنند تا انتخاب دقیقتری در طراحی شعار و نوع دکمههای دعوت داشته باشید.
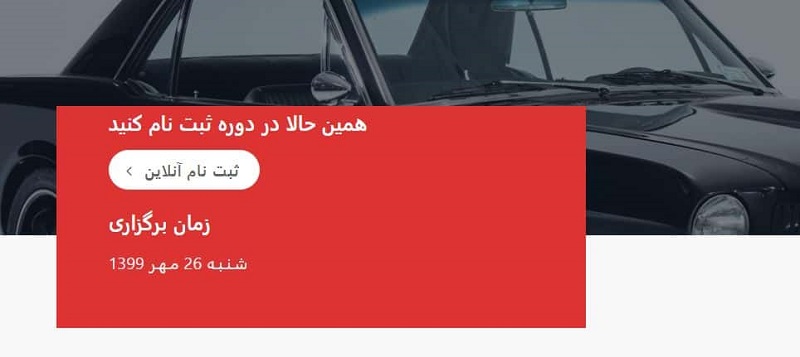
نمونه دعوت به اقدام برای ثبتنام
اگر یک وبینار همیشه سبز یا پیشنهادی برای یک دوره آنلاین دارید، استفاده از دکمه CTA در صفحه معرفی دوره میتواند تأثیر خوبی روی فروش بگذارد. عباراتی مانند «همین حالا در دوره ثبت نام کنید» یا «فرصتی محدود برای استفاده از این پیشنهاد ویژه» میتواند برای بازدیدکنندگان جلب توجه کند.

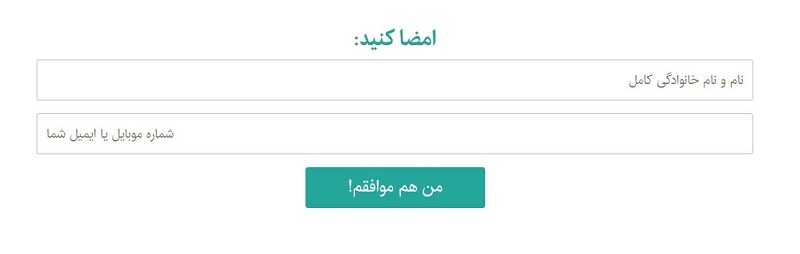
نمونه دعوت به اقدام برای مشارکت و همراهی
هر زمان که میخواهید از مخاطب خود دعوت کنید، لازم است متن دکمهها گرم و دوستانه باشد. عباراتی مانند «به ما بپیوندید» در بعضی از لندینگ پیجها به خوبی جواب میدهد؛ اما اگر نیاز به حمایت یا همدلی کاربر دارید، عبارت «من هم موافقم!» میتواند در نوع خود خلاقانه و گیرا باشد. دکمه زیر، در انتهای فرم امضا برای یک کمپین اجتماعی قرار داده شده است.

جمعبندی
دکمههای فراخوان سایت اگر اصولی نوشته شوند، کاربران را بهخوبی برای حرکت بعدی در سایت (بازدید از یک صفحه خاص، ورود به پنل، عضویت در خبرنامه، درخواست تماس، خواندن مقاله و…) راهنمایی میکنند. هنگامی که هر یک از مطالب دارای یک کال تو اکشن دقیق باشد، تردیدی در هدف آن صفحه به وجود نمیآید و خواننده با سردرگمی و بیعلاقگی روی آن کلیک نمیکند. با Call To Actionهای درست و بهموقع کاربران را در قیف فروش بندازید و آنها را به مشتریان وفادار خود تبدیل کنید.
دعوت به اقدام یا کال تو اکشن (CTA) درخواستی است که شما از مخاطب خود دارید تا او را به انجام کاری (عضویت، اشتراکگذاری، خرید و…) تشویق کنید.
برای طراحی CTA باید موارد زیادی را در نظر بگیرید تا دکمه فراخوان موثرتری برای صفحات سایت، تبلیغات کلیکی و خبرنامه خود داشته باشید. به طور کلی، نکات زیر را در زمان تعیین دکمهها رعایت کنید.
• رنگ مناسب دکمه
• فرم و شکل دکمه
• فونت متن دکمه
• جذابیت متن دکمه
• سایز و اندازه دکمه
• محل قرارگیری دکمه
















از ارائه این مقاله بسیار سپاسگزارم، متن بسیار مناسب، خلاصه و مفید بود.